With the rise of AI, UX designers now have dozens of tools at their fingertips to automate routine tasks, tap into large volumes of user data, and even generate polished UI designs in seconds.
While AI isn’t a replacement for skilled designers, it can be a great support throughout the UX design process.
So which tools should you be using?
Keep reading to learn how AI tools can streamline your workflow and help you create even better products and experiences.
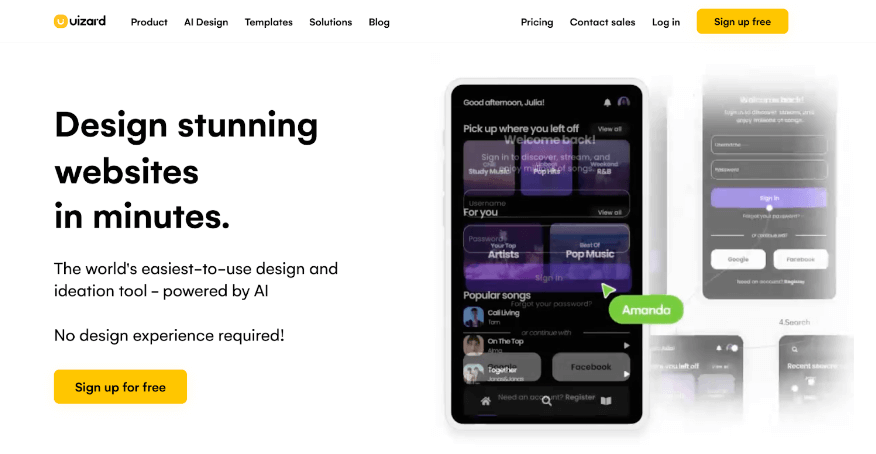
1. Uizard: your go-to tool for rapidly creating wireframes and prototypes
Uizard at a glance:
| Used for: | Creating wireframes, mockups, and prototypes. |
| Price: |
You can view all Uizard price plans here. |
| Learn more: | uizard.io |
What is Uizard?
Uizard is an AI-powered wireframing and prototyping tool. It uses AI technology to convert hand-drawn sketches or screenshots into digital designs. Alternatively, you can use it to rapidly generate wireframes and prototypes from scratch with drag-and-drop UI components and text prompts.
How to use Uizard for UX
Here’s how to use Uizard for UX design:
- Convert screenshots into editable mockups: Upload screenshots of existing apps and websites, and Uizard will convert them into editable designs that you can customise to suit your own concepts and requirements.
- Work with premade components and templates: If you don’t want to design from scratch, Uizard offers a comprehensive library of ready-to-use templates and UI components for mobile app, web app, website, and tablet design.
- Use text prompts to generate prototypes: With Uizard Autodesigner 1.5, you can quickly bring your design vision to life. Enter text prompts to describe your ideas and the Autodesigner will generate screens, themes, and prototypes based on your input.
- Convert hand-drawn wireframes into digital designs: Move rapidly from ideation to design with the Uizard Wireframe feature. Upload your hand-drawn wireframes and Uizard will instantly convert them into editable digital mockups.
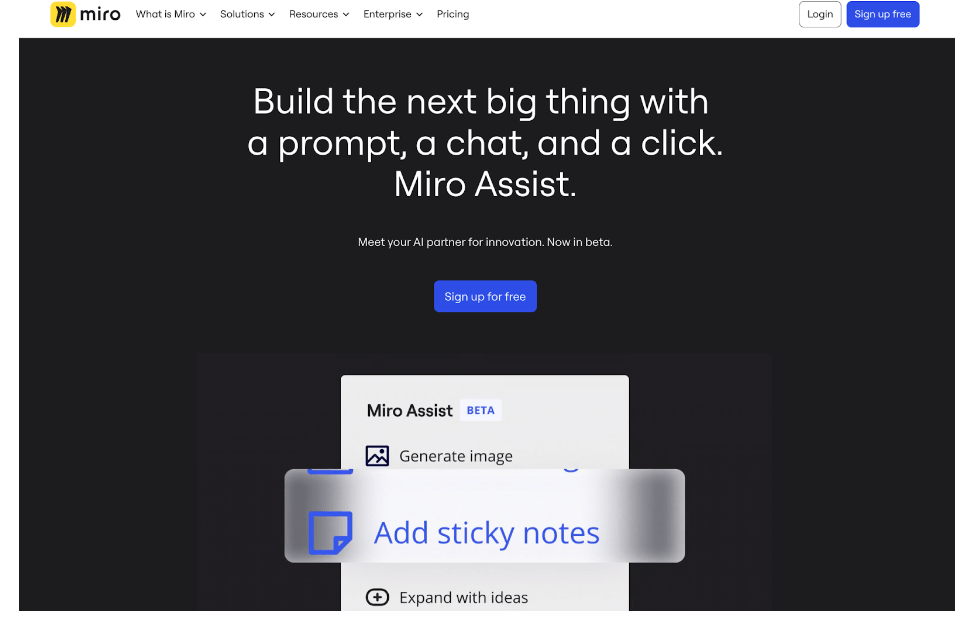
2. Miro Assist: your built-in AI assistant to help with research, ideation, and visualisations
Miro Assist at a glance:
| Used for: | Quickly and efficiently organising, summarising, and visualising content on your Miro board. |
| Price: | Miro Assist is included in all Miro plans:
You can view all Miro price plans here. |
| Learn more: | miro.com/assist |
What is Miro Assist?
Miro Assist is Miro’s built-in AI assistant. Directly integrated into your Miro board, Miro Assist uses machine learning technology to understand the content on your board. This is extremely useful for quickly identifying trends and themes, automatically generating visualisations (such as mind maps or diagrams), and turning your ideas into action points.
Overall, Miro Assist is an excellent AI tool for streamlining and making sense of your ideation and user research.
How to use Miro Assist for UX
If you’re already using Miro for UX design, Miro Assist can help you pull key insights from your board and generate new content. Here’s how you can leverage Miro Assist to streamline your work:
- Automatically summarise and group content: If you’ve conducted a team workshop or ideation session, or gathered insights from user research, you’ll have lots of qualitative data in the form of unorganised sticky notes. Miro Assist can automatically summarise and group the content on your board, making it easier to identify trends, themes, and key ideas.
- Generate AI-powered mind-maps, diagrams, and presentations: With Miro Assist, you can automate the process of turning your content and insights into meaningful visualisations. Generate mind-maps, diagrams, presentations, and action items—ready to communicate and share important ideation and research insights.
- Enter prompts and ask questions: You can interact with Miro Assist by entering prompts or asking questions. Based on the content and insights on your Miro board, the AI will provide relevant answers and outputs.
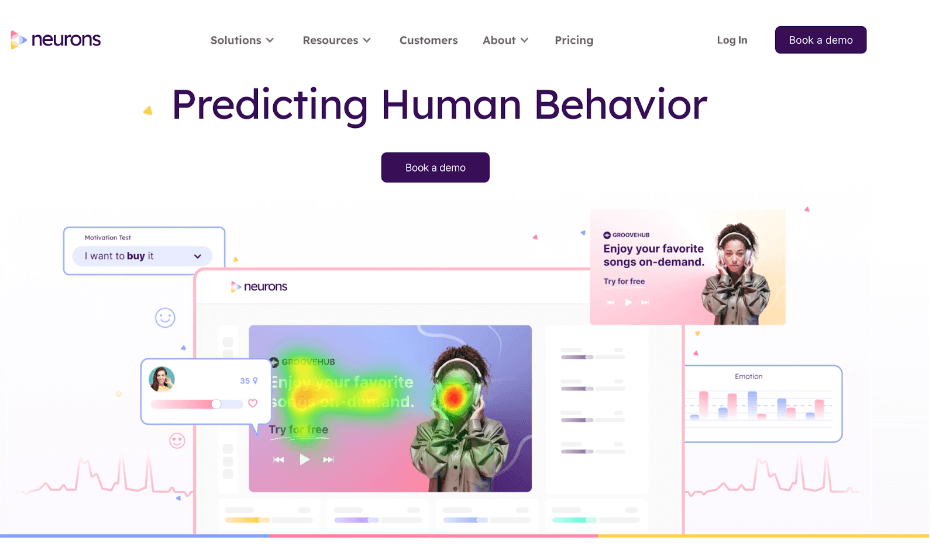
3. Neurons: advanced behaviour analytics for more user-centric design
Neurons at a glance:
| Used for: | Understanding and predicting user behaviour in order to create effective products and experiences. |
| Price: | Custom pricing available depending on team size and requirements. You can request a quote here. |
| Learn more: | neuronsinc.com |
What is Neurons?
Neurons is best described as a user insights platform that combines the power of neuroscience and machine learning. You can use it to test and validate prototypes, to leverage predictive insights to inform new designs, and to continuously optimise existing websites.
Note that Neurons recently acquired VisualEyes, an increasingly popular AI tool for UX. As such, all of VisualEyes’ functionality is now included under the Neurons umbrella.
How to use Neurons for UX
The best products and experiences are data-driven and user-centric—and Neurons helps you achieve both. Here’s how you can use Neurons to unlock valuable data and insights:
- One-click validation: Neurons’ Predict AI has been built on a database of high-quality eye tracking data from studies conducted with leading companies. Based on this dataset, Neuron uses predictive AI to give you insight into how users will perceive and react to your designs. This allows you to iterate and optimise before conducting more costly user tests.
- Generate AI-powered heatmaps to identify pain-points, improve product navigation, and optimise the overall user experience.
- Benchmark your designs against industry competitors: Upload and analyse your creative assets to see how they perform against industry benchmarks, allowing you to compare multiple versions and tweak your designs for maximum success.
4. ChatGPT: your versatile UX assistant to help with ideation, research, planning, and more
ChatGPT at a glance:
| Used for: | ChatGPT can help you come up with concepts and ideas, generate plans and step-by-step guides, and kick-start research and competitor analysis. |
| Price: | You can use GPT-3.5 for free, or upgrade to GPT-4 for $20 / month. |
| Learn more: | chat.openai.com |
What is ChatGPT?
ChatGPT is an AI-powered chatbot (i.e. language model) that can understand and generate human-like text responses based on the input it receives. You can ask questions or enter prompts—instructions that tell the model what kind of output you’re looking for.
Interacting with ChatGPT is a lot like having a conversation. And, while it’s not always 100% accurate or reliable, ChatGPT can be a very handy assistant throughout the UX design process.
How to use ChatGPT for UX
It’s important to bear in mind that ChatGPT isn’t a full UX solution; it can’t do entire tasks for you. But, with carefully-worded prompts, it can help to spark ideas and kick-start certain processes. Here are just some of the many ways you might use ChatGPT for UX:
- To help with competitor research: You could prompt ChatGPT to generate a list of competitors for a product you’re designing, to identify those competitors’ pain-points, and to generate demographic profiles for their main users. This helps you to understand the competitive landscape and lays the foundation for further research and analysis.
- To generate plans, step-by-step guides, and checklists: ChatGPT can be a great resource for providing actionable plans and frameworks. If you want to conduct a card sorting exercise, for example, you could ask ChatGPT to generate a step-by-step guide on how to do so. If you want to define guidelines and best practices for more inclusive design, you could also ask ChatGPT to come up with an inclusive design checklist.
- To help with ideation: Use ChatGPT to kick-start the ideation process and spark your creativity. If you’re preparing for user interviews, for example, you can ask ChatGPT to suggest some open-ended interview questions. If you’re coming up with a concept for a new app, you might ask ChatGPT to generate a list of essential functions and features the app should offer.
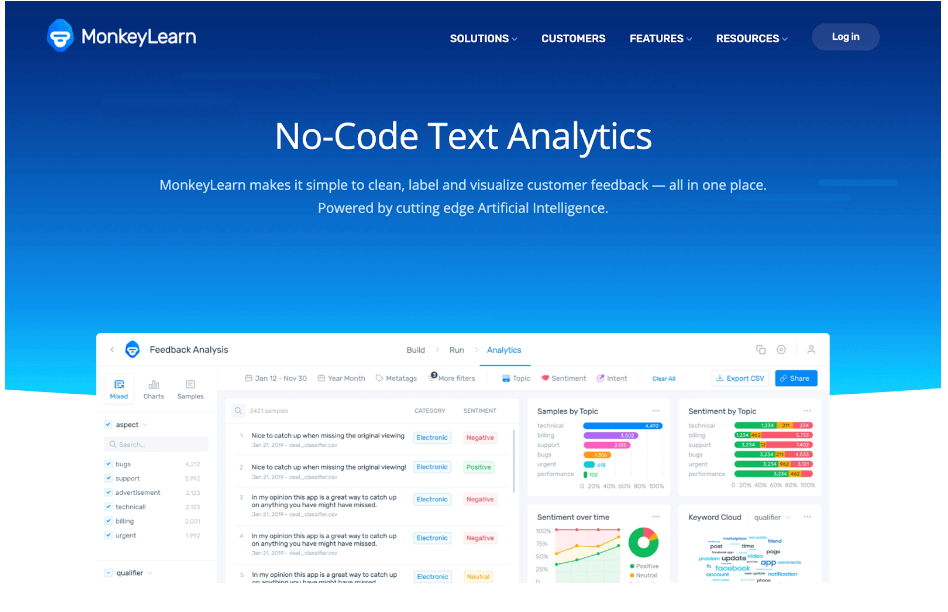
5. MonkeyLearn: AI-powered sentiment analysis for rich user insights
MonkeyLearn at a glance:
| Used for: | Analysing text data to understand user feedback. |
| Price: | MonkeyLearn offers a free plan or a paid plan for $299 / month. |
| Learn more: | monkeylearn.com |
What is MonkeyLearn?
MonkeyLearn is a text analysis platform used to analyse qualitative, text-based data. It uses machine learning and natural language processing (NLP) to extract insights, organise text, and create data visualisations. MonkeyLearn offers ready-made machine learning models, or you can build and train your own.
How to use MonkeyLearn for UX
MonkeyLearn can help you make sense of any text-based data you gather through user research and testing. With MonkeyLearn, you can:
- Create a central hub for qualitative data: Upload CSV/Excel files or connect MonkeyLearn with other apps via direct integrations, Zapier, or API. This enables you to store data from multiple sources—such as emails, survey data, reviews, social media, and more—all in one central platform.
- Use text analysis models to tag your data: Using pre-made models or your own custom-built classifiers, you can automatically classify text into predefined categories and extract specific pieces of data based on certain keywords.
- Create data visualisations: Generate custom charts and graphs to visualise your text analysis insights for easy communication and presentation.
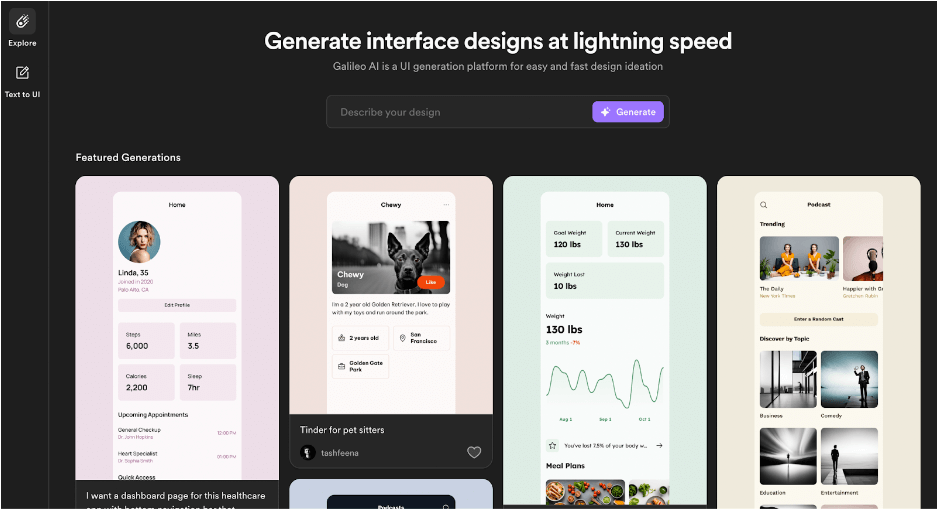
6. Galileo AI: instantly generate UI designs with a simple text prompt
Galileo AI at a glance:
| Used for: | Generating editable UI designs based on text prompts. |
| Price: | You can use Galileo AI for free, or get on the waitlist for one of their paid plans:
You can view all Galileo AI price plans here. |
| Learn more: | usegalileo.ai |
What is Galileo AI?
Galileo AI is a UI generation platform used for quick and easy design ideation. You simply enter a text prompt to describe your vision and the tool will generate an editable, high-fidelity wireframe.
How to use Galileo AI for UX
This is a simple AI tool that can help kick-start the creative design process. Here’s how you can use Galileo AI for faster UX:
- Enter a text prompt to generate UI designs: In the field where it says “Describe your design”, you can enter a few words to prompt the tool—for example, “a mobile dating app for digital nomads”—and then click “generate.” The UI designs are editable so you can customise them as you wish.
- Copy existing designs to Figma: In addition to generating your own designs, you can also browse through a selection of other user-generated designs. If you see one you like, you can copy it to Figma, like it, or click “try it” to edit it directly in the Galileo platform.
7. Attention Insight: test and validate your designs with AI-generated analytics
Attention Insight at a glance:
| Used for: | AI-powered analytics and insights to help you optimise product layouts, boost engagement, and improve the overall user experience. |
| Price: | Attention Insight offers a free trial. After that, you can choose from a selection of paid plans:
You can view all Attention Insight price tiers here. |
| Learn more: | attentioninsight.com |
What is Attention Insight?
Attention Insight provides AI-powered heatmaps and analytics to help UX designers understand where users focus their attention on a webpage. It does this using advanced algorithms to simulate human visual attention and to predict which elements will be most engaging for users.
How to use Attention Insight for UX
AI should never be seen as a replacement for testing with real users. However, it can provide an additional round of testing and validation, enabling you to refine your designs before putting them in front of your target users. And that’s where an AI tool like Attention Insight comes in handy! Here are some of the tool’s most useful features and functions:
- AI-powered attention heatmaps: Instantly create colour-coded heatmaps to identify which elements and areas of your design will likely garner the most attention from users. This helps you to optimise the layout and visual hierarchy.
- Focus maps: The Focus Map feature shows you which parts of your design are noticed or missed within the first 3-5 seconds of a user perceiving them. These insights enable you to test whether or not your designs are effectively conveying the most important information.
- Clarity Score: With the Clarity Score feature, you can measure the clarity of your designs and compare them to competing products in the same category. This gives you insight into how user-friendly, intuitive, and learnable your interface is.
- Compare different design versions: Similar to A/B testing, Attention Insight enables you to compare two different variations of a design to see which performs best. You can compare the attention heatmaps and clarity scores for both designs, allowing you to pick the most effective version.
8. Visily: AI-powered wireframing and prototyping for rapid ideation and design
Visily at a glance:
| Used for: | Rapidly generating wireframes and prototypes. |
| Price: | Visily currently offers a free-forever Starter plan. The Pro plan is coming soon—you can learn more about what’s included in each price plan here. |
| Learn more: | visily.ai |
What is Visily?
Visily promises everything you need to create high-fidelity wireframes and prototypes, without the fuss of plugins, complicated workflows, or even that oft-daunting blank canvas! Powered by AI, Visily enables you to convert sketches and screenshots to customisable digital designs, and to generate new designs using templates and data-fill functionality.
How to use Visily for UX
Visily offers a range of AI features to help with UX and UI design. These include:
- Screenshot to Design: Upload screenshots of any website or app and Visily will convert them into editable wireframes. This is a great way to jump-start the design process while still creating something unique.
- Sketch to Design: Turn hand-drawn sketches into digital wireframes in an instant—allowing you to move rapidly from ideas to fully-fledged design deliverables.
- Magic Themes: Extract themes from existing websites and images, customise pre-made themes, or generate a brand new theme based on certain keywords.
- Design Assistant: Allow Visily’s built-in AI assistant to fetch high-quality images based on an example image you’ve provided, and to improve, edit, or completely regenerate your interface content as you write it.
In summary: how to leverage AI tools for better UX
When leveraged correctly, AI tools can help to streamline the UX process, boost efficiency, spark creativity, and foster more user-centric products and experiences. From automating repetitive tasks to mining rich insights from user data, and even generating fully-fledged designs—AI is a powerful UX assistant.
However, it’s essential to use AI tools with care—and not as a replacement for human creativity, expertise, and emotional intelligence. AI can augment and accelerate certain aspects of the UX design process, but it can’t replace the critical thinking, empathy, and intuition that designers bring to the table.
So: embrace AI tools as your ally in the UX design process. Use them to work more efficiently, complement your own skills, and unlock new opportunities for impactful, user-friendly design.
Discover more AI tools and industry insights
If you’ve enjoyed learning about AI tools for UX design, check out the following resources for further tools and insights into how AI is shaping the UX design industry:
- 5 ways you can use AI to be a better UX designer
- The top 5 AI-powered tools for user research (and how to use them)
- The 6 best AI tools for content design
- Will AI replace UX designers?