When we think of UX, we’re most likely thinking of a design for computer and mobile phone screens; 2-dimensional spaces where swiping and clicking gets the job done. But, with new technology, this is just one of many possibilities.
Now, there’s also UX design for virtual reality(VR), a fully immersive 3-dimensional experience where you can experience things like sight, sound, touch, and depth. While in the past this was just a pipe dream, today there are real companies working on VR applications for both the masses (e.g. games) and for more specific interests (like medical schools).
When designing for VR, the same goal applies: to provide a seamless, delightful user experience. However, creating these experiences requires some new approaches and considerations.
In this guide, we explore the fascinating world of UX for VR. Here’s what we’ll cover:
- What exactly is VR?
- What does it mean to design user experiences for virtual reality?
- How to create immersive user experiences: Getting started with UX for VR
- UX design for virtual reality: Best practices and considerations
- UX design for virtual reality: Key takeaways
First things first—what does virtual reality actually mean?
What exactly is VR?
VR has been described in many different ways. But, from a UX perspective, you can think of it as a totally immersive experience where real life is replaced by virtual life. In other words, the real stimuli we’re used to are replaced by virtual stimuli. Once you’re in VR, you can end up anywhere—from a council of brontosauri to running away from the abominable snowman. Anything you can imagine and design is a possibility in VR.
There are several companies, like Oculus and HTC, that have already created their own VR headsets that are available for anyone to buy. And Meta, the parent company of Facebook, is making a bold gamble on the future of VR technology.
As VR devices become more accessible, it’s safe to say that VR is on the rise. So what does this mean for UX? Let’s take a look.
How UX design applies to VR
In reality, UX design applies to VR in pretty much the same way it applies to every other kind of design, from desktop to mobile to any other kind of device. While you might get caught up in the bells and whistles of VR, many of the fundamental principles of UX design remain the same—especially those relating to accessibility, context, user-centricity, and usability.
Much of the UX design process as we know it also carries over to designing for VR—from conducting thorough user research, prototyping and testing, and ultimately designing the best possible user experience.
But, once you drill down to the specifics of the experience, you’ll start to apply the specific principles of UX for VR and, in particular, spatial interaction design.
According to Leon Zhang writing for UX Collective, spatial interaction design in the VR world is how the world really functions. In other words, users don’t need to learn to sit on a chair or grab a sword; they already know from experience. UX designers just have to replicate that experience… except there are many examples where users actually want something different than reality.
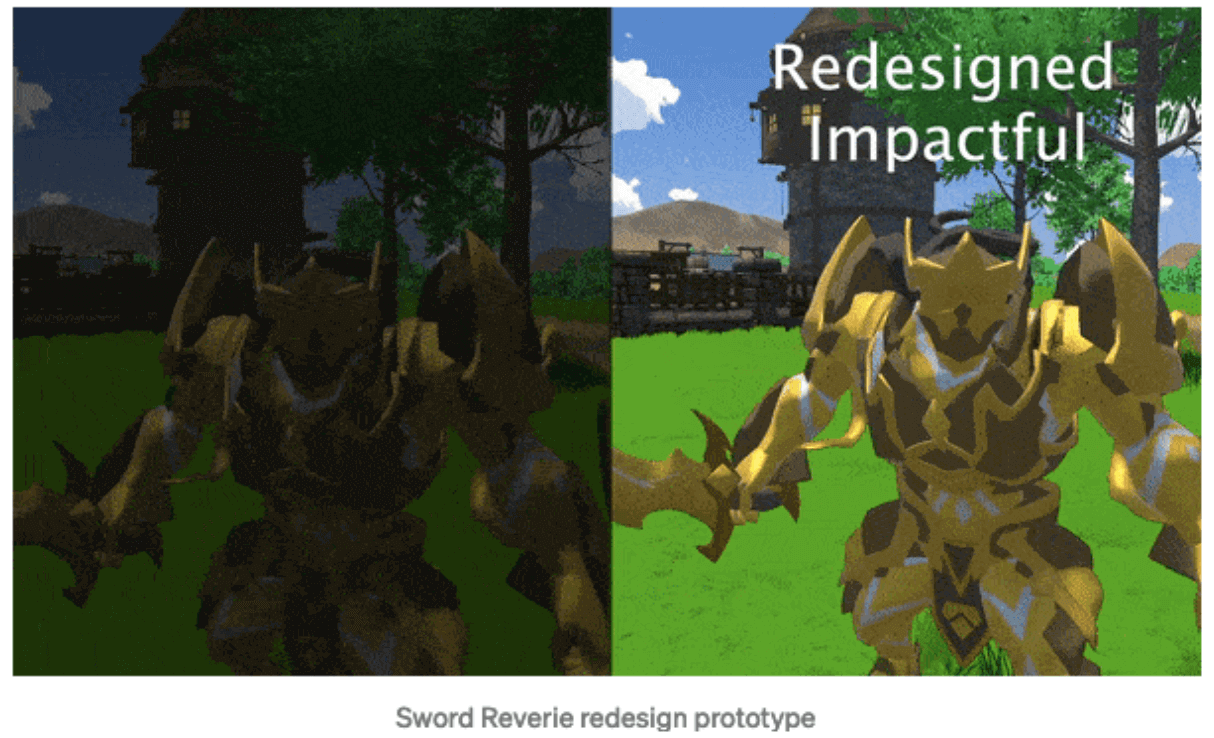
Zhang gives the example of swinging a sword. While originally the team for Sword Reverie, an anime, fantasy game in VR, obeyed the laws of physics, which delayed the sword when the user swung it, they realised that the swing felt slow. That’s when they realised “real physics was not [their] goal.” Instead they wanted to “make the physics feel good.” So they changed the design so that the sword is delayed before the player swings, making the sword feel heavier before the user swings but lighter and faster when they swing.
Source: UX Collective.
There are many examples like this in VR design, from “how does a player experience space?” to “how do they know they can pick something up?” These may deviate from reality to make the experience smoother or more fun. Solving these problems is the real fun of VR.
How to create immersive user experiences: Getting started with UX for VR
As you get started with UX for VR, there are several considerations to keep in mind. These include:
- Multimodal inputs
- Range of user’s view
- Ergonomics
- Avoiding sudden elements
- Avoiding simulator sickness
Let’s explore these in more detail.
Multimodal inputs
While traditional UX is built for input that comes from a mouse or touch, inputs for VR can come from many sources, such as head gestures, arm or finger gesture controls, or speech commands. This is a fundamental difference in the way users make selections, making it critical that UX designers account for this different way of making choices.
Range of user’s view
The traditional user experience is bound up in the device. The UX can’t go beyond the boundaries of the screen, whether that’s a mobile phone or a large desktop. In VR, however, the user sees no screen. Instead, the display is the entire range of view. This is usually a 120 degree radius with visual limits within a 200 degree radius. UX designers should make sure the whole range of vision is covered, even if some users don’t see certain things due to nearsightedness or other visual impairments.
Ergonomics
Unlike a traditional user experience where you have to move a cursor, in VR you have to move your body. And, if you have to move too much or too frequently, it can cause discomfort. UX designers need to ensure that their design doesn’t require users to rotate or select things so much that it causes fatigue or discomfort. Place buttons and other aspects of the design that users will need to touch or interact with within the user’s comfortable range of vision and/or range of motion.
Avoid sudden elements
Sudden elements, such as going from a dark scene to a light scene or seeing fast-moving objects, are bound to cause discomfort and confuse users. Be sure to introduce elements gradually instead of abruptly, considering the proximity of the user’s eyes to the screen.
Avoiding simulator sickness
VR introduces a whole new way of interacting, but it can lead to mismatches between physical and visual motion cues. This can lead to nausea or your eyes thinking that you’re moving when your body doesn’t. In order to avoid simulator sickness, you need to understand the physiological context of the design.
UX for VR: Best practices and considerations
When designing for VR, there are several heuristics UX designers should take account of, according to UserPeek. These include:
Honesty
Users are always allowed freedom of choice, safety, identity, and privacy and have no concern about coercion or deception.
Inclusivity
VR experiences should be designed for everyone but not with one user in mind. Instead, the VR should vary based on the user’s physicality.
Virtual and Physical Safety
The VR experience is designed to keep everybody safe. That includes the user interacting with VR, anyone who is nearby but not interacting with VR, and the surrounding environment. This includes avoiding overexposure to VR, which can negatively impact the user’s physical safety.
Comprehension
Users need to experience helpful guidance in a VR that helps them understand the whole idea of this new environment. At the same time, they need to feel in control, so make sure to not over-explain to them but keep instructions easily accessible.
Interactivity
Users aren’t passive observers in VR. They need to be able to interact with the environment by moving and shaping it.
Following these heuristics will ensure you get in the right headspace to design for VR while still maintaining best UX practices.
UX for VR: Key takeaways
In this post, we introduced the exciting world of UX for VR and outlined some best practices and practical tips to help you navigate it. To sum up:
- VR replaces real life with virtual life and, as a result, anything you can imagine is a possibility in VR.
- In many ways, UX design for VR is very similar to other types of design; it still requires the same basic steps in terms of research and design.
- Spatial interaction design is often just like real life… except there are scenarios which may deviate from reality to create a more seamless or exciting experience, for e.g. swinging a sword.
- To create immersive user experiences, there are a variety of things you need to consider, including the multimodal input, range of user’s view, ergonomics, and avoiding sudden elements and simulator sickness.
- Best practices for UX design in VR include honesty, inclusivity, virtual and physical safety, comprehension, and interactivity.
Want to learn more about how new technology is shaping the UX landscape? Check out this interview with Nick Babich, Principal UX Designer at Brain Technologies, discussing the impact of AI on UX design.