If you want to make it in the UX industry, you need a professional portfolio. It’s the most effective way to demonstrate your skills and convince hiring managers to give you an interview.
But what exactly is a UX portfolio, and what goes into one?
Let’s take a look.
- What is a UX portfolio?
- Do UX designers really need a portfolio?
- What should you include in your UX portfolio?
- How to find projects for your UX portfolio if you don’t have any experience
- UX portfolio best practices
- Next steps: Creating your UX portfolio
What is a UX portfolio?
A UX portfolio is a collection of your best UX project work. The goal of your UX portfolio is to demonstrate your skills and abilities as a designer. It tells the story of who you are and what you do, how you do it, and the value you can bring to a company or client. Along with your social media profiles, it forms part of your outward presence to the world. In fact, it is one of the first things a hiring manager will look at when considering you for a job.
Your UX portfolio should demonstrate 3 key elements:
- Hard skills such as UX research, wireframing and prototyping
- Your ability to understand and follow the UX design process
- How you think as a designer—in other words, how you approach and solve design challenges
What formats can a UX portfolio take?
A UX portfolio usually takes the form of a website. We strongly recommend creating your own website with a dedicated domain. There are plenty of ready-made, customisable web templates available (think Wix, Squarespace, and co) so you don’t need to be a coder to build your own professional portfolio website.
Many designers also showcase their work on sites like Dribbble and Behance. These platforms are great for increasing your visibility online, but they should be used in addition to your website—not instead of. You’ll always want to point employers and clients to your own portfolio site.
In some instances, you might present your portfolio (or parts of it) as a PDF or a presentation deck. This can be useful if you want to upload your portfolio as part of an application package, or if you’re presenting your work during an interview. Again, these formats are supplementary to your dedicated portfolio website.
To give you an idea of what your UX portfolio might look like, here are some real-world examples:
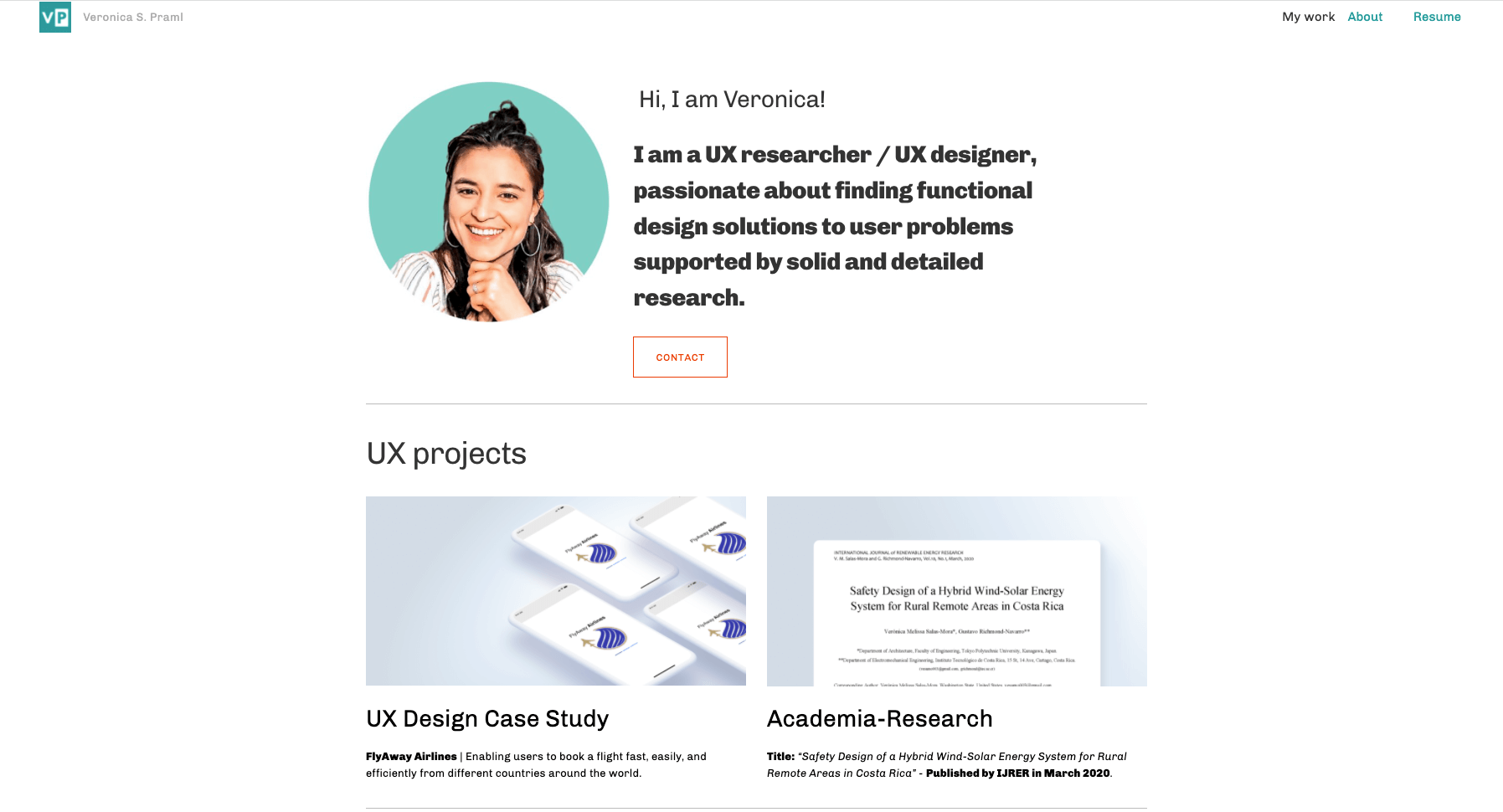
Veronica Praml’s UX research and design portfolio home page
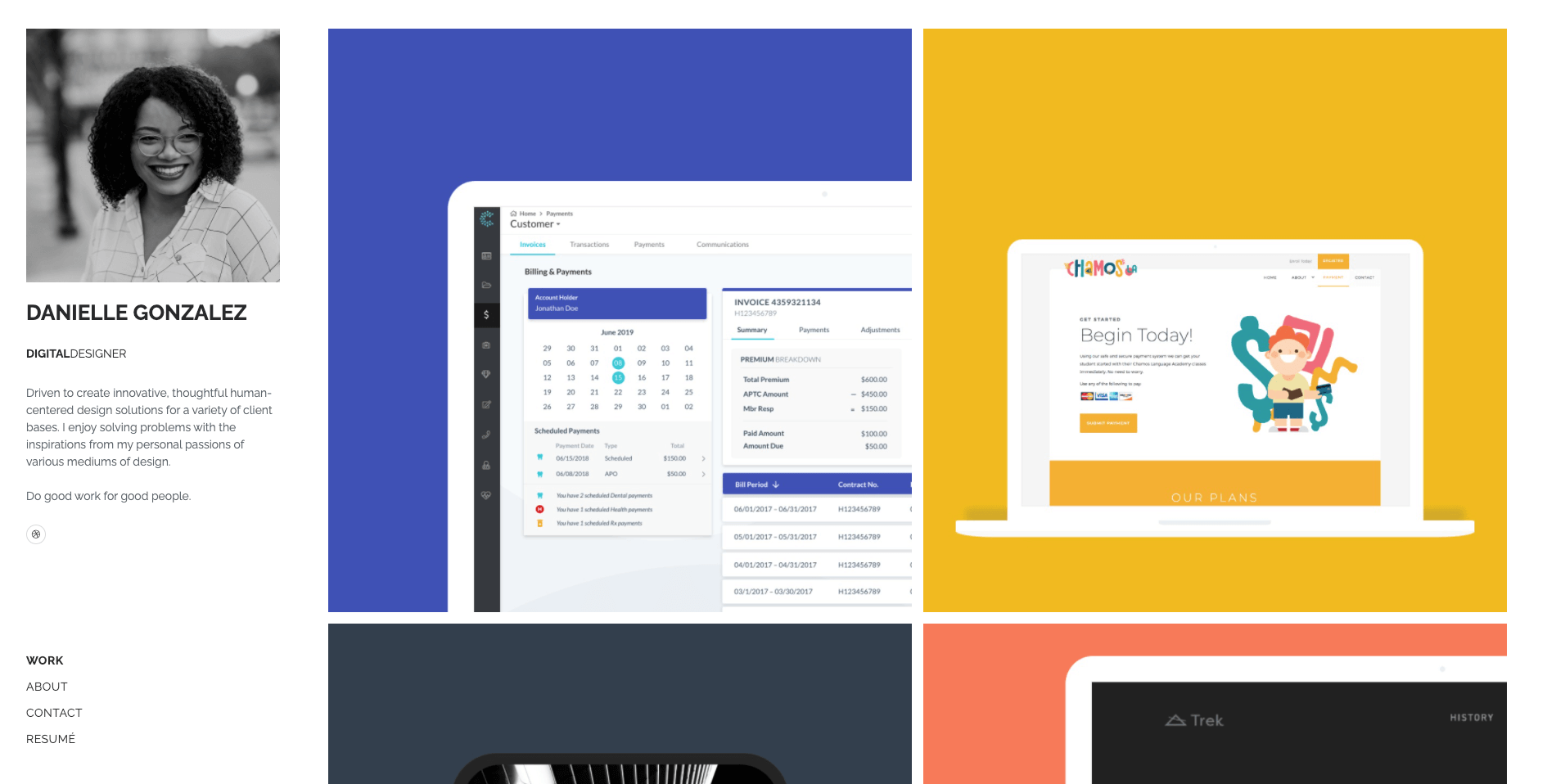
Danielle Gonzalez’s digital design portfolio
We’ll share more UX portfolio examples throughout this guide.
Do UX designers really need a portfolio?
Yes. A professional UX portfolio is crucial to showcasing your skills and convincing employers of your value. It is one of the first things a hiring manager will look at, and it’ll ultimately determine whether or not you get an interview.
But what’s so great about a UX portfolio?
Your UX portfolio is a powerful storytelling tool. A CV simply lists your skills and experience; a portfolio brings them to life, showing them in action. This gives great insight into who you are, how you work, and why you’re different from all the other UX designers out there.
As such, your UX portfolio offers a huge opportunity to make a lasting impression and stand out in the job market. It’s a UX project in itself—and, if done properly, it’ll position you as a professional, credible UX designer.
Whether you’re an entry-level designer or a seasoned expert, you cannot do without a UX portfolio.
If you’re just starting out, building a professional portfolio is an essential step towards landing your first job in UX. Once you’re working in the field, your portfolio will mirror your growth as a designer. Keep it up to date and use it to identify opportunities for learning and development. No matter where you’re at in your career, your UX portfolio will be an invaluable asset
What should you include in your UX portfolio?
The purpose of your UX portfolio is to exhibit your industry-relevant hard skills, demonstrate your understanding of the UX design process, and show your approach to problem-solving.
At the same time, it can show your personality and individuality, highlight important soft skills such as empathy and communication, and demonstrate your passion for the UX industry.
So what should you include in your UX portfolio in order to achieve this?
The key components of a good UX portfolio are:
- A home page
- An “About Me” page
- Case studies
- Your contact details and links to social media profiles
- A blog (optional)
Let’s explore each of these in more detail.
Your UX portfolio home page
This is usually the first page people see when they get to your website. Your UX portfolio home page should include a concise yet powerful “elevator pitch”. This is a short statement that clearly communicates who you are and what you do.
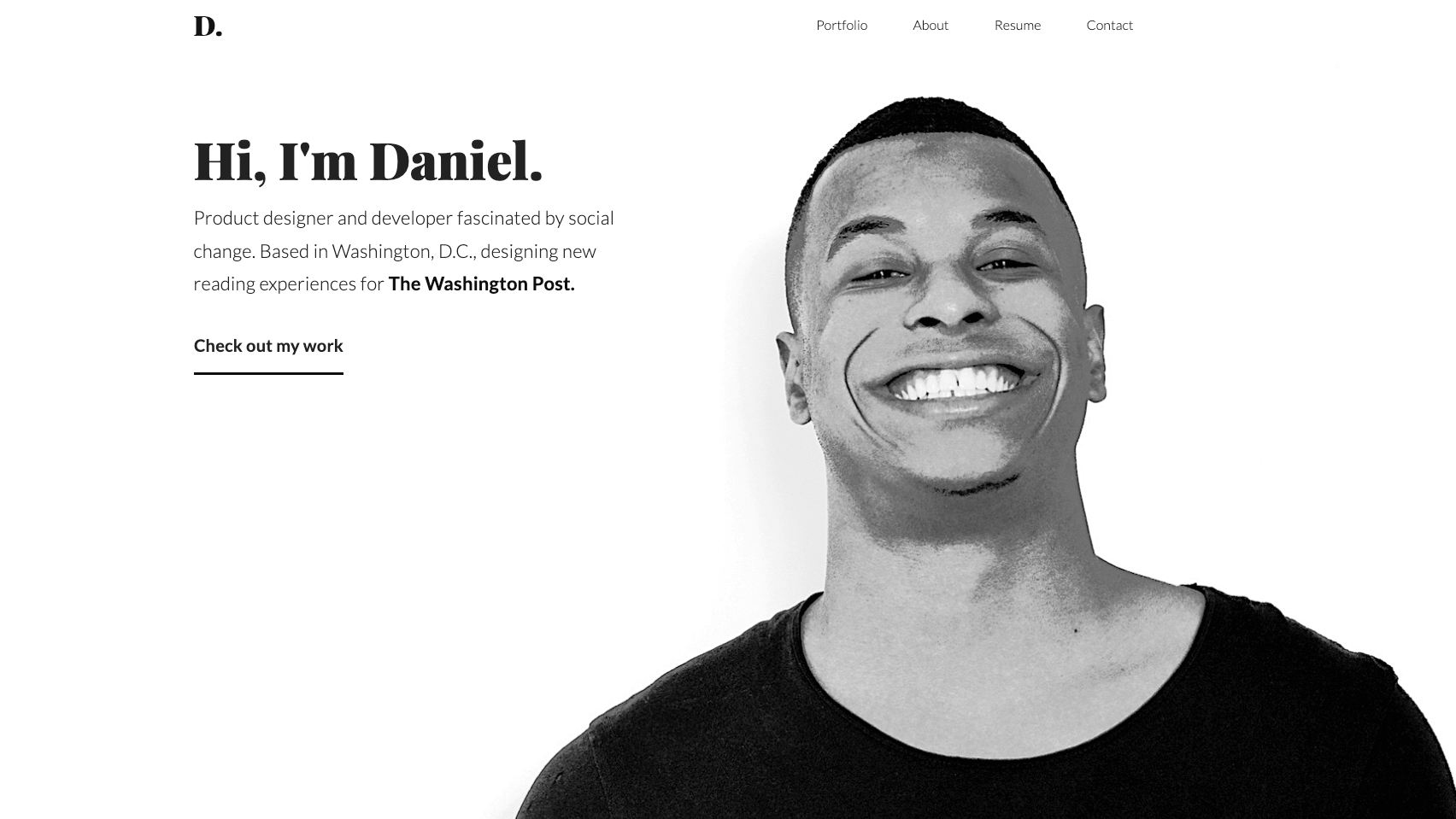
Take Daniel Autry’s portfolio home page for inspiration.
Daniel’s opening pitch reads:
“Hi, I’m Daniel. Product designer and developer fascinated by social change. Based in Washington, D.C., designing new reading experiences for The Washington Post.”
This is followed by a clear call to action: “Check out my work”.
After your introductory pitch, you can invite the user to navigate to the portfolio section of your website (as Daniel has done). You can also showcase and link to individual projects directly from your homepage. Most UX designers do both.
Your “About Me” page
This is where you delve deeper into who you are, what you do, and how your personal and professional experiences have helped to shape your UX design practice. Think of this page as a combination of your professional CV and your personal history.
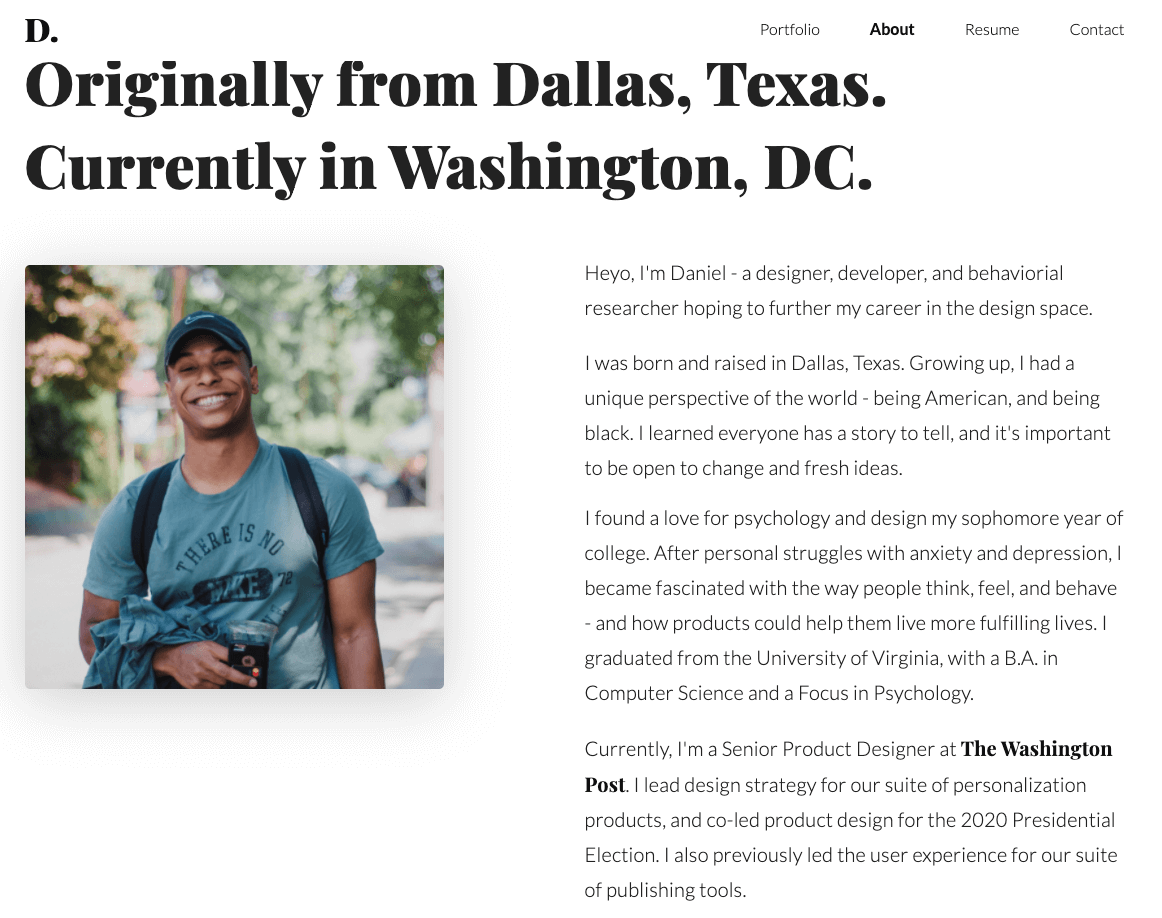
Again, we can refer to Daniel Autry’s portfolio for inspiration. His “About Me” page comprises a big, bold headline, followed by a short summary of his life, his background, his current role, and some of his interests outside of UX.
In CV-like format, he then lists his education, experience, and core skills.
Overall, your “About” page is an opportunity to show who you are, tell the story of how you ended up as a UX designer, and connect with whoever’s viewing your portfolio on a more personal level.
UX case studies
Case studies are the crux of your UX portfolio. This is where you explicitly demonstrate those 3 key elements we outlined previously:
- Your hard UX skills such as research, wireframing and prototyping
- Your understanding and application of the UX design process
- How you approach and solve design challenges
What is a UX case study?
A case study outlines the process you followed when working on a design project. It details the problem you set out to solve, the users you were solving it for, the methodology you used along the way, and the final outcome.
When building out case studies for your UX portfolio, bear in mind that employers want to see your entire thought process—not just the final designs.
Case studies include text, images, and any relevant data or metrics. You might include screenshots or photos of your user research and analysis (e.g. a photo of an affinity map you created), images of low-fidelity wireframes, embeds of interactive prototypes, and where possible, data to quantify the impact of your work. For example, if your task was to redesign the checkout process for an eCommerce site, you might include data such as “Improved checkout completion by 67%”.
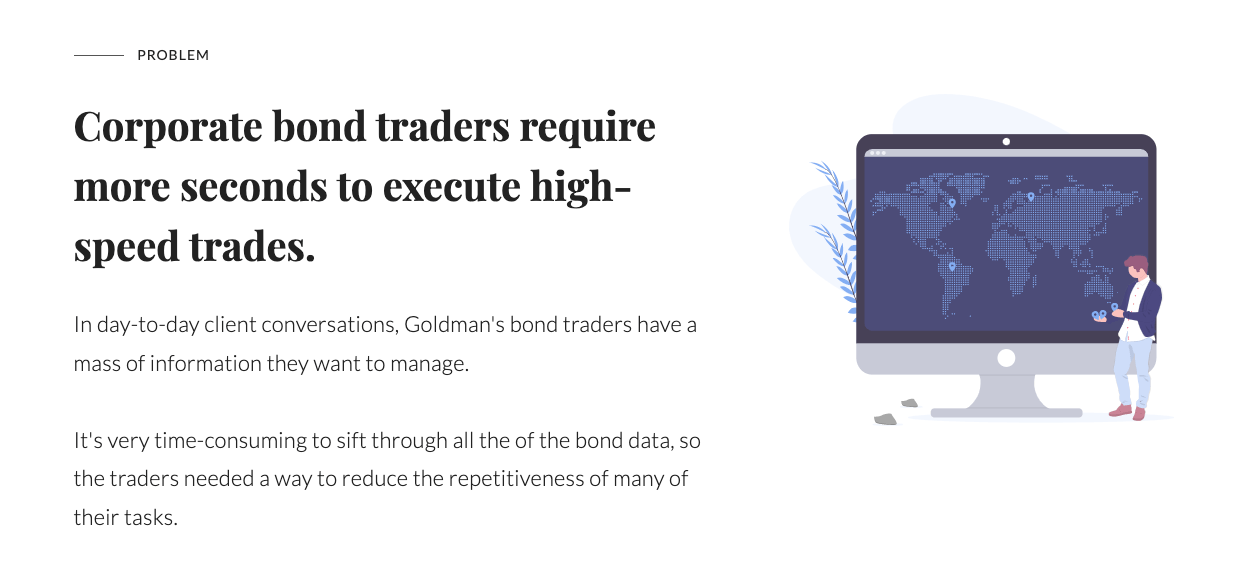
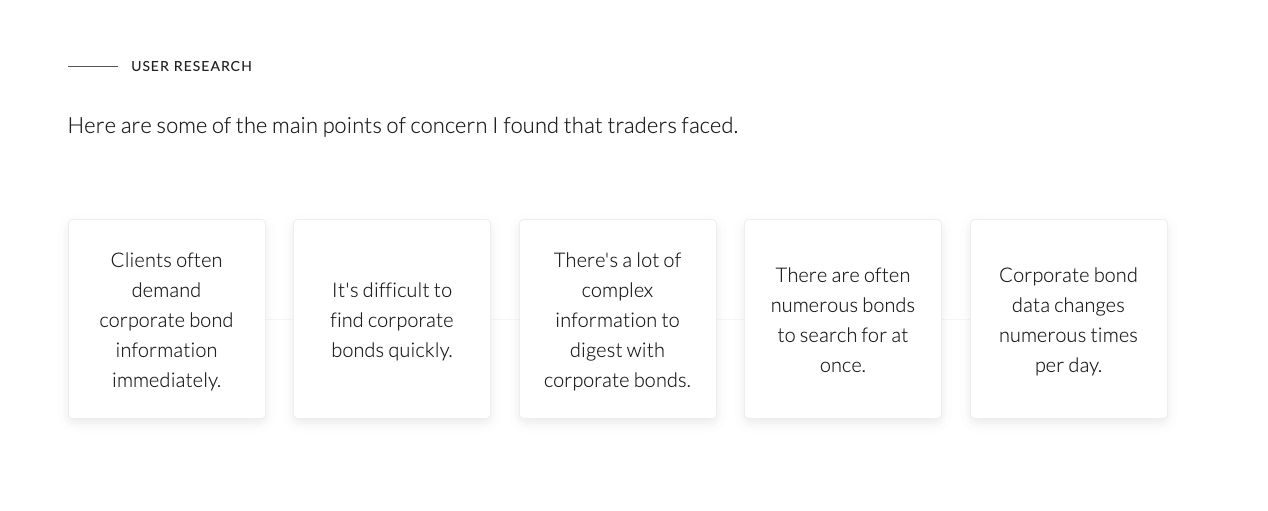
The goal of each case study is to illustrate how you think and work as a UX designer. We can return to Daniel Autry’s portfolio for an example in action: see how he sets out the design challenge, explains his process, presents his user research, and shares the final outcome in his Goldman Sachs case study.
Contact details and social links
Once you’ve impressed recruiters or clients with your UX portfolio, you want them to be able to contact you (if you’re not in touch already). Feature your email address prominently and clearly, and add links to your professional social profiles (particularly LinkedIn and Twitter).
A blog (optional)
If you’re a keen writer, or simply like talking about what’s going on in the industry, you can also include a blog. This is not essential, and you won’t be “marked down” for not having one—but, if you do have something to say, it’s a great way to demonstrate your passion for the field (and perhaps even grow a following).
How can you find projects for your UX portfolio if you don’t have any experience?
For new UX designers, the prospect of building a UX portfolio can seem daunting—especially if you don’t have any hands-on experience. Don’t let that deter you. It’s still possible to build a professional portfolio; you’ll just need to be proactive.
Here are some ways to apply your UX skills and get projects for your portfolio:
-
- Volunteer your skills to a local charity or non-profit organisation, or search online for UX volunteering opportunities
- Take a UX design course. The more comprehensive UX courses on the market will include hands-on project work which you can add to your portfolio
- Conduct an unsolicited or hypothetical redesign. This is where you redesign an existing product, service or feature purely to practice your skills. For example, if you notice that your banking app is clunky and confusing, you could redesign it and document your process in a case study. For inspiration, check out Pramiti R. Khan’s unsolicited redesign of YouTube, or David Andersen’s redesign of the Too Good To Go app.
- Design a brand new product or service. If you can identify a gap in the market, why not design your own app or service to fill it? You might not take it all the way through to the development phase, but you will have a complete UX project for your portfolio
Volunteer work, passion projects, and unsolicited redesigns are just as portfolio-worthy as paid work. Even with just one project, you can build an impressive case study and demonstrate your credibility as a designer. Just remember to highlight those key UX skills in action, share your process, and showcase your approach to problem-solving.
UX portfolio best practices: Making sure your portfolio stands out
Recruiters are busy people. You only have a few moments to impress them, so your UX portfolio needs to deliver. Follow these tips and best practices to ensure your portfolio hits the mark.
1. Do your research
When building or redesigning your UX portfolio, take inspiration from fellow designers. You can liken this to the user research phase. See what UX influencers, senior designers and entry-level UXers are doing with their portfolios.
What kind of designs do they use? Are there any unique elements they include that could work well for you? What aspects of their portfolios do you want to emulate or improve upon when you create yours?
Refer to these UX portfolio examples for inspiration:
- Jeremy Stokes, Product Designer at Duolingo and former Google intern
- Ed Chao, Human Interface Designer at Apple
- Liz Wells, Senior Product Designer at Squarespace
- Lara Mendonça, Senior Manager, Product Design at Twitter
- Vlad Zely, Head of Design at Miro
For more inspiration, take a look at our curation of outstanding UX portfolio examples (and what you can learn from them).
2. Always share your process, not just the finished product
Don’t fall into the trap of only showcasing your final designs. When reviewing your UX portfolio, hiring managers want to understand how you work. How do you practice empathy and put the user first? How do you make sure you’re solving the right problem? How do you overcome challenges to reach a viable solution?
Every time you build out a new case study, make sure you’re telling a story from start to finish—not just jumping straight to the conclusion.
3. Include unique and interesting artifacts
In addition to the usual screen shots, wireframes, and prototypes, make your case studies stand out with more unique materials. Include early pencil sketches, photos of you in action (drawing on a whiteboard, for example), or video walk-throughs. Find creative and user-friendly ways to present your work without detracting from the key message.
4. Pay attention to good UX and UI
It’s obvious but critical: Your UX portfolio must have flawless UX and UI. Build your portfolio using a responsive template, ensure the structure and layout are logical, and pay attention to things like contrast, color, and spacing. Your portfolio is your ultimate UX project, so be thorough.
5. User test your UX portfolio
You wouldn’t launch a new design without user testing it first, and the same goes for your UX portfolio. Before you go live, ask a friend or colleague to review it. In particular, check that your case studies are clear and coherent, that all links are working as they should, and that there are no spelling mistakes or typos.
Next steps: How to create your UX design portfolio
Before an interview, your UX design portfolio is your greatest opportunity to impress. Both new and experienced UX designers need one.
If you’re building your first UX portfolio from scratch, there’s a set process you can follow, starting with registering a domain name and attaching it to a web hosting service like Wix or Squarespace.
From there, you can use a premade template to build out and customise each section of your website. For each page, you’ll need to spend time writing the copy and gathering all the necessary imagery and assets (especially for your case studies).
With the blueprint in place, you can decide which projects to showcase in your UX portfolio. Before building out each case study, you’ll want to plan how to structure it clearly and logically, keeping your process at the forefront.
Finally, you can share your portfolio for feedback, iterate on it, and eventually release it into the world.
Are you ready to build your UX portfolio? Follow our complete step-by-step guide on how to create your UX portfolio from scratch.