Your UI designer CV is an important part of your application package when applying for UI design roles. It provides a snapshot of who you are, highlights your key skills and communicates the unique value you can bring to a company or employer.
To help you write an outstanding CV, we’ve put together a simple UI designer CV template you can follow. We’ve also included a step by step guide showing you what to include in each section and some best practices to adhere to before you send your CV out.
- A UI designer CV template example
- How to write your UI designer CV: Template and step-by-step guide
- UI designer CV best practices
- Where to find more ready-made UI designer CV templates
Ready to write a winning UI designer resume? Here we go…
A UI designer CV template example
To help you get started with your UI designer CV, we’ve put together a simple template you can follow. If you’d like to use this template to create your CV from scratch, simply open a new Google Doc or Word file and type in each heading.
In our UI designer CV template example, we’ve used size 10 Inter font for the body text, a H1 heading for “Your name and title”, and H2 headings for the remaining section titles. However, feel free to choose your own font sizes and formatting.
That’s our UI designer CV template. In the next section, we’ll show you how to write your CV from scratch based on the structure we’ve set out.
How to write your UI designer CV: Template and step-by-step guide
Are you ready to write your UI designer CV? Here is an outline you can follow, as well as some tips for what to include in each section.
1) Header section
This sits at the very top of your UI designer CV. It usually comprises of:
- Your name in larger font (if you’re using Google Docs, select “Heading 1” or “Heading 2” as the text type)
- You can also include a title beneath or next to your name; for example, something like “UI designer” or “UI designer & animator” depending on exactly how you’d like to define yourself professionally
- Your contact information (usually your email address and mobile number)
- Your location (for example: Dublin, Ireland)
- A link to your UI portfolio
- A link to your LinkedIn profile
2) Summary or introductory text
This follows your header section, and it’s your moment to tell employers clearly and concisely who you are, where your value, passion and expertise lies and what you’re looking for.
Example 1:
“A UI designer and animator with 3 years’ experience in the healthcare industry. I am passionate about designing accessible, user-friendly interfaces for life-changing digital products and am looking for a senior UI design role in the healthcare sector.”
Example 2:
“A newly-qualified UI designer with previous experience as a teacher. I am looking for an opportunity to combine my UI design skills with my passion for education.”
3) Skills and UI design qualifications snapshot
Next, you’ll want to provide a snapshot summary of your most relevant skills and qualifications. We recommend using a bullet list so employers can see, at a glance, what job-relevant skills you’re bringing to the table.
When listing your skills, don’t try to list every single skill you’ve ever mastered. You’ve got limited space on your UI designer CV, so prioritise skills that are most relevant to the role of a UI designer in general and to the job you’re applying for specifically.
To help you, here are some of the most important skills and proficiencies that employers will look for when hiring a UI designer:
Core UI design skills:
- Knowledge of visual design principles (such as typography and colour theory)
- Understanding of interaction design principles
- Familiarity with UX design principles
- Wireframing and prototyping
- Understanding of information architecture
- Knowledge of responsive design
Proficiency in UI design tools such as:
- Sketch
- Adobe XD
- Figma
- InVision Studio
- Zeplin
Soft skills:
- Creativity
- Attention to detail
- Communication
- Collaboration
- Empathy
- Problem-solving
Any impressive extras such as:
- Coding skills (e.g. HTML, CSS, JavaScript)
- Knowledge of front-end development frameworks
- Animation
- UX writing
The exact skills you choose to highlight in your UI designer CV will depend on the job you’re applying for. You’ll want to emphasise those skills that most closely match the ones listed in the job description, allowing employers and recruiters to easily see that you’re a fit.
Relevant qualifications include things like a UI design certification obtained through an online course or a university degree in a digital design-related field.
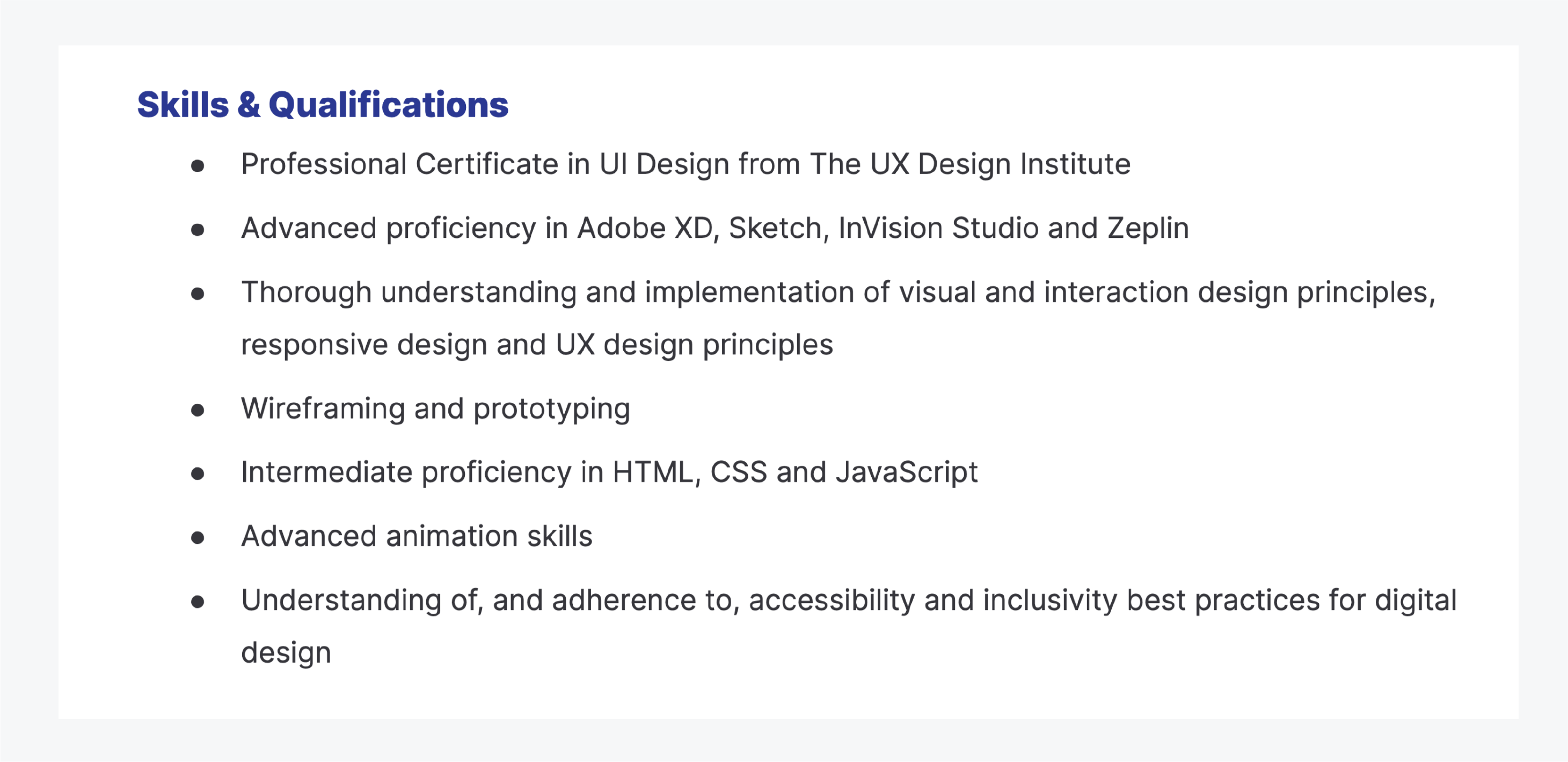
Here’s an example of how your skills snapshot might look:
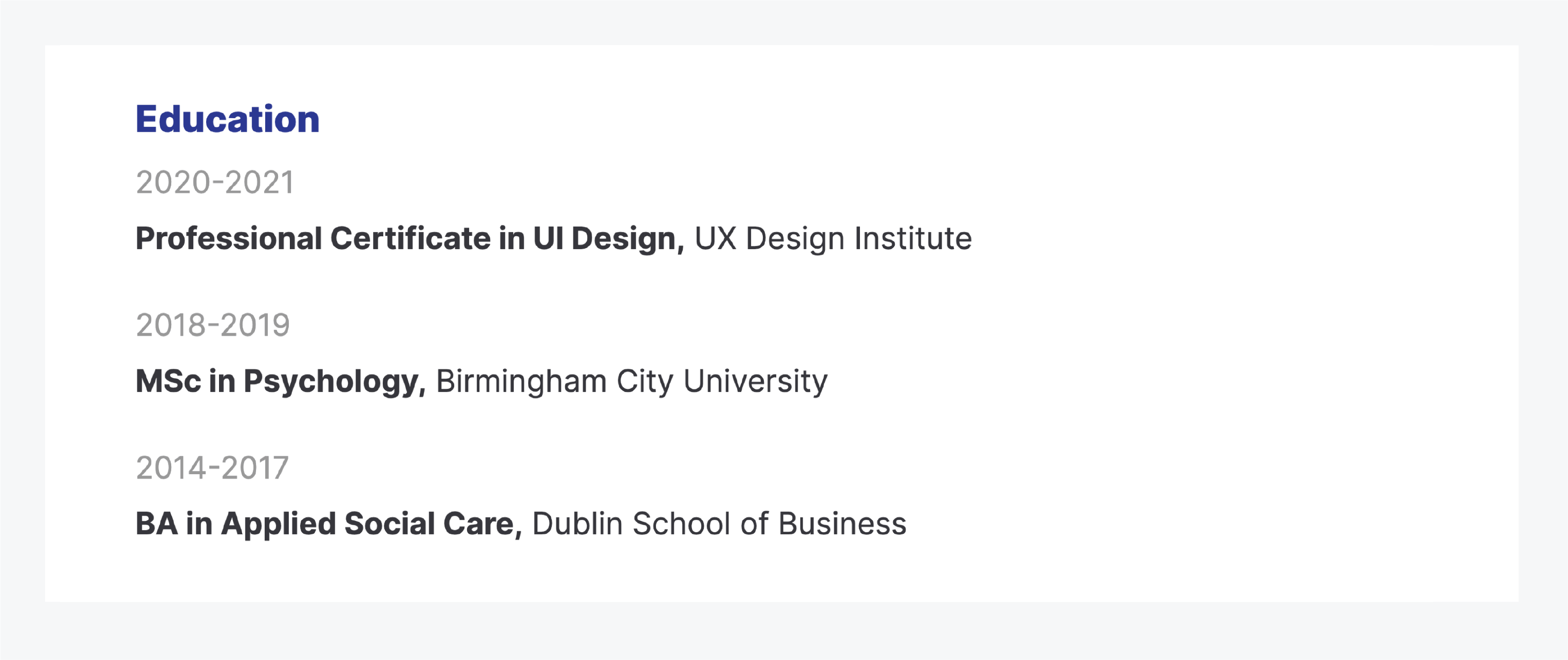
4) Education
In your skills and qualifications snapshot (covered in the previous section), you included any UI design-relevant qualifications. This next section, the education section, is an additional space to mention any formal qualifications or training you might have that isn’t directly related to UI design but will still be of interest to employers.
This includes any university degrees, diplomas and other courses you’ve completed. State the title of your qualification or course, the time frame in which you completed it, the name of the institute/course provider and, where relevant, your final grade.
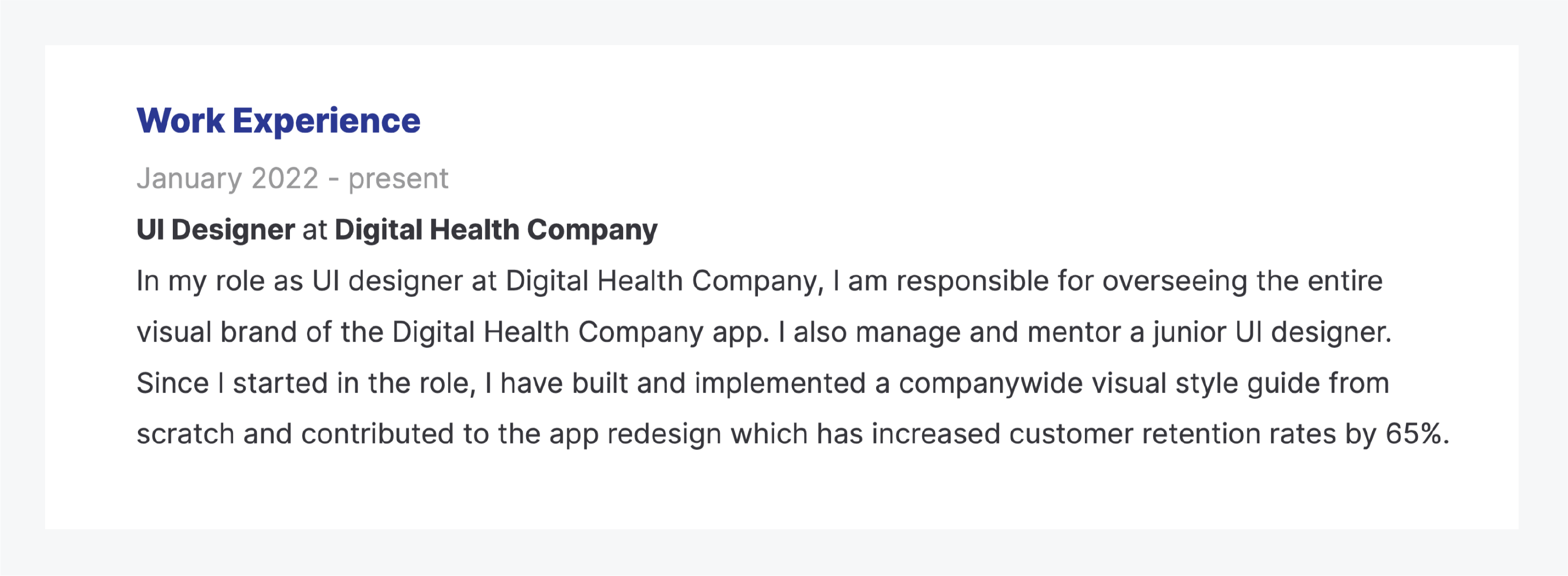
5) Work experience and/or project work
So far, you’ve shared your most relevant skills and qualifications. Now it’s time to demonstrate how you’ve applied those skills in the real world.
The work experience section of your UI designer CV features your most recent and most relevant professional experience. This usually focuses on jobs you’ve held but if you don’t have much work experience, you can also include any practical UI design projects you’ve worked on.
Here are some tips for your work experience section:
- Don’t include every single job you’ve ever had
- Focus on your most recent and most relevant roles and experiences
- Start with the most recent position (your current role or your last job) and work your way backwards
- List your job title, the name of the company, and the time frame during which you worked there, followed by a summary of your role, your main responsibilities and noteworthy achievements during that time (with success metrics if possible)
Et voila! Your UI designer CV is just about ready. Before you start applying for jobs, have a read through our UI designer CV best practices.
UI designer CV best practices
Here are 3 best practices to bear in mind when writing your UI CV:
1) Customise your UI designer resume for every job you apply for
For every job you apply for, check through your CV and look for opportunities to tailor it to the role and the company. Read through the job description and ensure that the skills highlighted in your CV match those prioritised in the job ad. And, if you’re applying for a job with a healthcare company (for example), make sure your summary statement doesn’t say something like “seeking an opportunity in the fashion industry”.
The more closely you tailor your CV to the job description, the clearer it will be to the hiring manager that you’re a good match for the role.
2) Keep it compact
Recruiters and hiring managers don’t want to scroll through pages and pages of your CV — and they won’t. The art of writing an effective UI designer CV is to capture and highlight the most important information as concisely as possible.
As a rule of thumb, keep your UI designer CV to a maximum of two pages. And if you do have to go over, make sure the most valuable information is visible on the first two pages.
3) Simplicity and clarity are key
It might be tempting to treat your CV like a design project and use it as an opportunity to show what you can do. However, that’s best left for your portfolio website. Your CV should be easy to read and scan with clearly divided sections and plenty of white space with no distracting colours, images or graphics. Keep it simple, professional and scannable.
Follow our UI designer CV template and stick to these best practices and you’ll be onto a winner.
Where to find ready-made UI designer CV templates
We’ve shared our own example of a UI designer CV template, but there are plenty more out there on the web. Here are some additional resources you can use to find UI designer CV templates:
- Enhancv’s ready-made UI designer CV template
- Ideamotive’s UX/UI designer CV template in Figma
- Zety CV templates and builder
- Google Docs CV templates
- Freepik’s UI designer CV template (downloadable PSD file)
We hope you find our UI designer CV template and guide useful. For more UI design career advice, check out these 9 expert tips for how to become a better UI designer.
Looking for a UI design qualification to add to your CV? Consider this list of the best UI design courses in 2022.