As a UX designer, you need the right tools on hand to do your best work and build out efficient processes.
But, with so many options to choose from, how do you know which UX design tools are really worth adding to your toolkit?
It can be overwhelming, but we’re here to help. In this guide, you’ll find all the tools you need at each stage of the UX design process. We’ll cover:
- UX research tools
- Ideation and workshopping tools
- Wireframing tools
- Prototyping tools
- UI & UX design tools
- User and usability testing tools
- UX documentation tools
For each tool, we’ve outlined the key features and various price options. This is by no means an exhaustive list, but it will provide a great starting point for further exploration.
Let’s begin with the most important step in the process: UX research.
UX research tools
Every UX project should start with research.
In the UX research phase, the aim is to learn about your target users. In particular, you want to understand their motivations, behaviours, needs, and pain-points in relation to your design challenge. With these insights, you can design to solve the right user problems and meet specific user needs.
Some common UX research methods include surveys, user interviews, focus groups and card sorting. Of course, there are lots of tools to help you organise, conduct and document your UX research.
Here are our top 3 UX research tools.
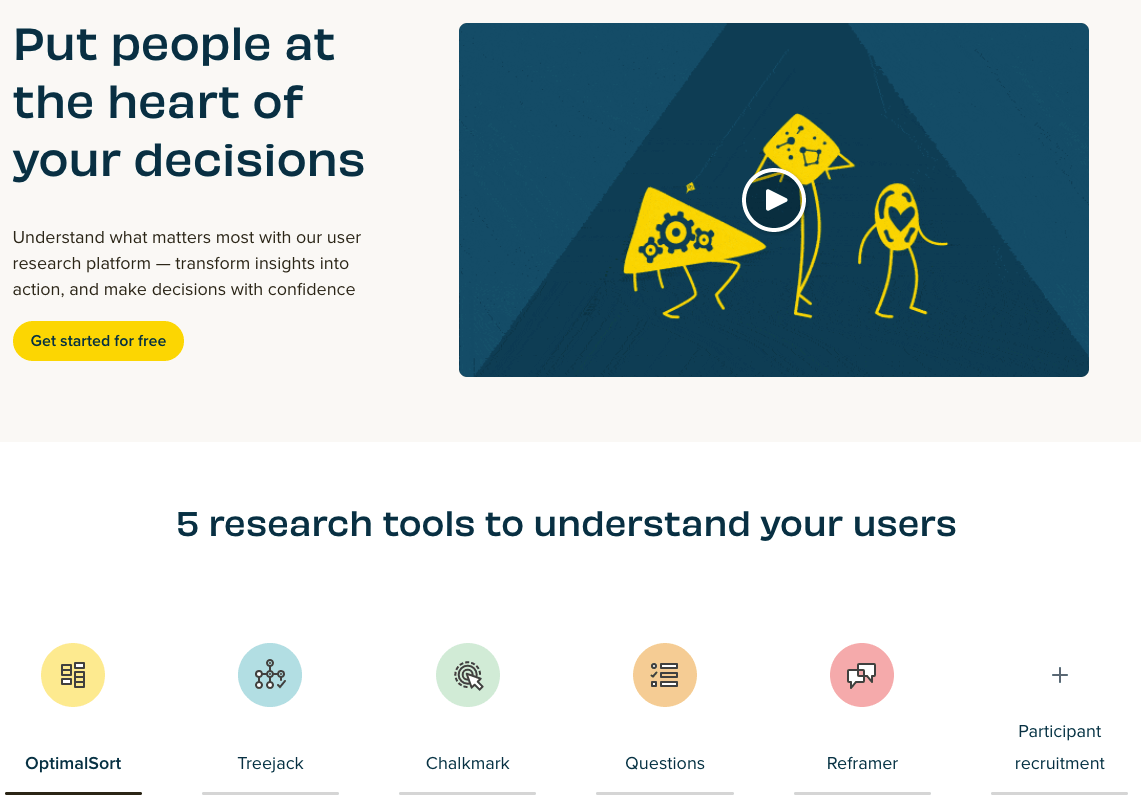
1. Optimal Workshop
Optimal Workshop is your all-in-one UX research toolbox, comprising 5 tools in total:
- OptimalSort, a card sorting tool that shows you how your users categorise information. This helps you to plan the information architecture of the product you’re designing—for example, the structure of your website and how the content is organised.
- Treejack, a tree testing tool that helps you evaluate how people navigate and find information on your website. You can learn more in Optimal Workshop’s tree testing 101 guide.
- Chalkmark, a first-click testing tool which shows you where on an interface people would click first in order to complete a certain task. This helps you to design interfaces that your users will understand straight away.
- Questions for creating and sending out online surveys. You can also include screening questions to make sure you’re recruiting the right participants for your research.
- Reframer, a note-taking and documentation tool to organise the insights gathered from qualitative research.
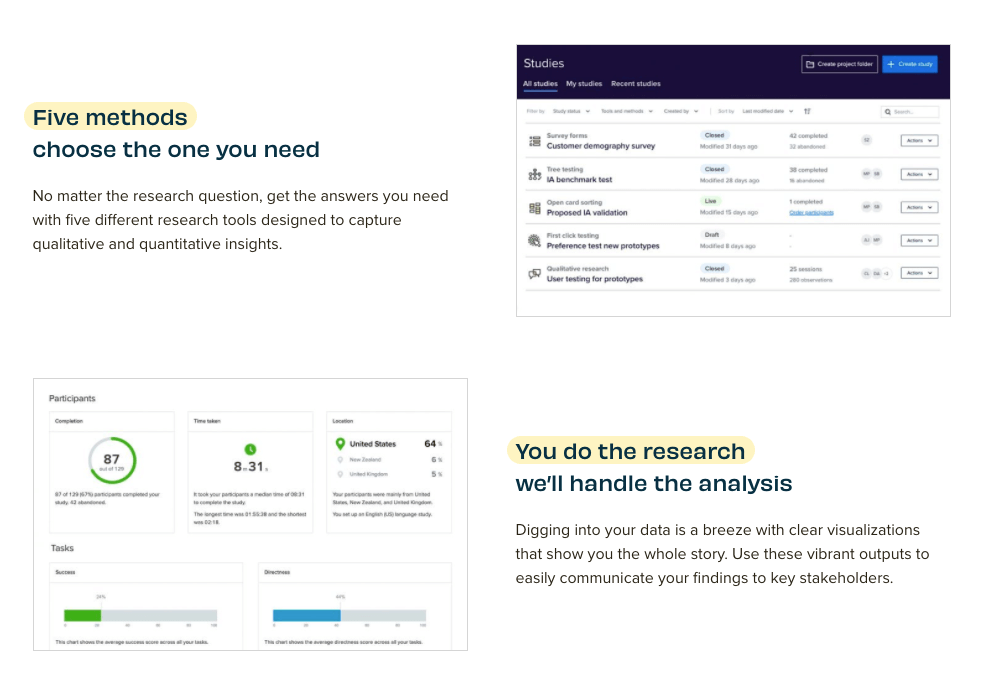
Optimal Workshop allows you to conduct both qualitative and quantitative research. Once you’ve conducted your research, you’ll get clear insights and data visualisations via the dashboard. This enables you to clearly see the results of your UX research, and to communicate your findings with others.
Price: Optimal Workshop offers a free plan with no credit card details required, and no pressure to upgrade at any point. Paid options include:
- The Starter plan for small-scale research projects at $99/month (approx. €88).
- The Pro plan for unlimited studies at $166/month (approx. €150) for 1 user.
- The Team plan for unlimited studies at $153/month per user (approx. €140) for up to 3 users.
You can learn more about the different pricing options here.
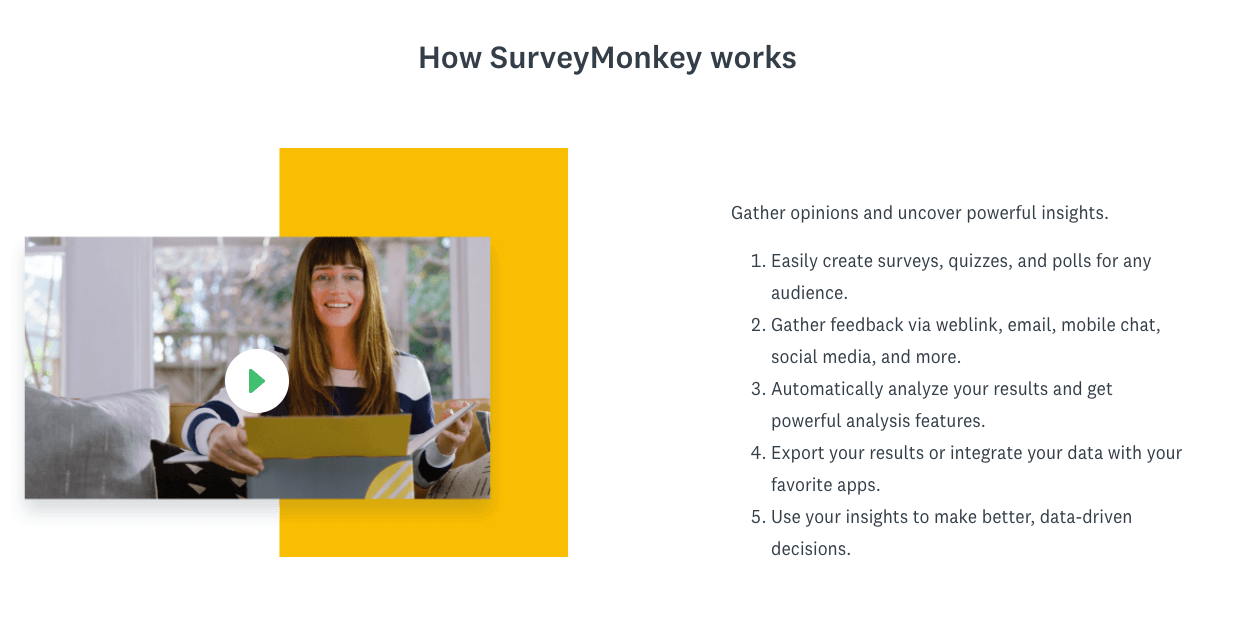
2. SurveyMonkey
Surveys are one of the most popular and accessible UX research methods. You can reach a large audience and gather high volumes of data without investing too much time or money.
SurveyMonkey is an all-in-one platform for creating and distributing surveys, quizzes and polls. You can choose from over 150 expert-written survey templates, or create your own from scratch.
You can also make the most of SurveyMonkey’s powerful analysis features and export the results.
Price: You can use SurveyMonkey for free with a basic plan, or sign up for one of the paid plans:
- The Starter Annual plan costs €16/month. This includes unlimited surveys with max. 10 questions per survey.
- The Advantage Annual plan costs €36/month. This includes unlimited surveys and questions, plus additional features such as a custom logo and colours, data exports and A/B testing.
- The Standard Monthly plan costs €39/month, including unlimited surveys and questions, up to 1,000 responses per month, and data exports.
View all plans and prices here.
3. Lookback
Lookback is a platform dedicated to conducting user research via video. You may be wondering why you can’t just use Zoom—and technically, you can! But, if you want to keep your video research streamlined, organised and actionable, Lookback goes above and beyond.
So what can UX designers and researchers do with Lookback?
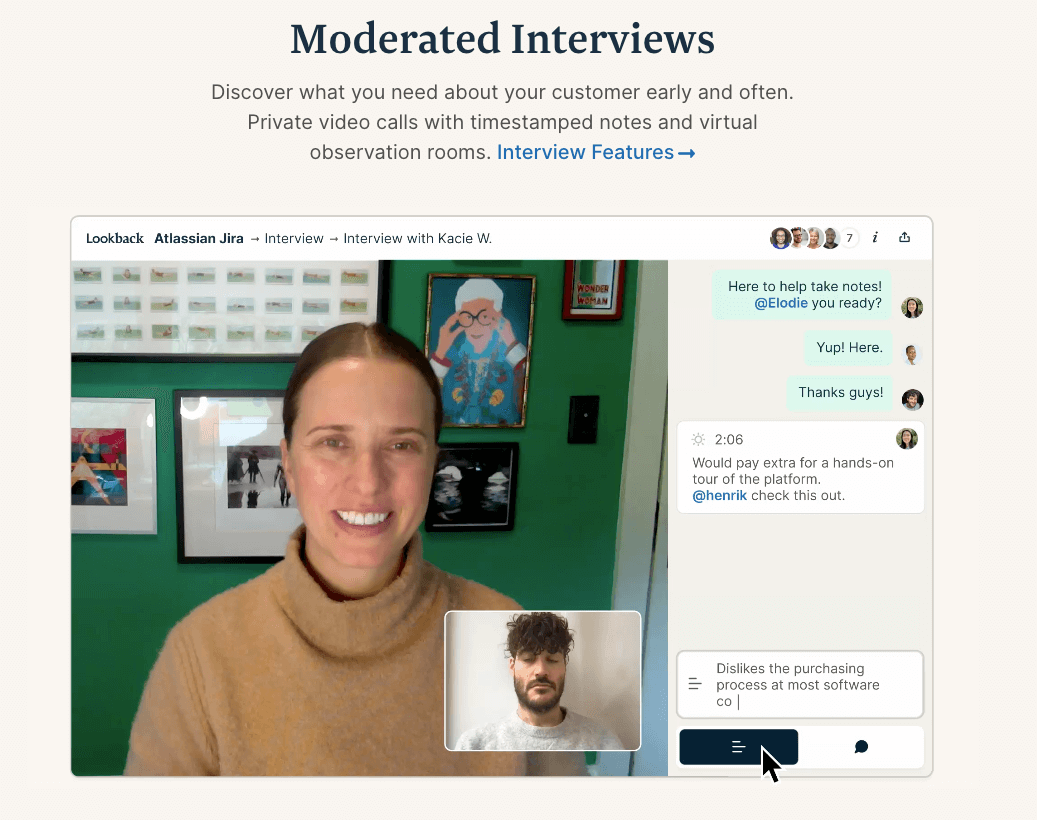
- Conduct moderated user interviews via video call and capture time-stamped notes throughout.
- Set up virtual observation rooms to keep your team in the loop.
- Run moderated and unmoderated usability tests to see how users experience your apps and websites.
- Record and store all sessions in the cloud.
- Create highlight reels to capture and share the most important and insightful moments from your user research.
Price: You can try Lookback for free with a 14-day trial. After that, you can choose from a range of paid plans:
- Freelance: An affordable solo plan for $17/month (approx. €15). Includes 10 sessions/year.
- Team: $99/month (approx. €90) for 100 sessions/year.
- Insights Hub: $229/month (approx. €205) for 300 sessions/year.
You can compare all Lookback pricing plans and features here.
UX ideation and workshopping tools
Another key step in the UX design process is ideation. Traditionally, you might do this in a meeting room with a physical whiteboard or flip chart. But, with remote work becoming the norm, it’s essential that you’re able to collaborate virtually, too.
Fortunately, there’s no shortage of virtual collaboration and workshopping tools out there. For us, there are 2 main tools dominating this space: Miro and FigJam.
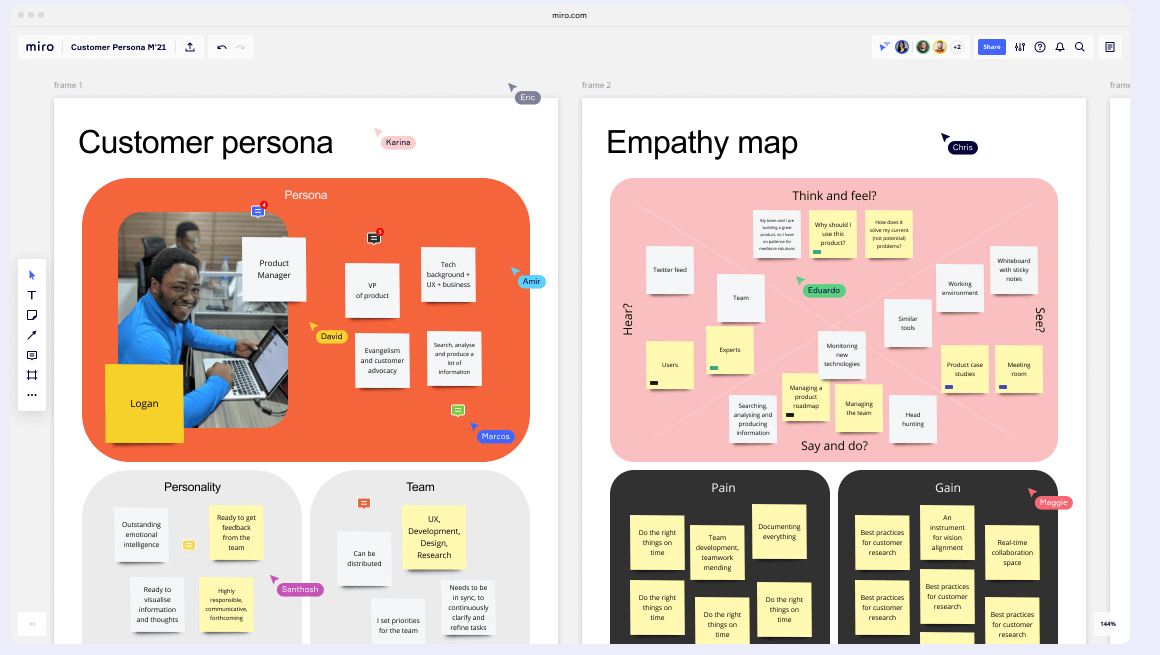
1. Miro
Miro is one of the most versatile remote tools on the market—and, as a UX designer, there’s virtually no limit to what you can do with this user-friendly, feature-packed collaborative whiteboard.
Some of the main UX-specific uses of Miro include ideation sessions, design sprints, user journey mapping, UX research and data clustering, and rapid wireframing. You can set up your own collaborative whiteboard space, or browse Miro’s extensive template library.
Miro is great for both synchronous and asynchronous collaboration. Participants can chat and type in real-time, or share their ideas via sticky notes.
Here are some of our favourite ways to use Miro:
- Ideation and workshopping with digital sticky notes, live cursor tracking and voting sessions.
- Creating and sharing design concepts with drawings, diagrams and wireframes.
- Syncing annotated prototypes and Sketch files for feedback all in one place.
Miro is a must-have tool in 2023, especially if you’re working collaboratively with a variety of stakeholders.
Price: You can try Miro for free, with access to 3 editable boards, premade templates, and core integrations—with an unlimited number of users. Not bad! If you want to unlock the full power of Miro, pricing options include:
- The Team plan at $8/member per month (about €7)—for more collaborative power for teams of 2+ people.
- The Business plan at $16/member per month (about €14)—for advanced collaboration and security capabilities for teams and companies.
You can learn more about Miro’s price plans and features here.
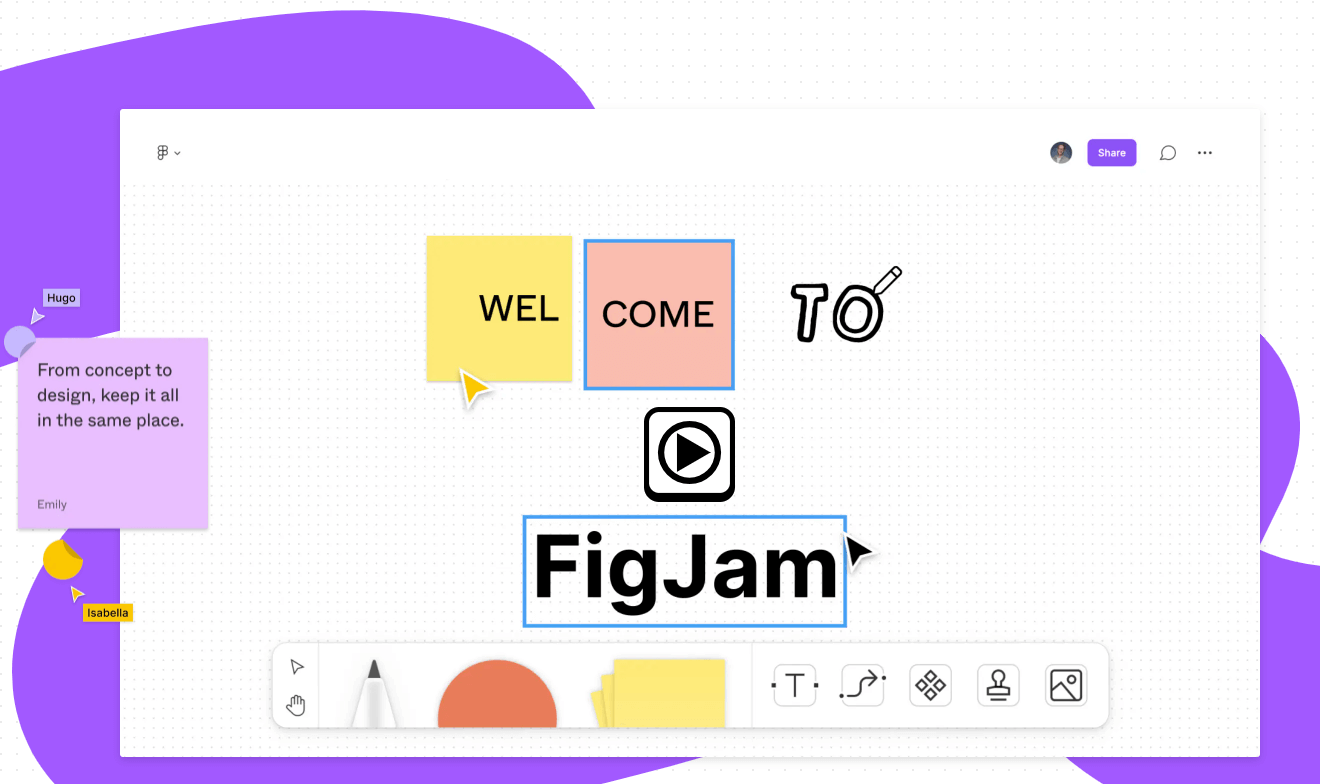
2. FigJam
Launched in 2021, FigJam is a relative newcomer to the field. Nevertheless, it’s already gained the attention of UX designers and remote workers everywhere.
Powered by Figma (which we’ll look at when we get to wireframing tools), FigJam is an online whiteboarding tool made for brainstorming, virtually sketching out early ideas and concepts, mapping out user flows and processes, and running workshops and design sprints.
You’ll notice that FigJam and Miro have lots in common when it comes to core features and functions. FigJam also includes:
- Virtual sticky notes, markers, shapes and connecters to visually organise your thoughts.
- Audio and cursor chat which allows you to type quick notes anywhere on the whiteboard.
- A library of ready-made templates.
- Widgets and plug-ins to extend your FigJam capabilities.
If you’re not sure whether to choose Miro or FigJam, you’ll find a comprehensive review and comparison of both here.
Price: You can use FigJam for free, or upgrade for $3/user per month. FigJam has put together a pricing FAQ page here with more information.
For more collaborative whiteboard tools, check out:
Wireframing tools
A wireframe is a bare-bones blueprint of a design, mapping out the basic layout of a digital interface. Wireframes depict where different elements will sit on the page, and are usually devoid of any colour or visual design input (that all comes later).
Wireframing tools enable you to quickly and easily create these blueprints, usually with the help of drag-and-drop functionality.
If you’re new to wireframing tools, check out our top 3. Bear in mind that many wireframing tools also double up as prototyping tools.
1. Figma

You can share your wireframes with others by simply copying and pasting a URL. This will open your wireframe in the browser, ready for collaboration. Figma also enables you to convert your wireframes into clickable prototypes.
Figma is an excellent all-in-one tool. In addition to wireframing, you can design with the Vector Networks pen tool, build out design libraries, create presentation decks to pitch your work, and of course, run collaborative workshops and ideation sessions with FigJam.
Price: Figma is free to use with the Starter plan, which will give you 3 Figma and FigJam files, as well as unlimited personal files and collaborators. Paid plans include:
- Figma Professional for $12 per editor/month (approx. €10)
- Figma Organization for $45 per editor/month (approx. €40)
You can view Figma’s full pricing details here.
2. Balsamiq
As one of the oldest wireframing tools on the market, Balsamiq has become something of a staple in the UX world. It won’t bowl you over with its interface or fancy features, but this no-frills wireframing tool certainly gets the job done.
Compatible with both Mac and PC, Balsamiq recreates the experience of sketching on a notepad or whiteboard. By keeping features and add-ons to a minimum, Balsamiq ensures that you focus on what really matters when creating a wireframe: structure and content.
What’s great about Balsamiq is that there’s almost no learning curve. With hundreds of built-in components and drag-and-drop functionality, it’s extremely easy to use. And, if you’re not sure where to start, you’ll find plenty of guides and resources in the Balsamiq Wireframing Academy.
Price: All versions of Balsamiq come with a 30-day free trial, so you’ve got plenty of time to try before you buy. After that, paid options include:
- Balsamiq Cloud for $9/month—ideal for teams, agencies and consultants.
- Balsamiq for Desktop (runs on Windows or Mac) at $89/user, with multiple user discounts available—best for those who prefer to work offline.
- Balsamiq for Google Drive at $5/month or $50/year—ideal for Google Workspace users and those on a smaller budget.
You’ll find more information on Balsamiq’s pricing page.
3. Wireframe.cc
Wireframe.cc is another simple yet effective wireframing tool. You can choose a web, mobile, or custom screen template depending on the device you’re designing for, and then simply click and drag on the canvas to create an element.
This web-based tool has everything you need to create rudimentary wireframes—and nothing more. A great option if you don’t want to get bogged down in the details and just want quick, low-fidelity results.
Price: You can use the basic version of wireframe.cc for free, with some limitations. If you want to unlock extra capabilities such as private or multi-page wireframes, or the option to export your wireframes, you’ll need to upgrade. Options include:
- Solo: $16/month (1 user)
- Trio: $39/month (3 users)
- Enterprise: $99/month (unlimited users)
Prototyping tools
After wireframes, UX designers create prototypes. You can think of prototypes as advanced wireframes, with more detail filled in. Depending on whether they’re low, mid, or high-fidelity, prototypes can include colours, text, and interactive elements.
When creating prototypes, you want to build a more accurate representation of how the final design will look and function. It’s therefore important to work with a good prototyping tool.
Here are some of the most popular prototyping tools used by UX designers.
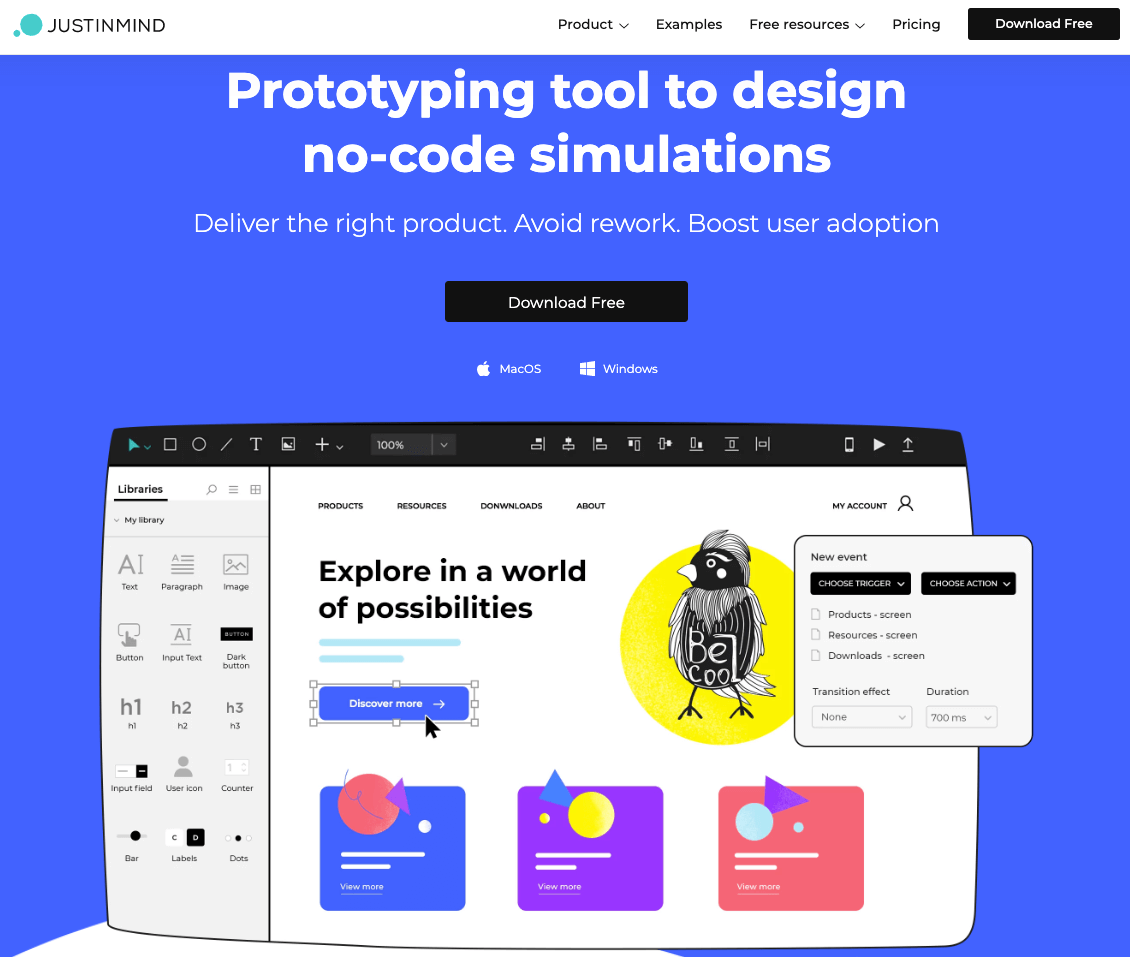
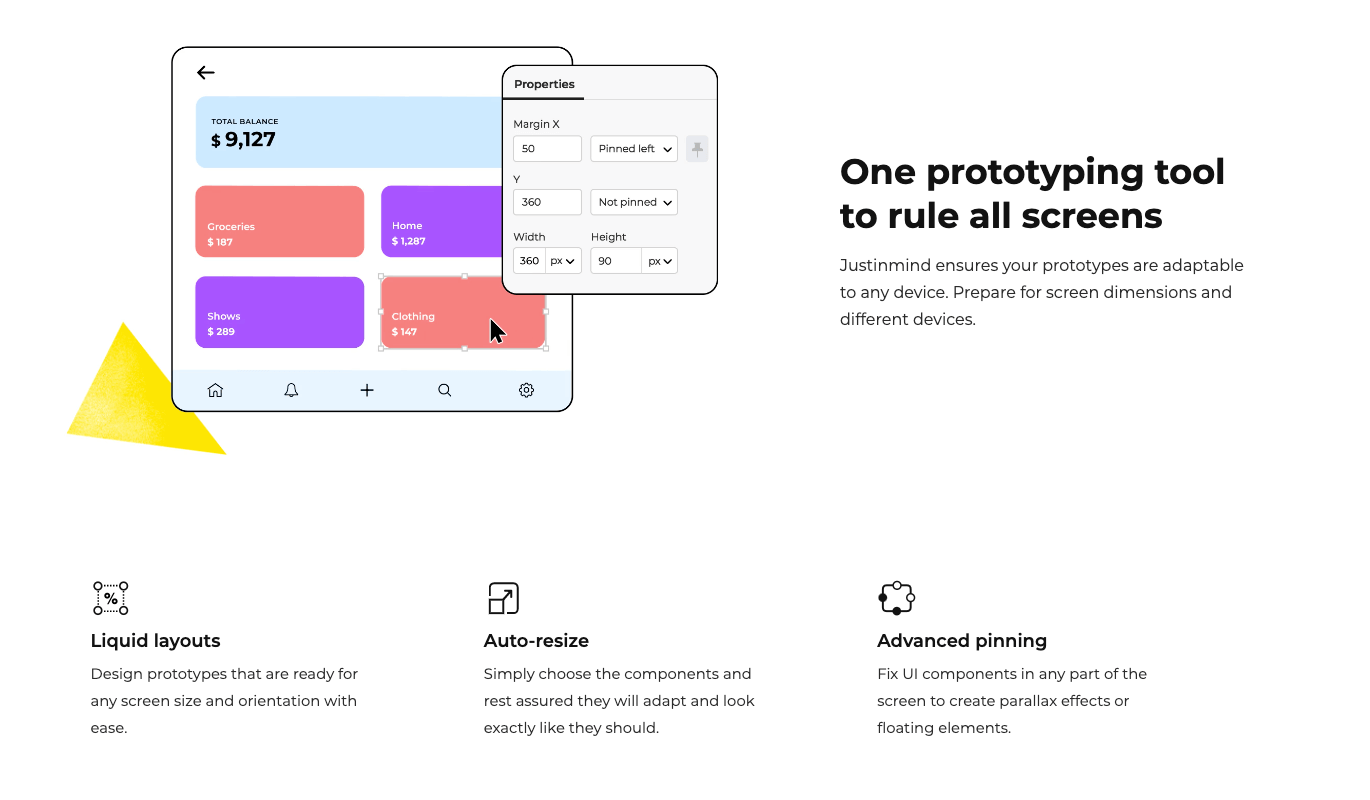
1. Justinmind
Justinmind is a versatile design and prototyping tool for mobile and web apps. It’s perhaps not the most well-known tool out there, but it does have plenty of features on offer—and an intuitive, user-friendly interface to boot.
Here are some of the key features you’ll get with Justinmind:
- Mobile gestures (e.g. rotate, scroll, swipe, pinch) to create life-like app prototypes.
- Powerful tools to design advanced interactions, such as conditions, sequences, transitions and effects.
- Simulations to review your design’s functionality and test it on real users.
- Liquid layouts and auto-resize components for responsive design.
- Ready-made form components with built-in interactions.
- Smart templates.

Justinmind hits the sweet spot between user-friendliness for beginners and feature-richness for those seeking more powerful functionality.
Price: You can use Justinmind for free, with unlimited projects and many of the core features. For full functionality and extras, you can opt for one of the following pricing plans:
- Standard: $9/user per month—advanced interaction design for individuals and teams.
- Professional: $19/user per month—co-editing and advanced sharing options to facilitate teamwork.
View the pricing overview for more information.
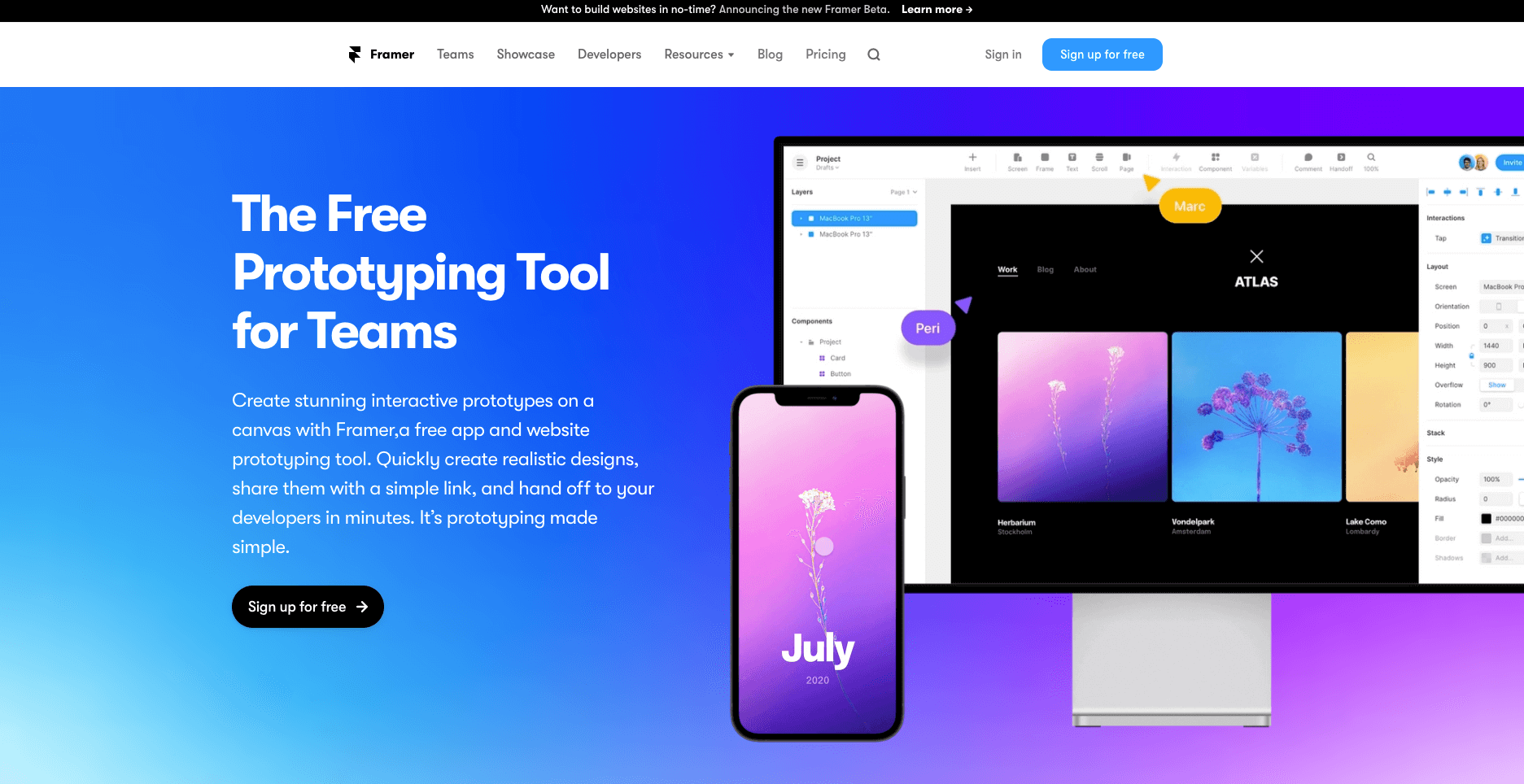
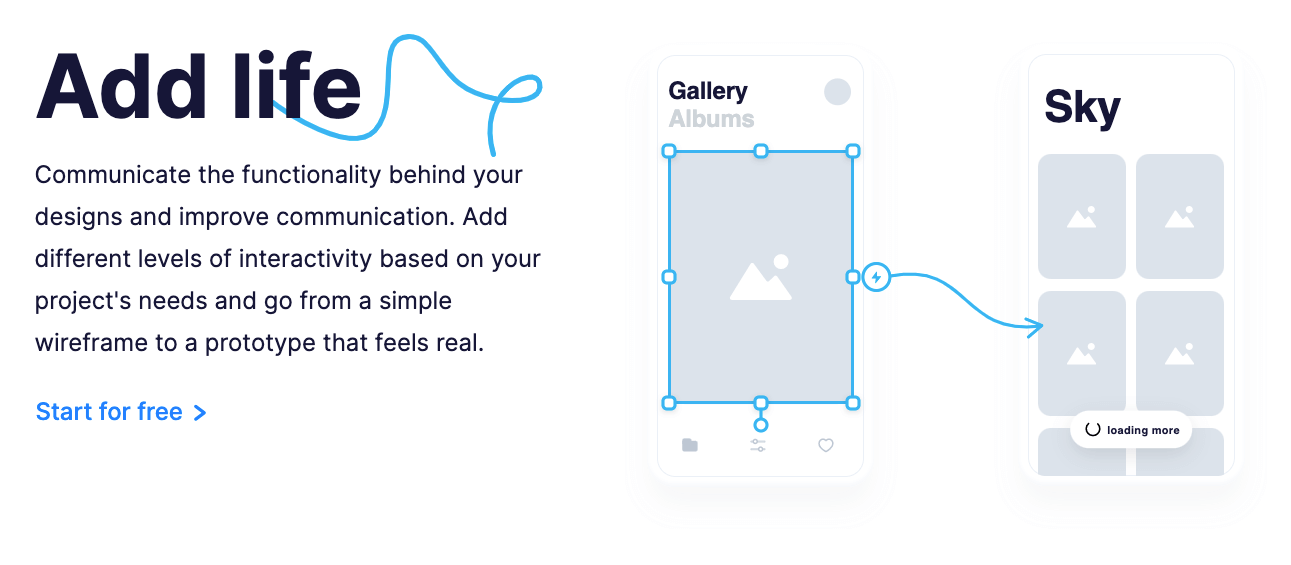
2. Framer
Another design tool all-rounder, Framer has powerful prototyping capabilities. In fact, Framer markets itself as “the only prototyping software built on web technologies”, enabling you to create immersive, true-to-life prototypes.
Framer is a browser-based tool with drag-and-drop functionality. You start with a blank canvas and add in pre-made components and interactive elements to build out your prototypes.
Key features and functions include:
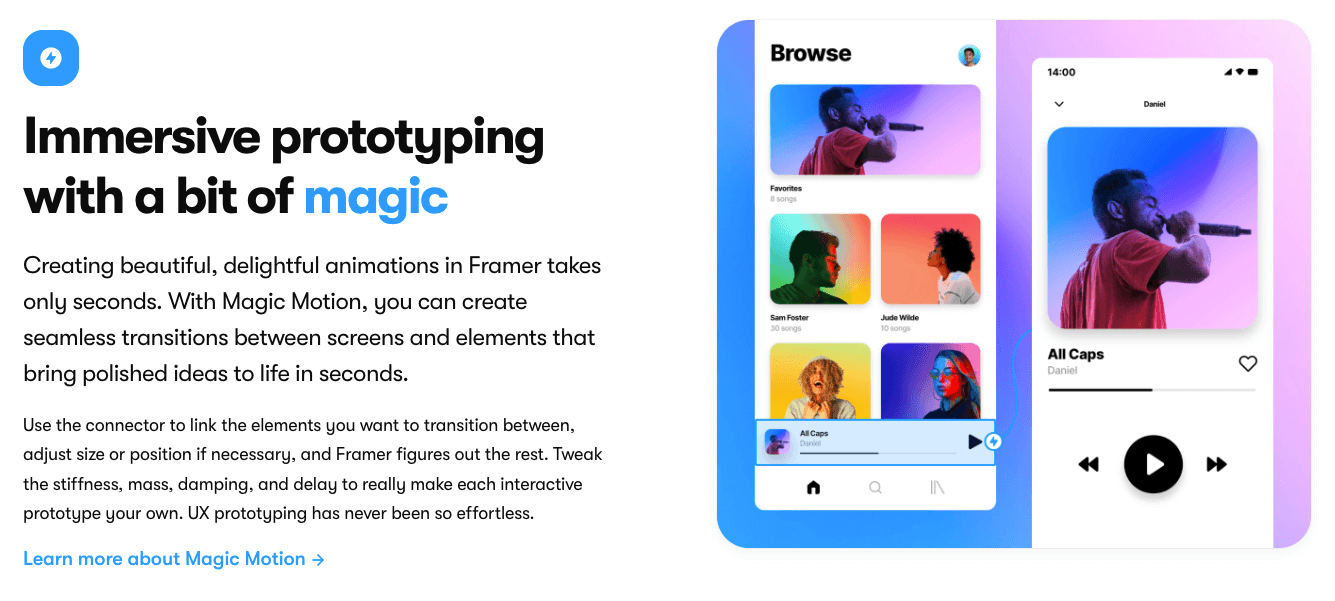
- Magic Motion transitions between layers for interactive effects.
- Thousands of ready-made interactive design elements.
- In-tool commenting for collaborative prototyping, feedback, and input from copywriters and developers.
- Integration with UserTesting, Lookback and UserZoom for seamless user testing.
Framer also has a large community of over 7,000 members. You can get feedback on your projects, chat with other designers, and attend meetups.
Price: You can try Framer for free with up to 3 projects and 2 users. For the full Framer experience, paid options include:
- Pro: €19 per user/month—for teams that want to manage users and work with developers.
- Enterprise: Custom price—for organisations with 20+ users.
You can compare all pricing plans and features here.
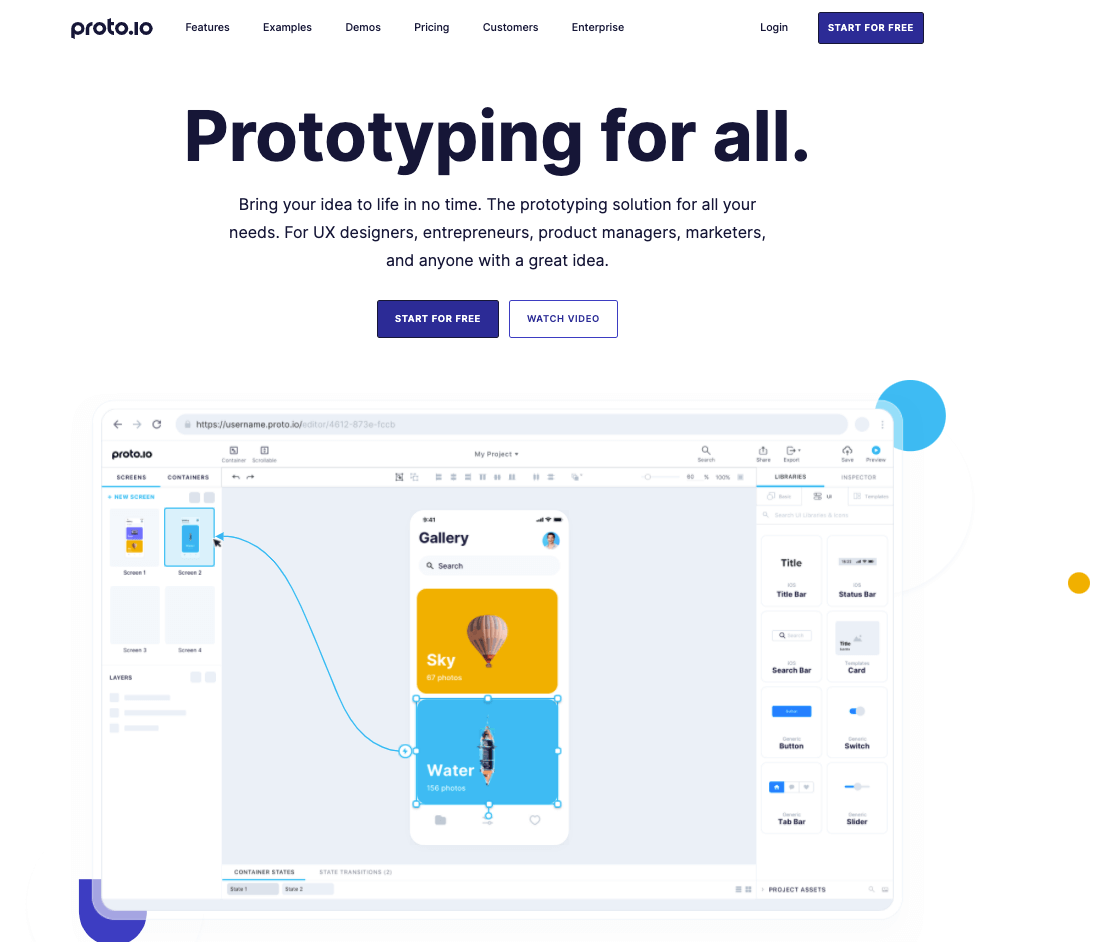
3. Proto.io
Proto.io is a feature-packed prototyping tool that enables you to bring your designs to life, right in your browser.
There’s no need to start from scratch: you can select from over 1,000 customisable templates for both web and mobile, 250+ UI components, and over 6,000 digital assets. Other features include:
- Animated icons, sound effects, and video components.
- Plugins for Sketch, Figma, Adobe XD and Photoshop, allowing you to import existing files.
- A range of interactions and animations, including touch events, gestures and screen transitions.
- Web, mobile and offline preview modes.
- Sharing and commenting function for seamless feedback.

- Freelancer: $24/month (1 user)
- Startup: $40/month (2 users)
- Agency: $80/month (5 users)
- Corporate: $160/month (10 users)
Students and nonprofits can benefit from a 50% discount. Check out the full pricing plans here.
UI & UX design tools
There are many tools that combine both UX and UI design functionality, enabling you to complete your designs from early concept all the way through to the final visual touches. Some tools we’ve already looked at could also be included in this category (like Figma).
Here are some of the most popular all-encompassing UX and UI tools to consider.
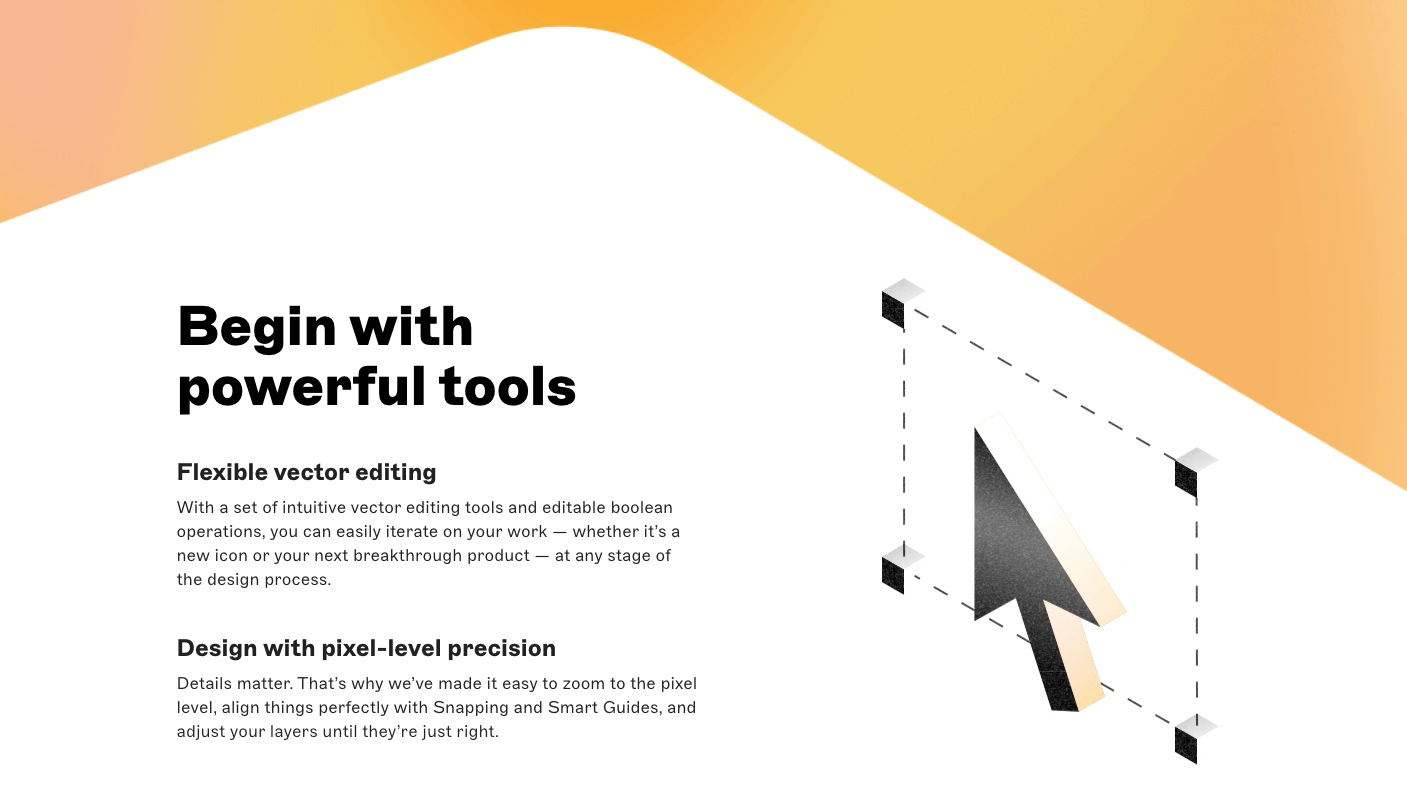
1. Sketch
Sketch is a household name in the design world, and for good reason. It has all the tools you need for a collaborative design process—from early ideation to developer handoff.
A flexible vector graphics editor, Sketch enables you to create pixel-perfect interfaces. Some of the most noteworthy features include:
- Intuitive vector editing tools and editable boolean operations for easy iteration at any stage.
- Infinite canvas, flexible Artboards and presets, and customisable grids to adapt your designs to any screen size.
- Variable and OpenType fonts for full control over your interface’s typography.
- Reusable smart components for design consistency.
- Cross-platform tools for real-time collaboration and feedback.
There’s virtually nothing you can’t do with Sketch, but it does have one drawback: it’s only available on Mac. Still, if you’re already a Mac user, you’ll feel instantly at home in the Sketch user interface.
Price: You can start with a 30-day free trial. If you like what you see, you can sign up to use Sketch for $9/user per month.
2. Adobe XD
It’s impossible to talk about the best UX design tools without mentioning Adobe XD.
Part of the Adobe Creative Cloud suite, XD is a vector-based tool bursting with functions and features to bring your designs to life. Some stand-out features on the UI design side include:
- UI kits for Apple Design, Google Material Design, Amazon Alexa, and more.
- 3D Transforms, enabling you to add depth and perspective to your designs (think AR and VR).
- Components and states for rapid, scalable design. Essentially, you can design a UI element and turn it into a Component to have it updated across your entire interface—no need for manual duplicating.
- Powerful animation functionality, including video and Lottie playback, micro-animations and motion effects, scroll groups and anchor links.
- Voice prototyping, enabling you to create voice commands, build in speech playback, and integrate voice-enabled features.
XD is a seriously powerful UX and UI tool, especially if you want to venture into voice design and animation. And, being part of the Creative Cloud, it integrates seamlessly with Photoshop and Illustrator. Unlike Sketch, it works with both Windows and Mac.
Price: You can use Adobe XD for free with the XD Starter plan. For full functionality, pricing options include:
- Adobe XD as a standalone tool: $9.99/month
- Access to the full Creative Cloud suite (20+ apps, including Adobe XD): $52.99/month
You can compare what’s included in each plan here.
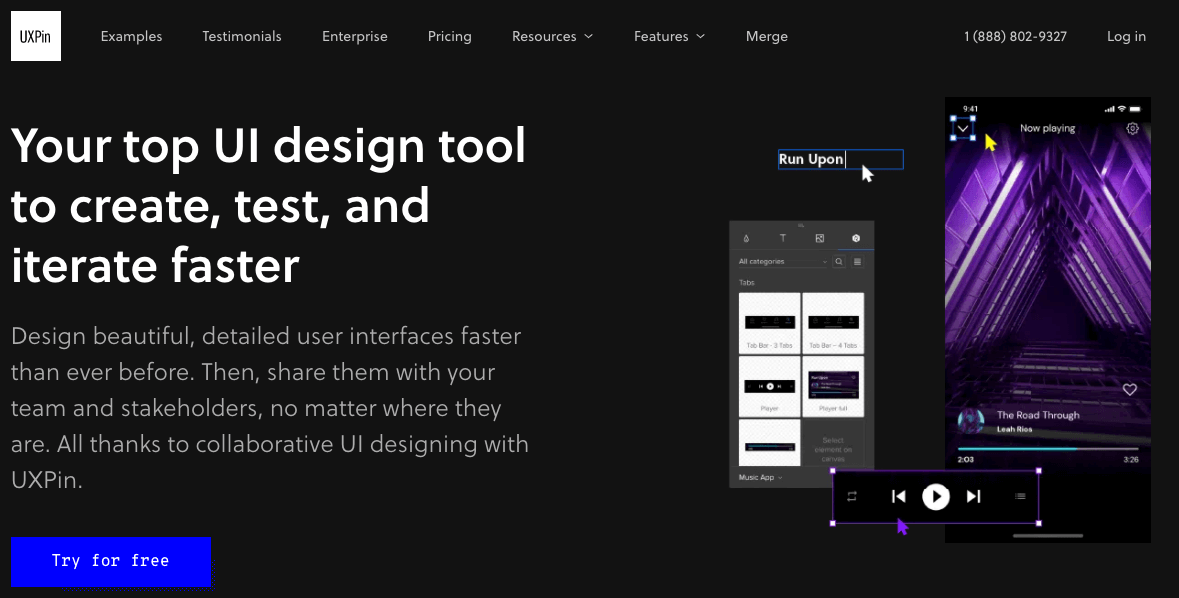
3. UXPin
UXPin is a wireframing, prototyping, and UI design tool all in one. It’s a browser-based app made for real-time collaboration, and while it might not be as powerful as Sketch and Adobe XD, it does have everything you need to design beautiful, detailed user interfaces.
Here are some of UXPin’s most useful features at a glance:
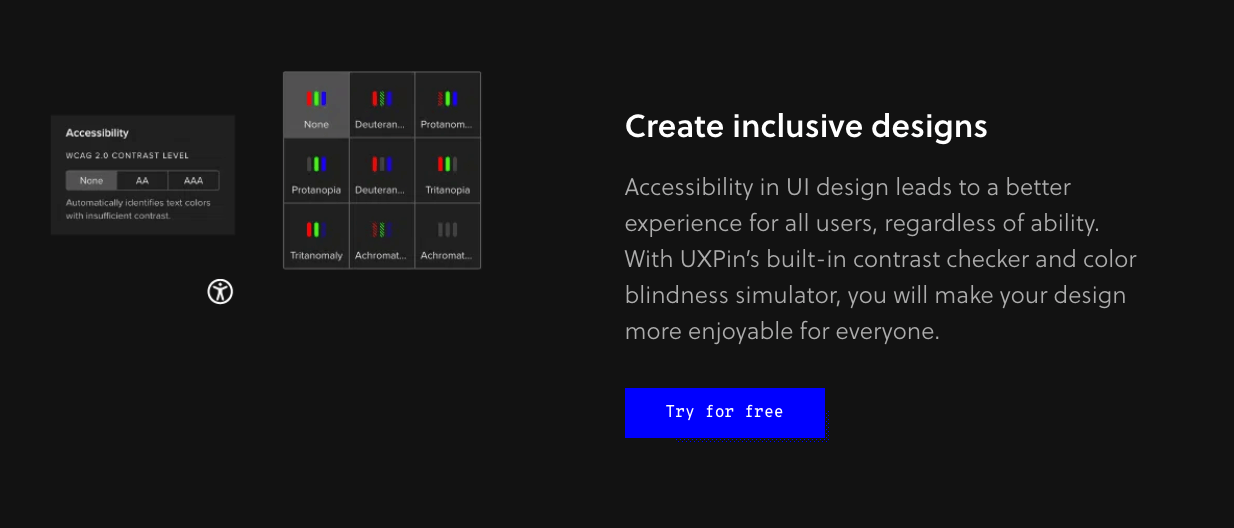
- Built-in contrast checker and colour blindness simulator to help you ensure your designs are as accessible and inclusive as possible.
- Icon libraries with hundreds of ready-to-use UI elements.
- Pre-installed component libraries for iOS, Google Material Design and Bootstrap.
- Videos, GIFs and audio for life-like prototypes.
- Streamlined developer handoff with downloadable specs (including CSS code).
UXPin is a great all-in-one UX and UI tool for both beginners and advanced designers alike.
Price: You can use a limited version of UXPin for free, or upgrade to a paid plan:
- Basic: $19/editor per month—for beginners with standard design needs.
- Advanced: $29/editor per month—for designers and small companies looking for advanced prototyping in a classic design workflow.
- Professional: $69/editor per month—for midsize companies that want to improve design consistency.
You’ll find an overview of all plan features here.
User and usability testing tools
As a UX designer, it’s essential to test your designs on real users. This enables you to identify areas for improvement and to keep iterating towards a flawless user experience. As they say: UX design is never finished!
User and usability testing tools make it easy to test your designs and get useful, actionable feedback. So what are the best testing tools for UX designers? Here are our top 3.
1. UsabilityHub
UsabilityHub is a remote user testing platform that puts your designs in front of real people. You can invite your own users to participate in user tests, or recruit from the UsabilityHub panel.
User testing options include:
- Prototype tests to assess how user-friendly your designs are in their current form.
- First-click tests to evaluate your information architecture and how easy it is to complete desired tasks.
- Surveys to gather qualitative feedback.
- Preference tests to see which designs users prefer and why.
- Five-second tests to evaluate users’ first impressions when interacting with your designs.
UsabilityHub can double up as both a user research tool at the beginning of the design process, and as a testing tool to iterate on existing designs.
Price: For occasional user testing, you can use UsabilityHub for free. For more frequent and extensive testing, there are two paid options:
- Basic: $79/month—for solo researchers conducting basic user tests.
- Pro: $199/user per month—for teams conducting frequent research and tests.
You can learn more about UsabilityHub’s pricing plans here.
2. Hotjar
Hotjar is an intuitive user testing and behaviour analytics tool that places big emphasis on visual insights. That is: you can really step into your users’ shoes and see your designs from their perspective.
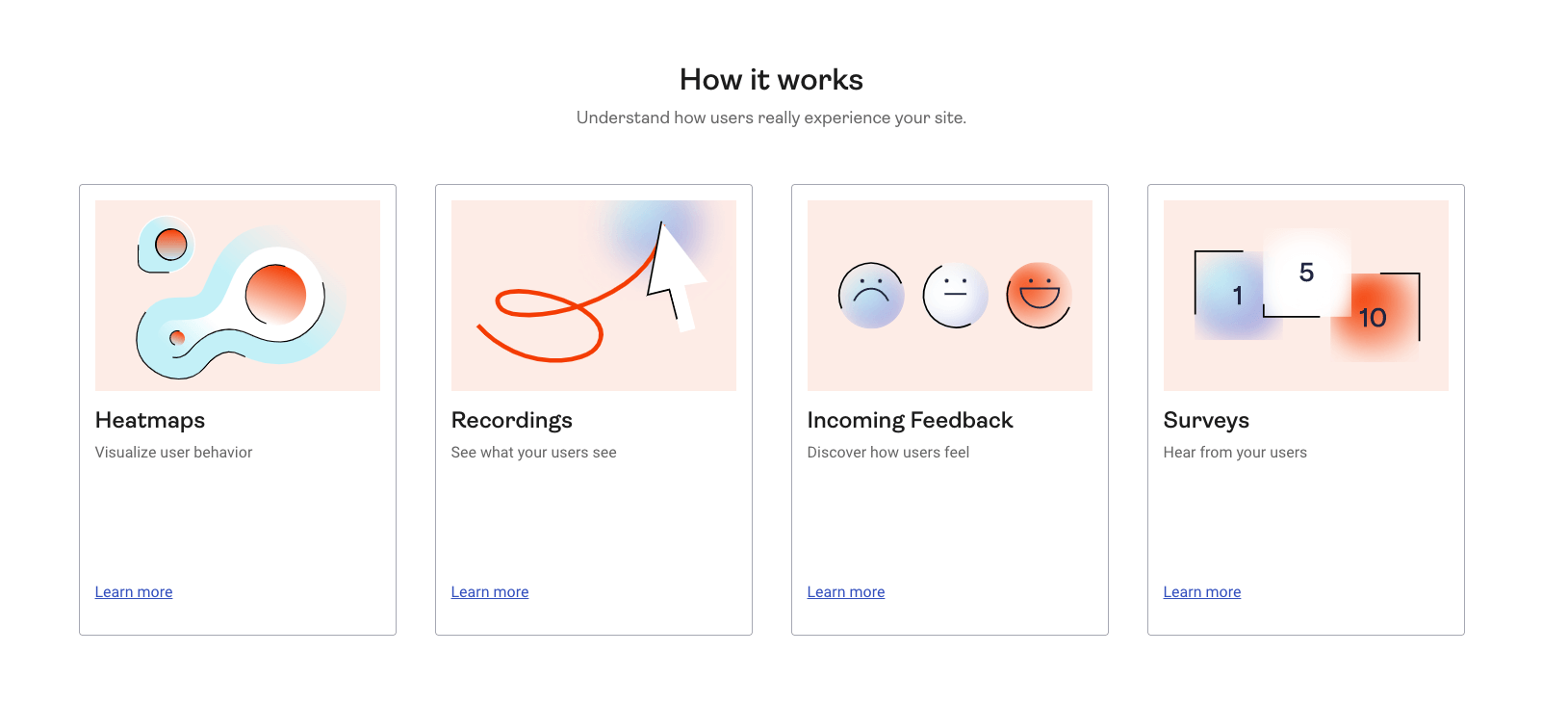
Hotjar boasts a range of powerful testing features, including:
- Heatmaps which visually depict where users click, move and scroll on your site. This allows you to see which aspects of your design are being overlooked and to identify any sticking points in the user experience.
- Screen recordings of people using your site, allowing you to map the user journey across different cohorts, spot user pain-points and bugs, and verify that new features are working as they should.
- Real-time feedback via a suggestion box on your site. This gives you access to direct user feedback right as the user is experiencing your product.
Hotjar promises powerful insights into user behaviour without compromising on end-user privacy and data protection.
Price: Hotjar offers a comprehensive free plan, with no requirement to upgrade at any time. If you need more than what the free plan can offer, paid options include:
- Plus: €31/month—ideal for small teams.
- Business: €79/month—for growing companies and websites.
- Scale: €311/month—for large companies and websites.
Check out Hotjar’s price overview for more information.
3. UserTesting
UserTesting describes itself as a “human insight platform” which helps you to “close the empathy gap.” UserTesting connects you to target users and provides insights into how they interact with your designs, allowing you to fix any UX problems before moving to the development stage.
Here’s how UserTesting works:
- You can create a test plan to ask certain questions or get users to perform specific tasks.
- Run tests with your own users or recruit testers from the UserTesting Contributor Network.
- You can run tests via video recordings or live sessions.
- Get user testing insights in the form of visualisations, transcripts and key metrics.
- Create highlight reels to compile the most insightful moments from your user tests.
UserTesting allows you to test your designs on any device, and promises results in just hours—great if you’re looking for a quick turnaround.
Price: UserTesting offers a fully flexible, customisable price model rather than fixed plans. You can build your own plan based on the features you want to use and how much testing capacity you need access to. You can learn more here.
UX documentation tools
As you know, there are lots of moving parts to the UX and product development process. As such, UX designers need to stay organised. Ideally, you’ll have everything documented in one place and easily accessible for all stakeholders.
Some of the tools we’ve already mentioned in this post can double up as UX documentation tools (like Miro). Alternatively, you can use tools like Google Drive and Airtable to organise your UX work. Those are our favourites, so let’s take a look at them now.
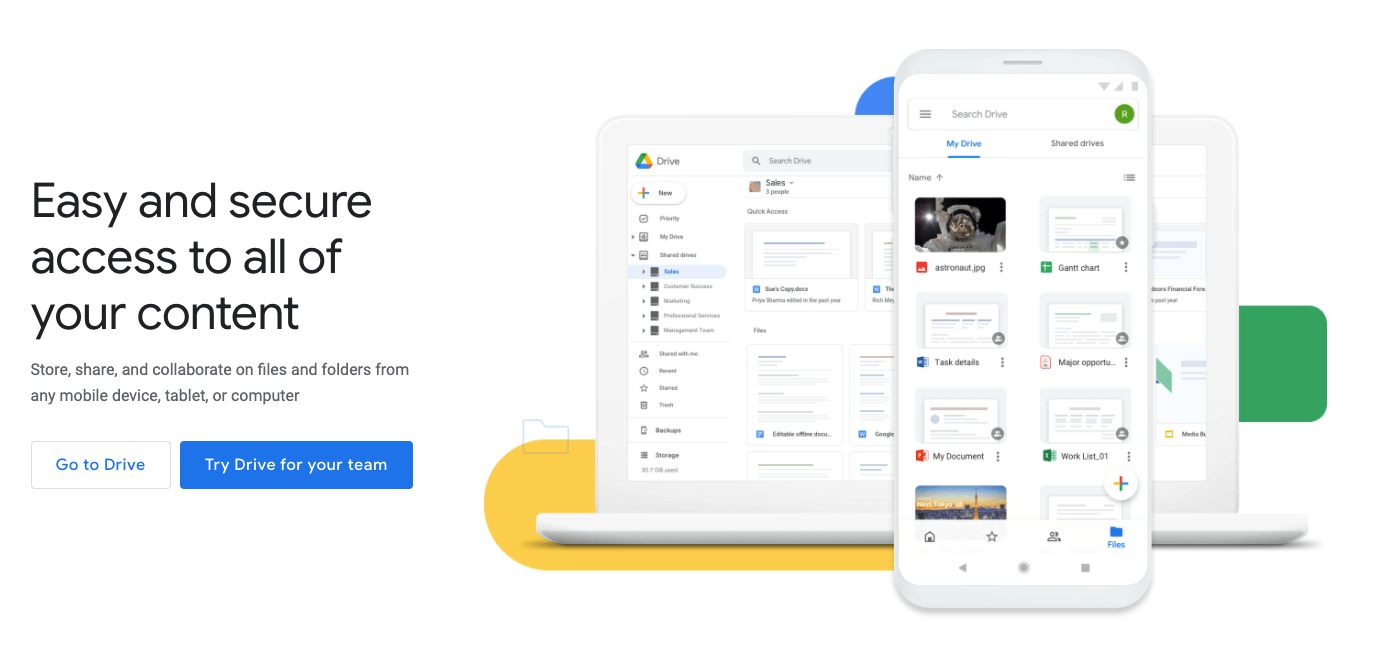
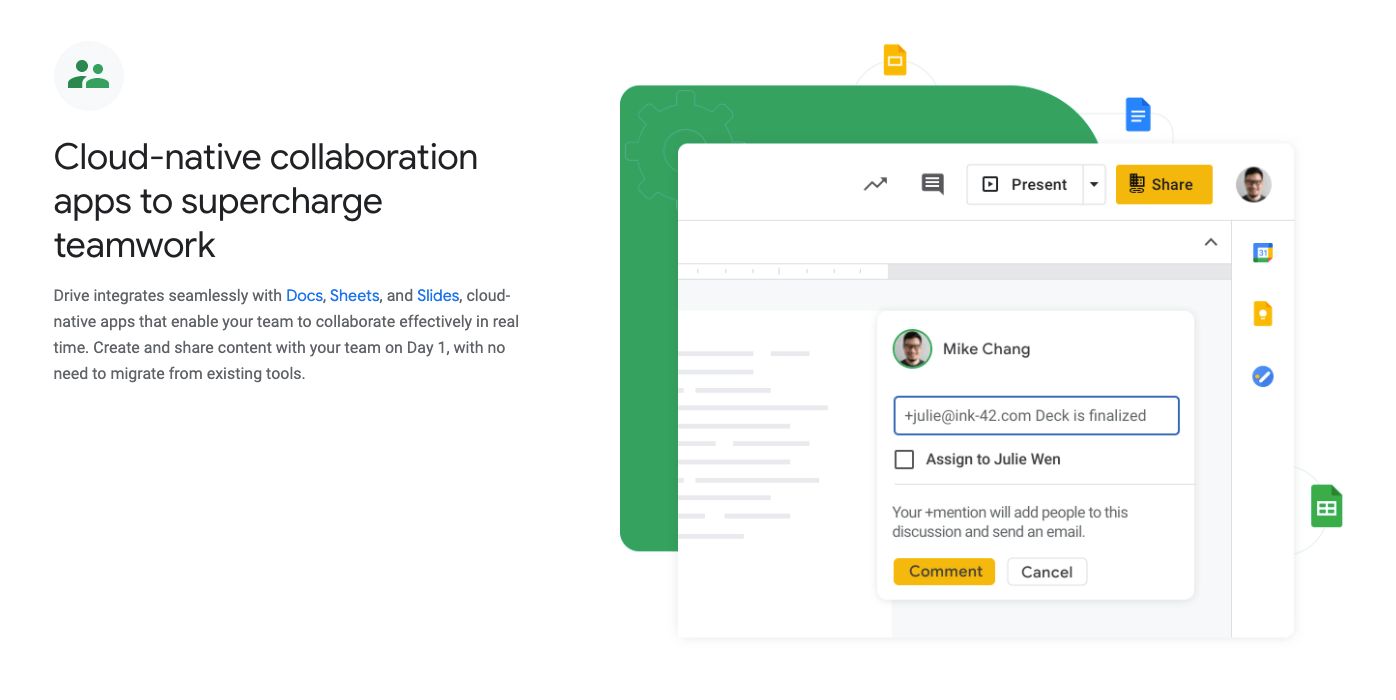
1. Google Drive
If you use gmail, you’re probably already familiar with Google Drive. Google Drive is a cloud-based solution that allows you to store, share and collaborate on documents from any device.
With Google Drive, you can:
- Create and share text files via Google Docs. Google Docs is essentially a browser-based word processor with handy commenting, suggesting, and version history functionality.
- Use Google Sheets, a free, web-based spreadsheet program that enables you to compile data, apply formulas, and create simple charts and visualisations (similar to Excel Spreadsheet).
- Create and share presentation decks via Google Slides. With Google Slides, you can integrate text, video clips, images, and annotations.

Price: Google Drive is completely free, and it’s extremely easy to set up and use. To access Google Drive, you just need to create a Google account. From there, you can invite other Google account users to access your files and folders.
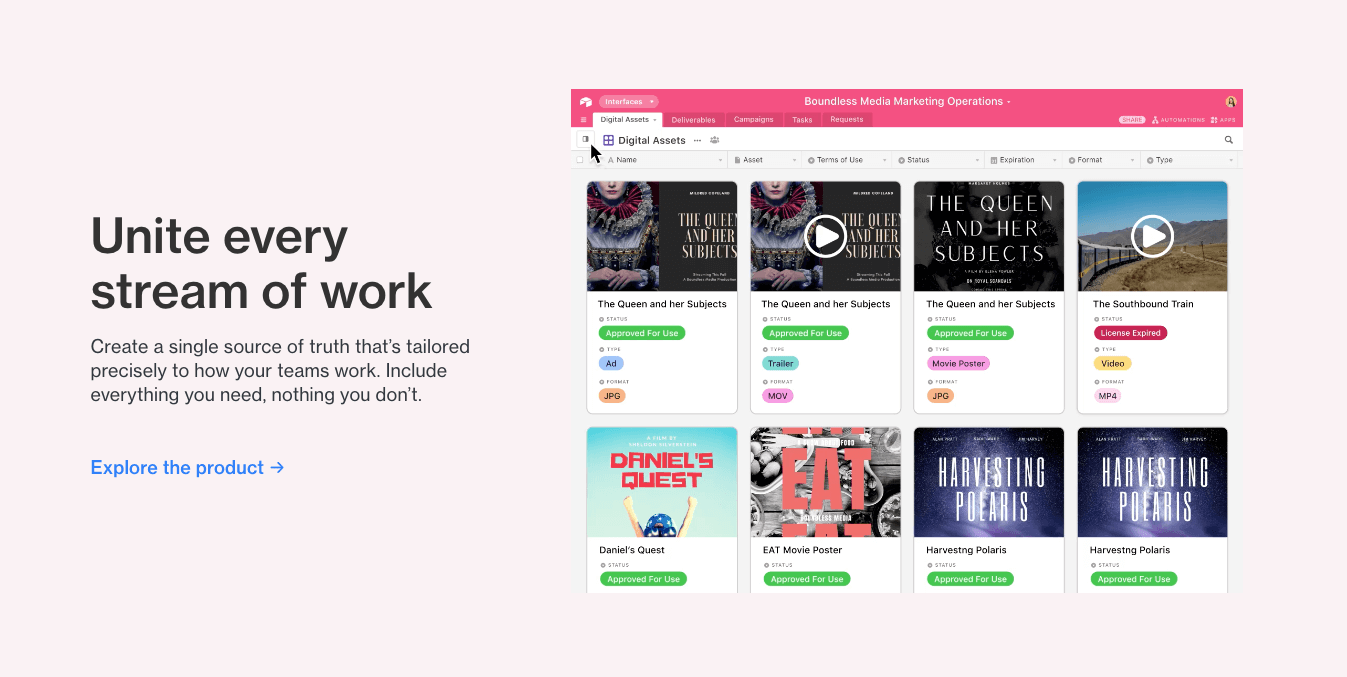
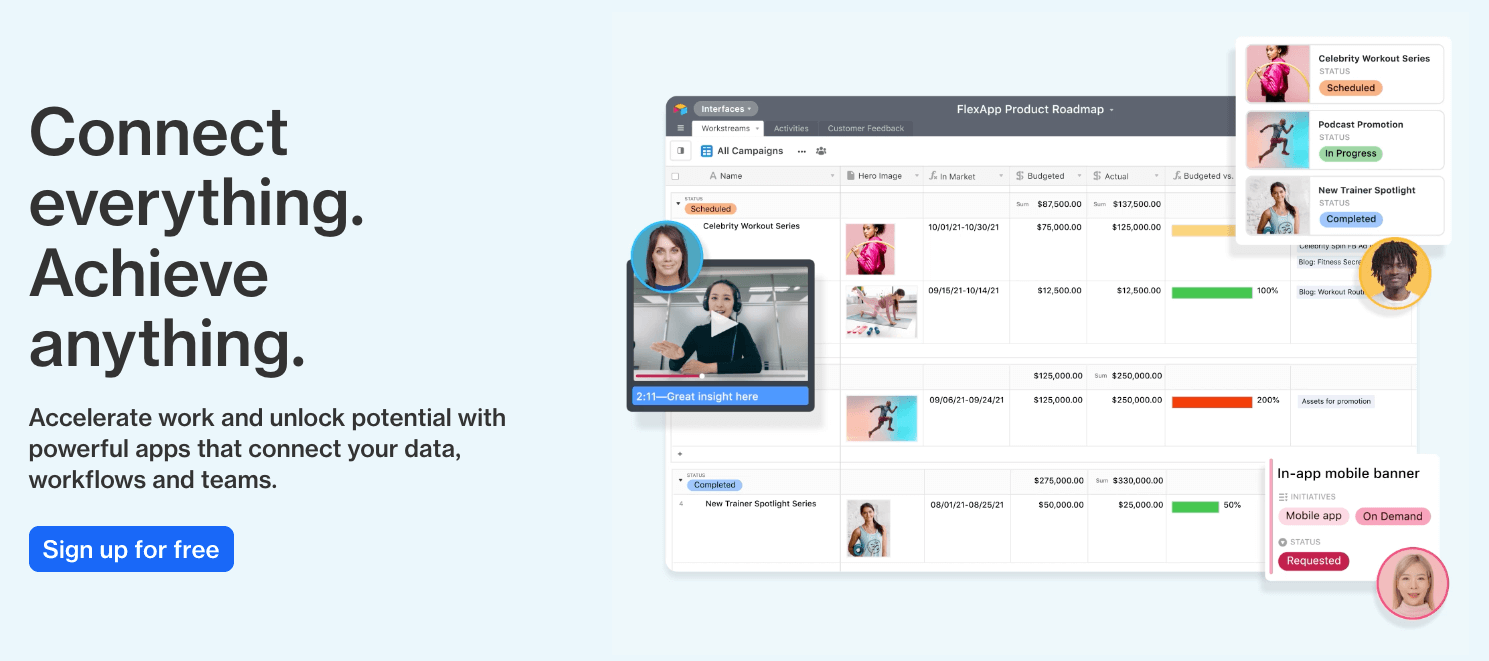
2. Airtable

To give you an idea of how Airtable works, here are the main components at a glance:
- Bases: These are like folders, with each Base representing a new project. You can build Bases from scratch, or choose from existing templates.
- Workspace: This is where all your Bases (projects) are stored. Through your Workspace, you have an overview of all the different Bases you’ve created to date.
- Tables: These sit within your Bases, and they store the actual data and content you’re working with. Tables are similar to spreadsheets, with columns, rows and fields.
The great thing about Airtable is that you can really configure it to work for you. There are a range of design-specific templates to work from, too, if you’re not sure where to start. Check out the project tracker template, the design project pipeline template and the user feedback template for inspiration.
Price: You can use Airtable for free with unlimited bases and 1200 records per base. For more space and advanced features, you can upgrade to one of the following paid plans:
- Plus: $12/seat per month
- Pro: $20/seat per month
View all prices and features here.
That just about concludes our guide to UX design tools. There’s no need to try every single tool on the list; start with one or two and introduce additional tools if you feel like you’re missing certain features or functionality. The good news is that most UX design tools offer a free trial, so you should be able to try them on for size before committing to a subscription.
New to UX? Here are 5 tips for starting your career in UX design.