Icons are everywhere, including on whatever screen you’re currently reading this blog post on, and UI designers’ ability to create and use them is one of their most important tools. In fact, iconography is so important, we’ve created a whole article about it.
This guide will teach you the key principles and best practices of effective iconography and some of the pitfalls you’ll want to avoid. But first, let’s look at what iconography is and its importance in UI design.
What is iconography in UI design?
Iconography in user interface (UI) design refers to small visuals crafted to communicate certain functions or features of a website, app, or other product. Instead of spelling out what they mean, these icons say it at a glance.
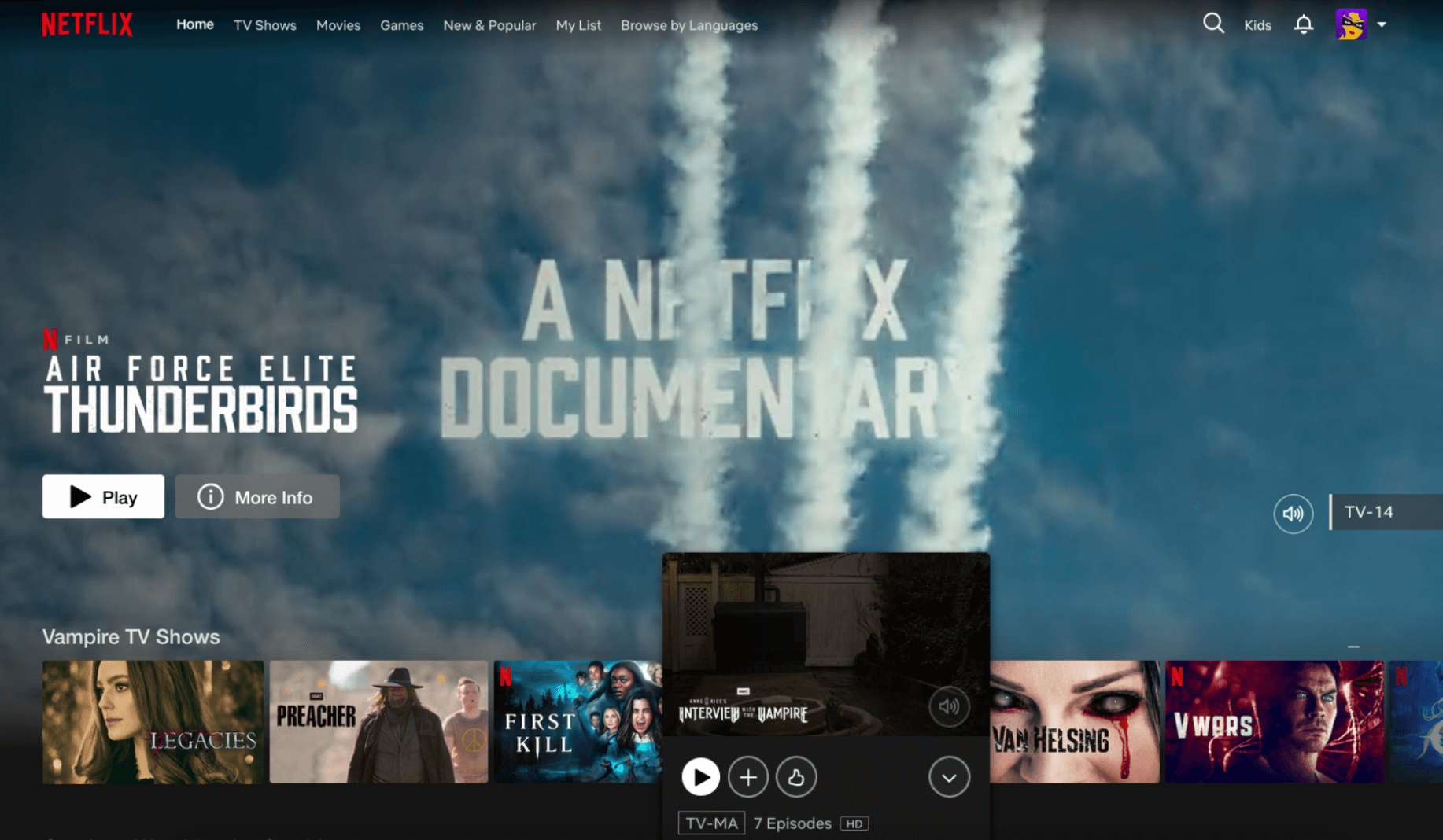
Take Netflix’s interface, for example. On the website and app, the homepage has a magnifying glass icon at the top right that you can click to open a search box to find anything you want. There’s also a ringer symbol that lists any notifications you might have received.
Source: Netflix.com landing page
Then, at the bottom, there are individual shows listed. The one in the middle of the row above, Interview with the Vampire, has been rolled over, bringing up several icons, including a play button, a + sign that users can click to add the show to their list, and a thumbs-up button to rate it.
Across from these is a symbol that, in this case, means expand, which leads to a bigger screen focused on Interview with the Vampire, as seen below.
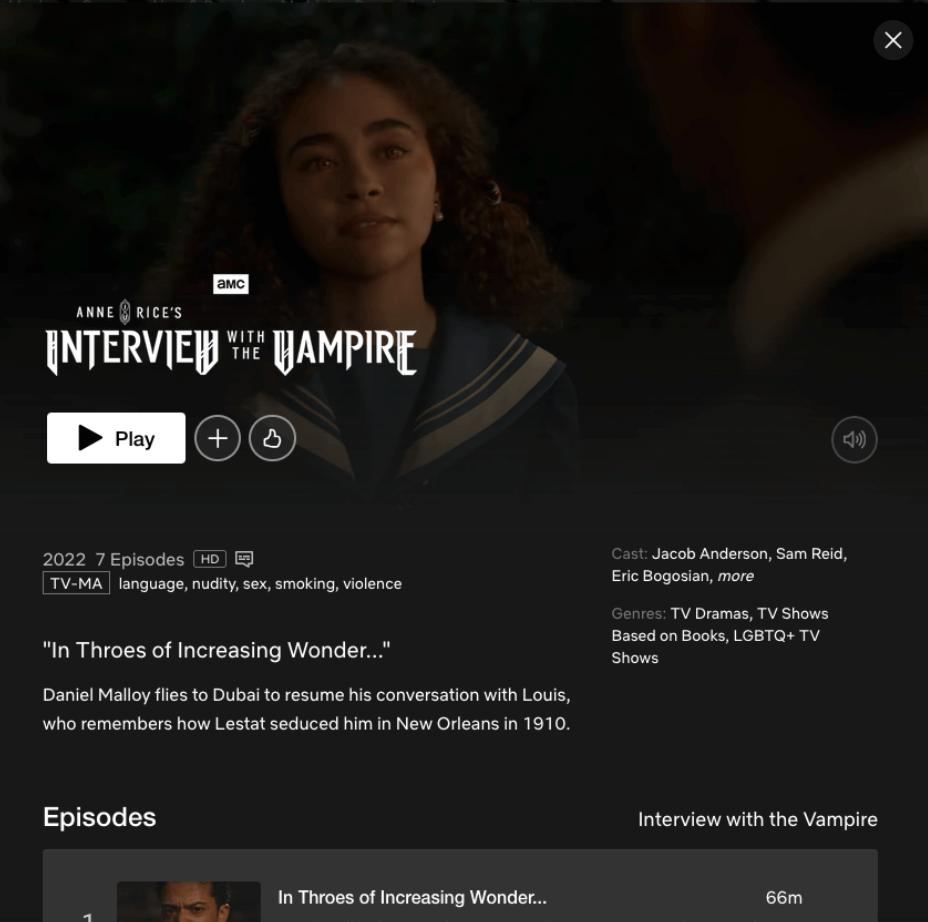
Source: Netflix.com overlay
This overlay features the same icons as the smaller one, but the play button is now bigger and says play and the episodes are listed below the rest of the information. Plus, there’s a volume icon across from the other icons that lets you control the volume.
Though there are a lot of icons, you can grasp them quickly because you either know what they do, as with the play button, or can see what they do by the tool tips that appear for more obscure icons, like the plus button. And though those tool tips appear regularly, if you use them frequently, you don’t have to see them more than once to understand what those icons do if clicked.
The importance of iconography in UI: why icons matter
Iconography contributes to effective, user-friendly, and enjoyable digital experiences. These are some of the reasons icons matter:
Incorporating universally recognised icons can serve as a visual way to help users identify certain functions and features of a product without the need to explain the functionality with words.
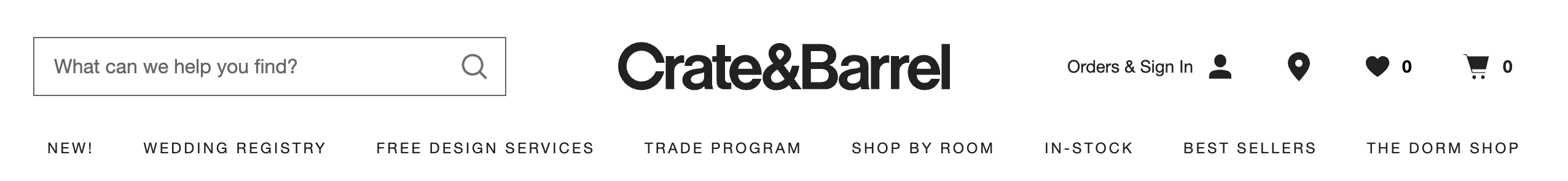
For example, using a shopping cart symbol as the Crate & Barrel website does, intuitively explains that clicking on that icon will bring you to the user’s shopping cart. Likewise, the heart and marker icons also convey that clicking on those icons will lead you to what you’ve liked and where you can find a store, respectively.
Source: Crate & Barrel home page
Icons support visual hierarchy
Icons can enhance visual hierarchy by providing easily recognizable cues that highlight important information and help users understand what they can do more efficiently.
For example, on the Instagram app there are several icons you can use on each reel or image you encounter — a heart shaped symbol for liking the reel or image, a commenting icon if you want to contribute your comments, and a plane icon if you want to share the video or image, but none of these takes away from the video or image, which dominates the screen.
Source: Instagram app home page
Icons play a role in accessibility and inclusivity
Icons can play an important role in accessibility and inclusivity because, for some people with visual or cognitive impairments, there’s no better way to understand something than through an icon. The European Accessibility Act (EAA) — which covers a wide range of digital services, including those that do business with the EU — is about to go into effect. The best way for designers to adhere to the EAA is to use the Web Content Accessibility Guidelines (WCAG) to ensure that icons are perceivable, operable, understandable, and robust. This can happen with icons by making sure they avoid unnecessary complexity, have distinct shapes, and provide alternative labels when necessary. To learn more about accessibility and inclusivity, you can take the UX Design Institute’s Professional Certificate in Designing for Accessibility.
Icons can help establish brand identity
Icons are important for brand identity. After all, if you have a recognisable icon to identify your brand, you’ve got the ability to use the icon without your name. These icons can even evoke emotional reactions as icons for brands evoke emotions of all kinds.
For instance, the Target logo, which is a red bull’s eye, is so recognisable that it’s used instead of Target’s name at the top of the Target website.

Source: Target.com
The key principles of effective iconography
To communicate well through icons, the key principles of effective iconography for UI designers are:
Clarity
This is one of the most important principles of icon design because icons need to quickly communicate what they mean. So a well-designed icon needs to be able to communicate its message with understandable metaphors, such as a play button to play a video.
Readability
Icons tend to be small, especially on a phone screen, but they have to be readable everywhere. So make it as easy to understand as possible. Don’t include too much detail. Instead, include bold shapes that are easily readable at small sizes.
Simplicity
Simplicity is closely related to readability. You should keep things as simple and succinct as possible when designing icons to make sure that users can understand them right away.
Scalability
Icons should have an impact no matter how big or small they’re presented. You should be able to make your icons scalable to any size and your audience should still understand them.
Consistency
Entire icon families should exist in harmony by adhering to the same stylistic rules. All icons should be the same width and height, have similar stroke thickness, and use consistent colours and fills.
Personality
Icons should be unique and clever about conveying brand identity; this is the icon’s personality. They should be able to be playful, professional, or whatever your brand conveys while still being clear and readable.
Contextual and cultural relevance
Be aware of your audience and their cultural context. Make sure your designs are understandable to a majority of your audience and that you avoid symbols based on references that are no longer in use.
For a more detailed guide on icons, check out 7 principles of icon design all UI designers should follow
Common iconography pitfalls (and how to avoid them)
Despite UI designers’ best efforts, sometimes iconography goes wrong. Here are some common problems and solutions to avoid them.
Ambiguity or unfamiliarity
The problem here comes from icons that use unclear or ambiguous symbols, causing them to confuse and frustrate users. To avoid this pitfall, make sure you’ve researched your audience and have picked out icons that are recognisable to your users. And make sure that they are represented in a clear and concise way.
Inconsistent Design
Icon systems that don’t follow a set of design rules will no doubt be visually jarring. To avoid this pitfall, make sure to apply size, colour, and other rules to all icons used in your product.
Excessive detail
Excessive detail often makes icons difficult to quickly understand. To avoid this pitfall, make sure to keep icons simple and concise. Icons should represent the essential elements of the concepts they represent. Too much detail, like shadows and gradients, or unnecessary elements, and they become cluttered.
Poor scalability
Icons that don’t work at different sizes can be a problem. To avoid this pitfall, make sure that your icons work at different sizes when designing them.
Iconography best practices
To ensure you keep your icons effective and avoid pitfalls, follow these best practices:
Use a grid
To ensure that icon families are in harmony with one another, use a grid system to keep icons aligned and balanced.
Use icons to save space
Users should be able to understand icons at small sizes, keeping the space they use to convey their information small too. This makes icons a lifesaver because you don’t have to spell out everything on your product. But also make sure that they are accessible, with fat-finger friendly sizes of 44 pixels or above.
Conduct user research
UI designers should perform user research and follow the brand’s guidelines to ensure that their icons match the brand’s personality. If you’re designing icons for a medical practice, for example, you should have dignified colours and visual balance. Your research should tell you what users expect.
Use labels with icons, as needed
While some icons can work without labels, for some, it helps to include a label right beside it or a tooltip when your cursor rolls over it. Don’t be afraid to add these labels for clarity. Labels should be on the right or underneath an icon and there should be enough space so both the icon and label can be seen.
Key takeaways and further reading
- Iconography refers to small visuals that quickly convey functions or features of a product.
- Icons are important because they can enhance usability and navigation, they support visual hierarchy, they play a role in accessibility and inclusivity, and they help establish brand identity.
- Key principles of effective iconography are clarity, readability, simplicity, scalability, consistency, personality, and contextual and cultural relevance.
- Common iconography pitfalls are ambiguity or unfamiliarity, inconsistent design, excessive detail in the design, and poor scalability.
- Iconography best practices include: use a grid, use icons to save space, conduct user research to determine what users expect from your icons, and use labels with icons, as needed.
If you’d like to learn more about UI design, including iconography, take the UX Design Institute’s Professional Certificate in UI Design. You can learn to create pixel-perfect user interfaces in just 12 weeks with this university credit-rated course.
Or if you’d like to know more about UI design, check out these blog posts: What is UI design? and How to design intuitive user interfaces.