Prototyping is a crucial step in the UX design process. And, like anything in UX, there are countless prototyping tools out there to help you get the job done.
If you’re spoiled for choice and struggling to narrow it down, this guide is for you. We’ve compiled the 9 best UI UX prototyping tools for UX designers, complete with an explanation of how they work.
When you get to the end, you’ll also find some tips on how to choose the right prototyping tool for your needs.
1. Figma
Figma is an all-in-one design tool, handling everything from wireframing, prototyping and UI design to collaboration, design system management, and developer handoff.
Figma at a glance:
- Price: Free forever with the Starter plan; $12 per editor/month with the Professional plan; $45 per editor/month with the Organization plan
- Functionality: Wireframing, prototyping, UI design, collaboration
- Who can use Figma? Anyone! Figma has a user-friendly interface and you can create prototypes without any coding knowledge
- Ideal for: Quickly and easily creating interactive, mid-fidelity prototypes
- Works with: MacOS and Windows, or in-browser
How does Figma work as a prototyping tool?
With Figma, you can turn static design files into interactive prototypes—no coding knowledge required.
With the intuitive builder, you can simply connect various UI elements and choose your interactions and animations. Once you’ve built your prototype in the prototyping tool, you can view it on mobile using the Figma app (available for iOS and Android), or share a link to view it in the browser.
Learn more about prototyping with Figma here.
2. Adobe XD
Adobe XD is a powerful vector-based prototyping tool used for collaborative design and prototyping.
Adobe XD at a glance:
- Price: $9.99/month as a standalone tool, or $52.99/month as part of the full Adobe Creative Cloud suite
- Functionality: Wireframing, prototyping, UI design, collaboration
- Who can use Adobe XD? Any and all UX designers; you don’t need any coding knowledge, and the interface is fairly easy to get to grips with
- Ideal for: Creating static designs and turning them into interactive prototypes all in one tool
- Works with: MacOS (v10.15 or later), Windows 10, and most browsers
How does Adobe XD work as a prototyping tool?
With Adobe XD, there are 2 modes you can work in: Design mode and Prototype mode. In Design mode, you create static designs, adding various elements to artboards. Artboards represent the different app screens or website pages.
To turn your static designs into interactive prototypes, you then switch to Prototype mode. Here, you can draw interactive links between your artboards (i.e. screens) to simulate the flow of your website or app.
You can share your prototype with others via a URL or embed code. If you enable the commenting function, stakeholders can give feedback directly in the prototype tool.
You can learn more about how to create interactive prototypes with Adobe XD here.
3. Sketch
Sketch is another all-in-one digital design platform used for creating static designs and prototypes, and for developer handoff.
Sketch at a glance:
- Price: $9 per editor/month with the Standard plan (for individuals and teams)
- Functionality: Wireframing, prototyping, UI design, collaboration
- Who can use Sketch? The Sketch interface is ideal for beginners, but it is only available with MacOS
- Ideal for: Light prototyping
- Works with: MacOS
How does Sketch work as a prototyping tool?
First, you create your static designs in the Canvas using Sketch’s flexible vector editing tools. You then use the prototyping function to preview your designs and navigate between Artboards (i.e. screens) with animated interactions.
The quickest way to turn your static screens into interactive prototypes in Sketch is to add links between two Artboards. You can then fine-tune your prototypes by adding Hotspots (clickable areas), fixing certain elements in place, and setting start points to determine which Artboard your prototype starts with when you preview it.
There are 3 ways to preview your Sketch prototypes: directly in the Sketch app (for Mac), via the Sketch Mirror app on an iOS device, or in the web app.
You can learn more about how to use Sketch’s prototyping tools here.
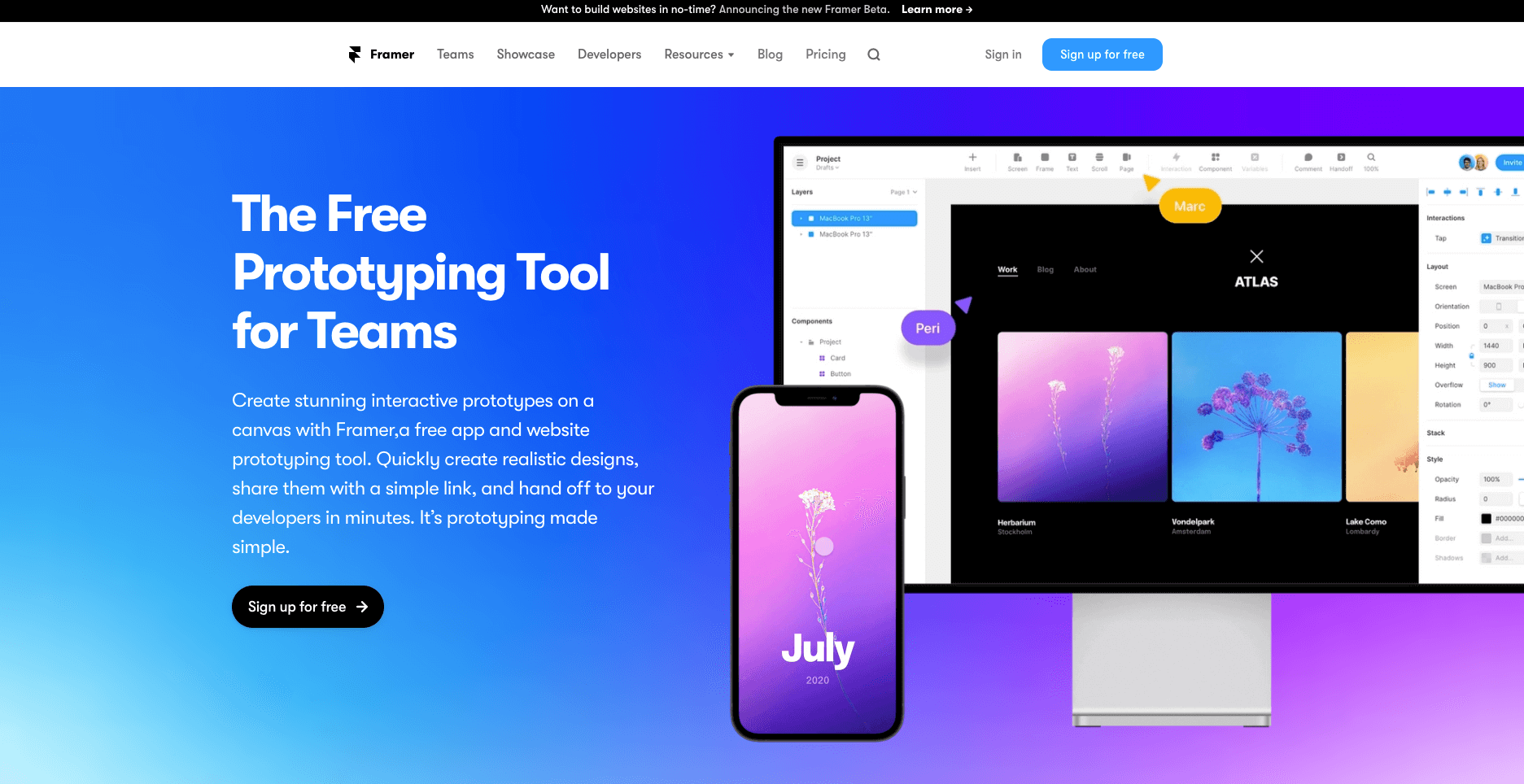
4. Framer
Framer is a free app and website prototyping tool ideal for quickly creating realistic, high-fidelity designs and animations.
Framer at a glance:
- Price: Free with up to 2 editors and 3 projects, or €19/editor per month with the Pro plan (unlimited projects)
- Functionality: Wireframing, prototyping, UI design, user testing, collaboration
- Who can use Framer? Beginners and advanced designers alike. Once you’re familiar with the interface, this no-code tool is relatively easy to use
- Ideal for: Creating and testing high-fidelity, interactive code-based prototypes in minutes, all in one canvas
- Works with: MacOS, Windows, iOS, Android, and in-browser
How does Framer work as a prototyping tool?
With Framer, you can create interactive prototypes by dragging and dropping pre-made interactive components and building in animations and transitions. Based on your designs, Framer generates code-based prototypes that behave and feel just like a real app or website.
Framer has loads of tools and features for building out rich prototypes, including adaptive layouts that serve as the foundation for your design, fully customisable interactive components, and built-in tools for paging, scrolling and navigation.
You can also create Magic Motion transitions where layers that exist on both the transition’s origin and its target will animate into their new style and positions.
In a nutshell, Framer is all about rapid, high-fidelity prototyping via ready-made components and user-friendly drag-and-drop functionality.
For a beginner’s guide to prototyping with Framer, check out this tutorial.
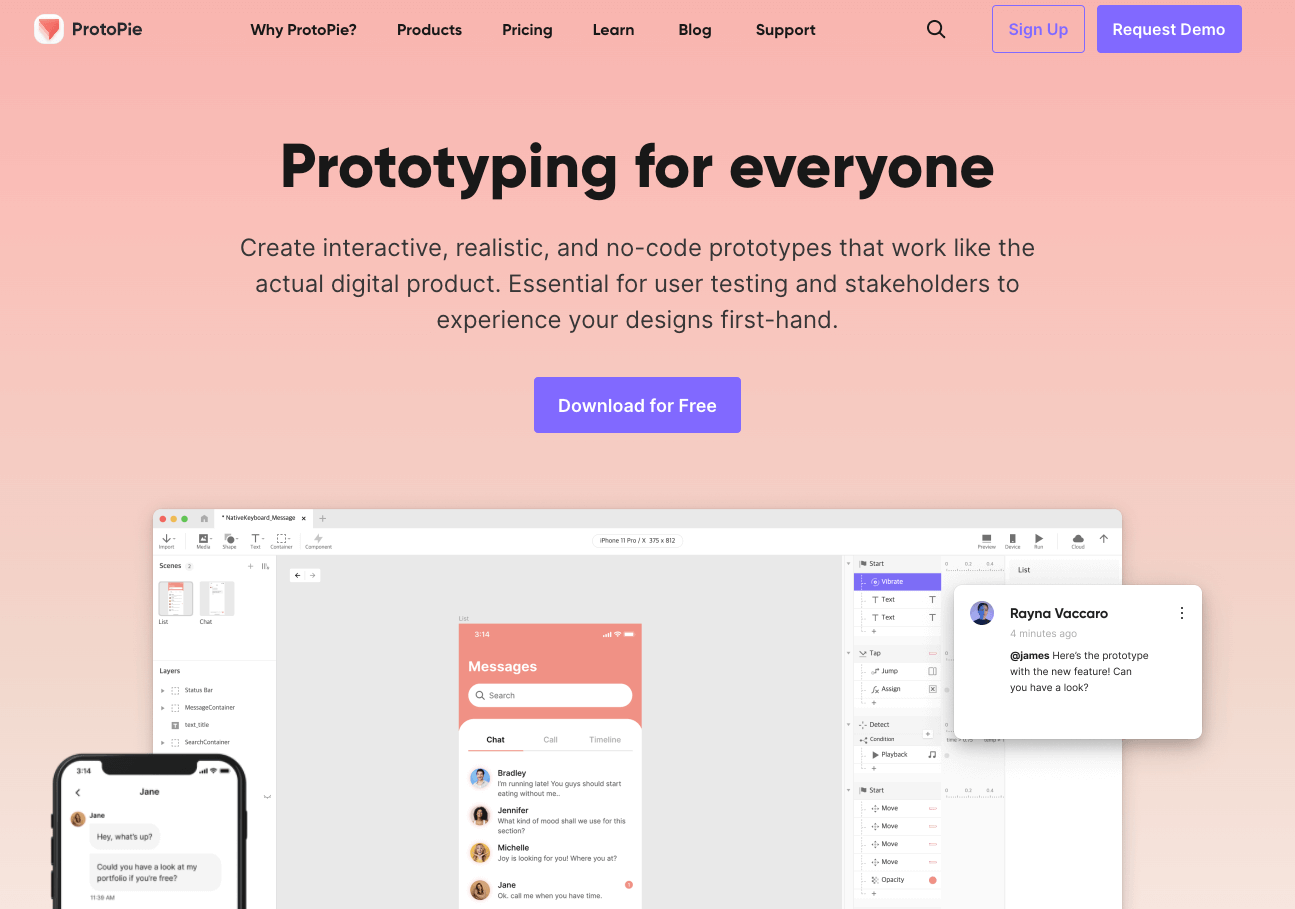
5. ProtoPie
ProtoPie is a flexible yet powerful prototyping tool praised among the design community for its easy-to-use interface and almost non-existent learning curve.
ProtoPie at a glance:
- Price: $11/month with the Individual plan, or $41 per editor/month with the Team plan. Both plans come with a 30-day free trial
- Functionality: Prototyping. Also integrates with Sketch, Figma and Adobe XD
- Who can use ProtoPie? Both individual designers and teams. ProtoPie is especially good for beginners as it’s so easy to learn and use
- Ideal for: Beginners looking for a powerful prototyping tool with almost no learning curve
- Works with: MacOS, Windows, iOS, iPadOS and Android
How does ProtoPie work as a prototyping tool?
Unlike some other prototyping tools on our list, ProtoPie focuses solely on prototyping, so you’ll need to import your static designs from another tool first. ProtoPie has plugins for Figma, Adobe XD and Sketch.
Once you’ve imported your wireframes, you turn them into interactive prototypes by adding triggers, responses, and objects. The trigger is the user action that will “cause” the interaction. The object is the element that the user will interact with in order to set the trigger in motion. The response is the result of the interaction—for example, opening a link or jumping to another page. You can build these interactions by simply selecting pre-made triggers and responses from the drop-down menu in the toolbar.
From there, you can use a range of additional features and tools to make your interactions more complex and precise. You can then preview your prototypes in the preview window, upload them to the cloud and share a link, or generate a QR code which you can scan in order to view the prototype using your smartphone.
ProtoPie is a powerful yet easy-to-use prototyping tool, a great combination for new UX designers. You can learn more about how to get started with ProtoPie in this tutorial.
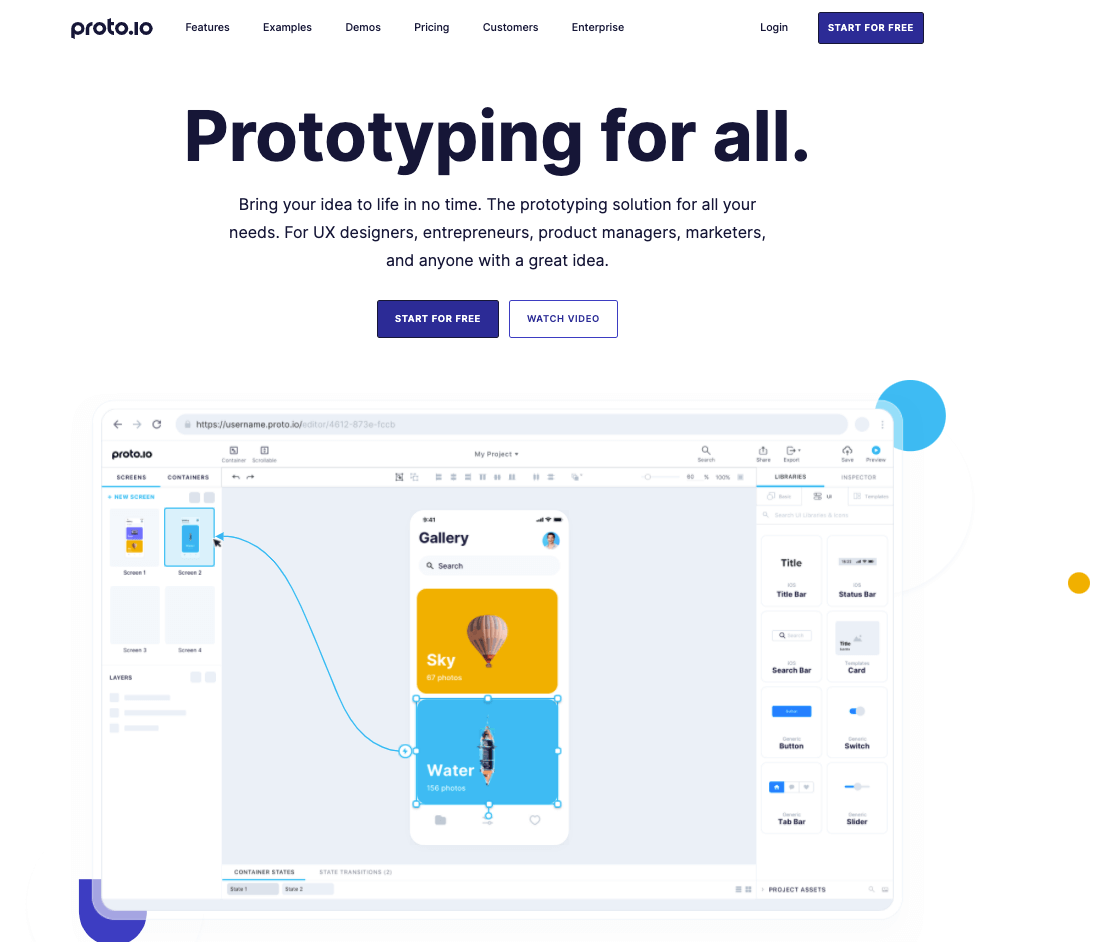
6. Proto.io
Proto.io is a browser-based prototyping tool with an intuitive drag-and-drop interface and hundreds of ready-made templates and components.
Proto.io at a glance:
- Price: You can start with a 15-day free trial, then upgrade to the Freelancer plan for $24/month (1 user) or the Startup plan for $40/month (2 users)
- Functionality: Collaborative high-fidelity prototyping. Also integrates with Sketch, Figma, Adobe XD and Photoshop
- Who can use Proto.io? UX designers and product managers of all levels; no coding required!
- Ideal for: Solo UX designers or startups who want to create interactive, high-fidelity prototypes quickly and easily
- Works with: Proto.io is 100% web-based
How does Proto.io work as a prototyping tool?
Like other prototyping tools, Proto.io lets you quickly put together basic low-fidelity prototypes which you can later transform into more realistic high-fi prototypes.
If you want to start by creating low-fi wireframes from scratch, you first need to select the device/screen size you want to design for, then add basic UI elements from the extensive UI library. Alternatively, you can customise a ready-made template. You can also import existing wireframes from Sketch, Adobe XD, Figma and Photoshop.
To turn your basic wireframes into prototypes, you use the Proto.io interaction wizard to add motion and interactive properties. You can add connectors between one screen and another, customise the type of transition via the drop-down menu, and polish up your prototypes with over 6,000 ready-to-use digital assets and animations.
Prototypes can be viewed in preview mode, downloaded and tested in the Proto.io mobile app, and shared via a public URL.
You can learn more about prototyping with Proto.io in this video tutorial.
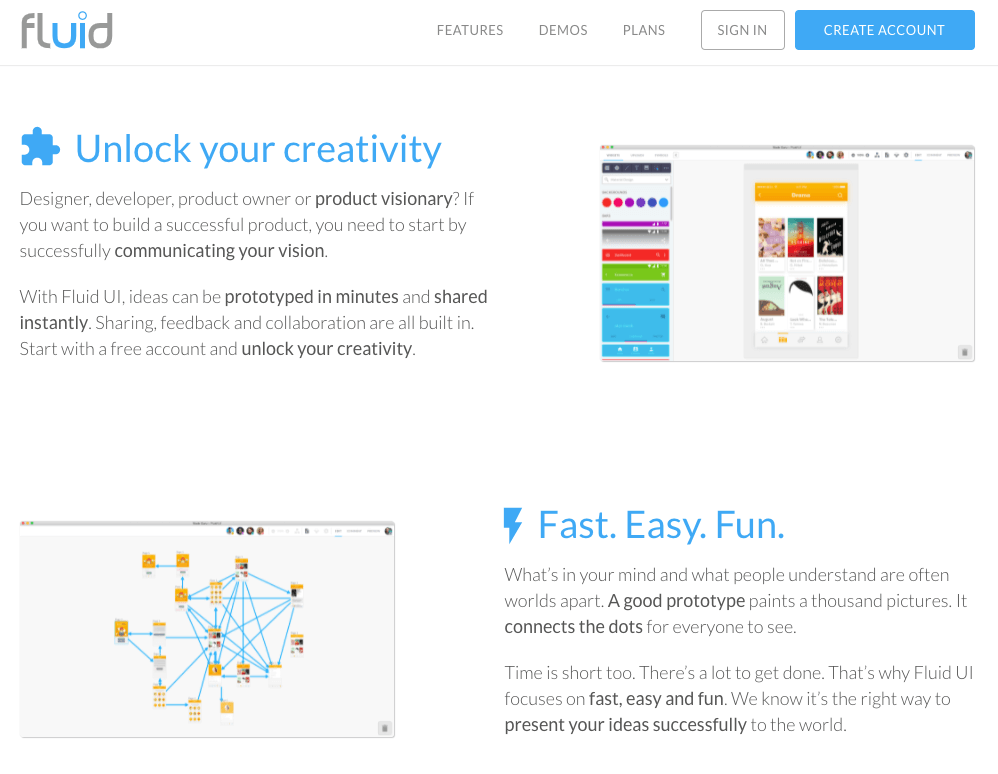
7. Fluid UI
Fluid UI is a rapid prototyping tool with extensive component libraries, easy animations, and real-time collaboration.
Fluid UI at a glance:
- Price: You can create 1 project with the free plan, or upgrade to the Solo plan for $15/month, the Pro plan for $25/month, or the Team plan for $65/month
- Functionality: Rapid low and high-fidelity prototyping, real-time collaboration and feedback
- Who can use Fluid UI? Anyone! The interface is easy to use, and the extensive library of ready-made components means you don’t need to design from scratch
- Ideal for: UX designers who want to create rapid prototypes collaboratively and iteratively
- Works with: Windows, MacOS and Linux, and in-browser with Firefox or Chrome
How does Fluid UI work as a prototyping tool?
As prototyping tools go the Fluid UI platform is built for speed. You can create prototypes in minutes with over 2,000 ready-to-use components, with libraries for Material Design, iOS, and Windows. You can also upload existing assets.
With the user-friendly linking system, you can add mouse and touch gestures and unique animations, and convey the flow of your website or app.
You’ll also find lots of handy features for collaboration and feedback, including live video calling, video presentations, and built-in commenting.
Follow these beginner-friendly guides to get started with Fluid UI.
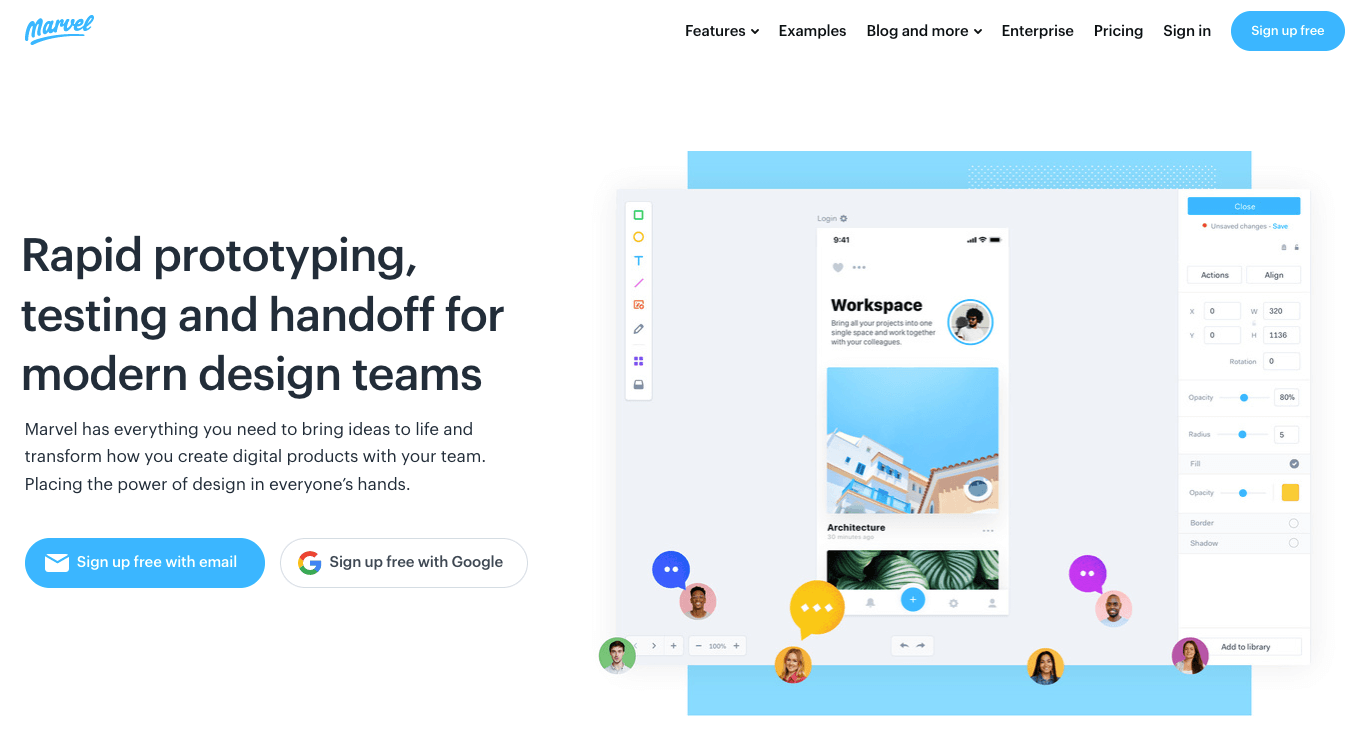
8. Marvel
Marvel is a rapid prototyping tool endorsed by companies such as Nokia, Monzo, BuzzFeed and Deliveroo.
Marvel at a glance:
- Price: Free to create 1 project; €9/month with the Pro plan (ideal for individuals); €27/month with the Team plan (3+ users)
- Functionality: Wireframing, rapid prototyping, testing and handoff
- Who can use Marvel? Both beginner and advanced solo UX designers or small teams
- Ideal for: Designers who want to design, prototype and test in one single platform
- Works with: Marvel is browser-based
How does Marvel work as a prototyping tool?
To prototype with Marvel, you can either import existing static designs which you’ve created elsewhere, or create wireframes from scratch using pre-made elements and icons. Alternatively, you can use the Sketch plugin to directly sync Sketch files.
Marvel’s prototyping tool is relatively straightforward. With your static designs ready, just hover over any file within your project and click “Prototype”. This will take you to the editor, where you can create hotspot links (interactive areas that are drawn on top of your designs to enable users to click or tap to move between screens), and add effects, transitions and gestures.
To preview your prototype, simply close the editor and press “Play” in the project view. This will take you to Play mode, where you can click around and interact with your prototype as if it’s a live product. Once you’re happy, you can share your prototype for feedback and put it in front of real users for testing.
You can find a step-by-step guide to creating your first prototype with Marvel here.
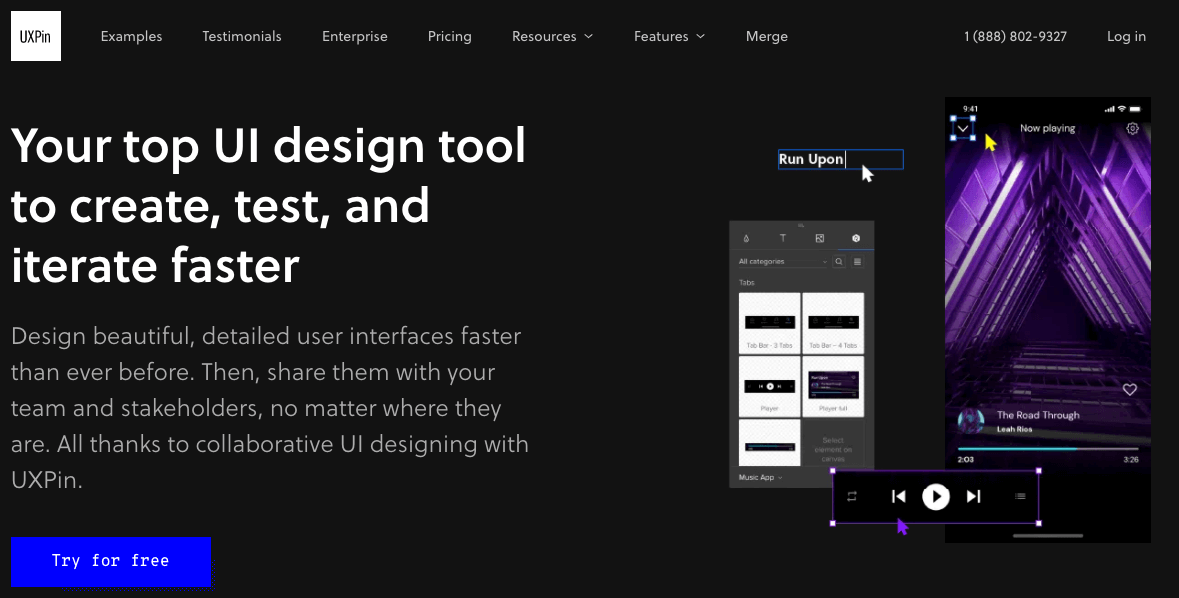
9. UXPin
UXPin is a robust end-to-end prototyping tool with powerful capabilities. It’s arguably one of the best prototyping tools out there for creating high-fidelity, true-to-life prototypes.
UXPin at a glance:
- Price: You can use a limited version of UXPin for free, or upgrade to the Basic plan for $19/editor per month, the Advanced plan for $29/editor per month, or the Professional plan for $69/editor per month
- Functionality: Wireframing, prototyping, UI design, handoff, collaboration and design system management
- Who can use UXPin? UXPin offers powerful functionality with a not-so-steep learning curve, making it ideal for designers of all levels
- Ideal for: Creating true-to-life high-fidelity prototypes that look like the real deal
- Works with: MacOS, Windows, iOS, Android, and in-browser
How does UXPin work as a prototyping tool?
When prototyping with UXPin, you can either start from scratch or import existing designs from Sketch or Photoshop, as well as static PNG or JPG files.
Your prototypes are nested within projects, so you can navigate to the project view to see an overview of all your prototypes, as well as an activity feed on the right-hand side to see who’s working on what.
Once you’re working on a prototype, you’ll find that the UXPin interface is fairly similar to Sketch and Photoshop: a blank canvas in the middle and then various tools, shapes and icon libraries on the right and left-hand sides.
If you’re designing from scratch, you can use the pen tool and shapes to add the basic UI elements. From there, you can draw out clickable hotspot areas to add interactivity, insert ready-made elements and build out advanced interactions such as button hovers, expandable menus and conditional navigation flows.
You’ll end up with fully clickable prototypes which, depending on their visual fidelity, can feel almost indistinguishable from a real, live product.
For a first-hand look at how UXPin works for prototyping, check out this UXPin for beginners tutorial over on YouTube.
How to choose between prototyping tools
Some of the prototyping tools on our list are focused solely on prototyping, like Fluid UI and Proto.io. Others serve as end-to-end design tools, with all the features you need to go from static wireframes right through to developer handoff.
Some offer “free forever” plans ideal for solo designers, while others are more expensive and geared towards team collaboration.
Finally, we’ve also covered a mix of Mac-only tools, tools that are compatible with all operating systems, and some that work purely in the browser.
All this to say: Choosing the right prototyping tools depends on your specific needs with regards to:
- The number of people who will be using the prototyping tools
- The scale of your projects and the desired fidelity of your wireframes
- Your budget
- The prototyping tools you already have in your UX toolkit
- The type of computer and operating system you’re using
Those factors alone should help you shortlist a few suitable tools! From there, sign up for free trials and experiment with different tools to see how you get on. It’s also worth checking if your preferred prototyping tools has good supporting resources, such as step-by-step guides and video tutorials you can follow along with.
A robust prototyping tool is just one part of your UX toolkit. If you’d like to learn more about UX tools, read through this complete guide to UX design tools for all stages of the UX process and this comparison of the best UX research tools currently on the market. If you’re new to UX and building your portfolio, you may also want to check out the top 10 portfolio builders (and their pros and cons).