Deciding what UX tools to use can be overwhelming.
When you’re starting out, it can feel like a major roadblock in progressing with your portfolio. So, to help you get up to speed, Aoife Shanahan (Head of Student Success at UX Design Institute) and Conor Normile (Head of Product at UX Design Institute) outlined what UX tools you should use, and addressed some common concerns for those feeling stuck.
UX tools for user research
User research underpins successful UX design, it’s the foundation of your portfolio. Usability tests can teach you about the goals, behaviours and context of your users. The UX tools below can help you do in-person and remote tests.
Loom is recommended by Aoife for usability tests. She enjoys its simple interface and says this web-based tool can save you storage on your device in the long run, as video recordings are added to its online library. It works well for in-person usability testing.
Zoom is a popular choice for remote video recording amongst UX professionals too, as well as its video conferencing functionality.
Open Broadcast Software is a free and open source software for video recording and live streaming, useful if you have an open-source operating system like Linux.
Camtasia has basic video editing capabilities as well as screen capture, and it works on both Mac and PC.
Reflector is good for remote mobile testing, especially when used with Zoom simultaneously.
Make sure your basic setup (device, microphone and speaker) is working well before diving into user research.
UX tools for user goals
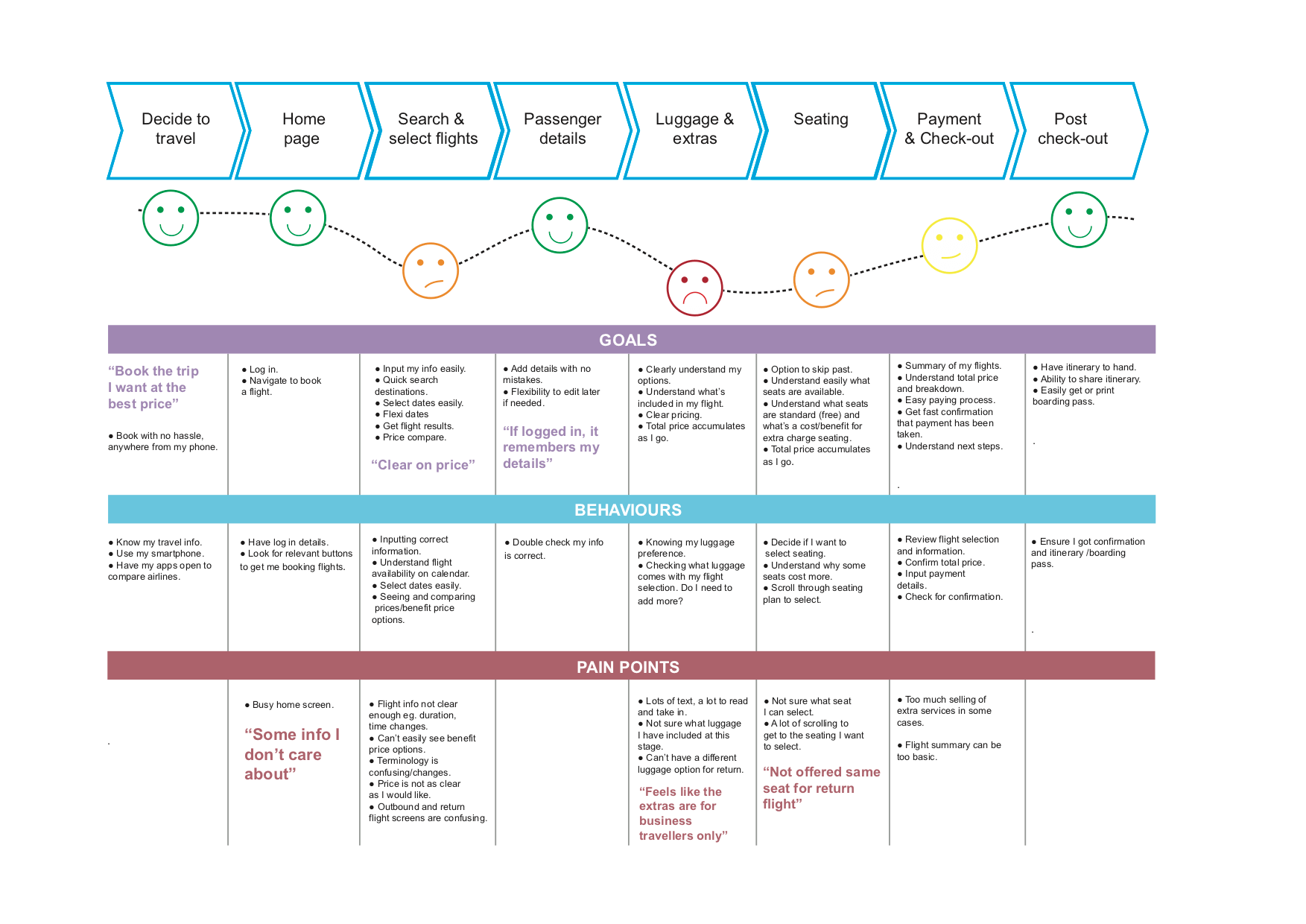
After you’ve done your user research, it’s time to move onto the analysis phase. Breaking down your research, articulating user problems, and presenting your findings are the main goals here. These UX tools can create items like affinity diagrams, customer journey maps, and personas to illustrate your user goals.
Miro (web-based) is a popular collaborative UX tool for creating affinity diagrams, customer journey maps, and personas. This UX tool has various templates to get you started, plus you can easily export the boards and insert them into your portfolio.
UXPressia (web-based) is an intuitive app where you can create customer journeys and personas. Illustrating user goals is its main function.
Native presentation apps like Keynote (Mac) and PowerPoint (PC) are straightforward and effective tools for constructing customer journey maps.
Figma (web-based), Adobe XD (Mac and PC) and Sketch (Mac) are popular choices for creating customer journey maps too.
It’s worth pointing out that some UX tools can take you through the breadth of the UX design process, from establishing user goals to creating prototypes. Figma and Adobe XD are two examples of full-featured tools.
Students from design backgrounds often prefer Adobe XD because they’re familiar with other tools from Adobe Creative Suite (Photoshop, InDesign, Illustrator, etc.). Overall, it’s really a matter of preference.
UX tools for flow diagrams
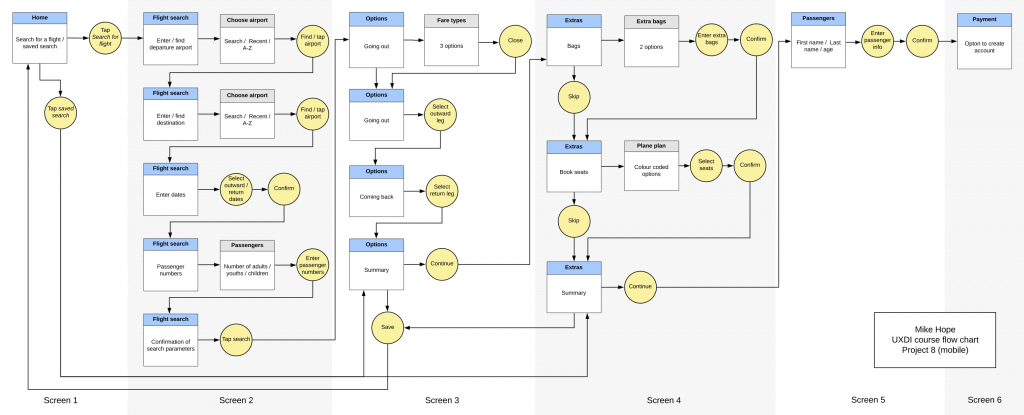
These tools can help you create user flow diagrams, which can help people see your users’ movement through your website or app.
Flow diagrams give people a bird’s-eye view of how different elements interconnect, while demonstrating how users reach their goals.
Aoife loves draw.io’s (web-based) simplicity. You can easily save your flow diagrams to cloud storage or your device.
LucidChart (web-based) is a visual workspace for remote teams. Within it there is the possibility to create professional-looking flow diagrams.
Figma (web-based) allows you to easily create flow diagrams too. They have a number of free editable templates. Adobe XD (Mac and PC) also permits you to create flow diagrams, but make sure to install the Overflow plugin first.
UX tools for wireframes and prototypes
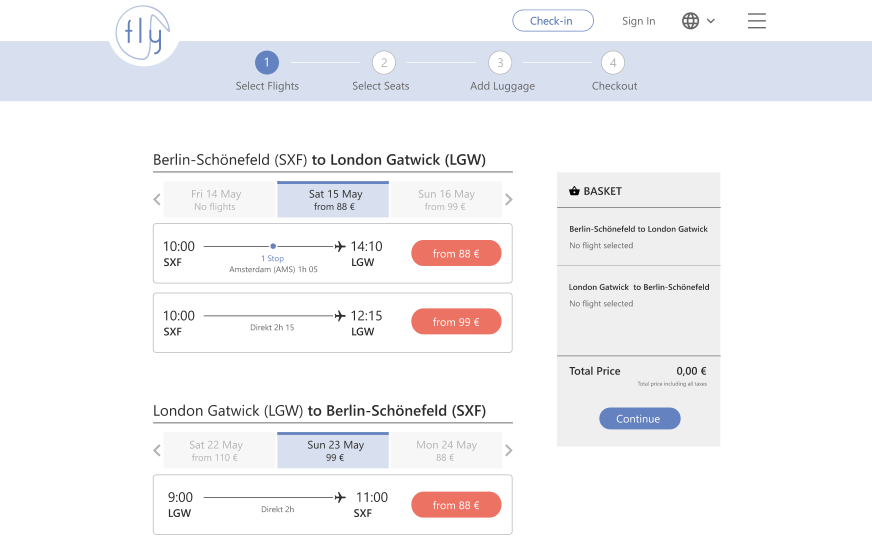
You’ve done a serious amount of groundwork by the time you’ve started designing your wireframes and prototypes. Whether you’re making a low-fidelity wireframe or an interactive desktop prototype, these tools can make your project look ready to move into the development stage.
Conor recommends Balsamiq (Mac and PC) as a super simple but effective UX wireframing tool. It doesn’t have many features but Conor views this as a benefit, saying “there are fewer distractions from focusing on constructing wireframes.”
Figma (web-based) makes wireframing accessible. Plus, it has a number of templates to get you started. The platform intuitively allows you to change static designs into clickable prototypes.
Adobe XD (Mac and PC) has similar ease of use when it comes to wireframing. There’s an option to import Photoshop and Sketch files. It then gives you the option to ‘animate’ your static wireframes to create clickable prototypes.
InVision (web-based) allows you to easily create clickable prototypes. First, you must import your wireframes from another UX tool like Adobe XD or Sketch to make your prototype.
Axure RP (Mac and PC) allows you to create high-fidelity prototypes. While once the most popular prototyping tool, its interface is arguably more challenging to use compared to the UX tools above.
How to choose what UX tools to use
After seeing a list of UX tools, students sometimes struggle to decide what ones to use.
Take a step back and think about what tools can best communicate your UX ideas and build your UX skills (to help you stand out during the hiring process).
Conor warned against “getting too fixated on trying lots of different tools,” saying “focus on what’s important – the central idea – the interactions, users flows, information hierarchy, etc. These can be captured with simple tools.”
He cites Figma as an industry favourite because it covers design and prototyping in one package. Aoife agrees, pointing out Figma’s YouTube has fantastic tutorials, ideal for beginners.
Many of the full-featured UX tools share similarities. If you’ve learnt how to use one well, it shouldn’t be hard to move to another.
Cost shouldn’t be an issue either. Most UX tools are completely free or they have free versions and trials for students. You can always coordinate your UX design process with their renewal dates.
Finally, don’t worry if your background isn’t in design. Aoife mentioned that students with previous experience in design tend to want to add more flair to their portfolio.
While aesthetics can help make your UX portfolio more engaging, this comes secondary to communicating the UX design process.
How to become proficient with UX tools
There’s really no secret to becoming proficient with UX tools. Practice.
Aoife recalls learning how to use Figma, she recommends “copying interfaces on your phone, and testing how things work by playing around with different tools and commands. Set yourself small tasks that can help you gain knowledge.”
Conor advises “if you’re trying a full-featured design tool, watch tutorials to understand key concepts. This will save you time and heartache in the long run.”