(This is a guest post created in collaboration with experts at Dialpad.com)
Design is at the heart of every business. It’s in your branding, product, service, and even customer service. It’s your look. It’s your voice.
Think about a time you had a consistent and enjoyable experience on a company’s website or app. Chances are they had an appealing interface, bold images that you can still picture now, and buttons in all the right places. Chances are, they also guided you to a call-to-action without you even realising it.
This is design language done right.
Your design language is a set of visual and interactive elements for communicating with users in a digital environment and delivering a consistent and cohesive user experience.
In this article, we’ll explore the benefits of design language, examples of companies that excel, and how to create a set of design language guidelines.
Design language: Definition and benefits
You’ve heard of branding, design principles, and user interface design – but what about design language? Your design language can include everything from visual assets like your logo, colours, font, and patterns to how easily users can connect with you when they have an issue.
It’s how your brand should look, how your copy should come across, and even how your customer service team should sound. It’s a vital part of your brand identity, whether you run an e-commerce store selling customised t-shirts or a contact centre quality assurance system.
Your design language is important for your branding efforts because it:
- Provides consistent and cohesive user experiences
- Speeds up design development
- Makes it easy to scale up production
- Streamlines onboarding or handovers
- Decreases design costs
Design language vs. design system
Design language and design system are two sides of the same coin. They are both very important and shouldn’t be skimped on.
The purpose of a design system is to give your team a standardised set of reusable components and clear guidelines for how to use them across projects. It can include style guides as well as other digital assets and code snippets.
Think of the design system as the body of your design, and language as the soul. Your design language focuses on what the final product should look like to customers, while the design system tells your team how they need to go about it.
To help you better understand the differences, let’s look at the key elements of each one separately:
Key elements of design language
Every great design language covers a range of key elements – let’s explore them.
UI/UX components and journeys
Interactive elements are one of the main components of any design language. This includes animations, interactive patterns, and even how accessible the design is. All of these interactive elements must be designed with the principle laws of UX in mind. If they aren’t, you’re just giving your customers hoops to jump through, not a seamless, pleasurable experience with your brand.
Patterns
The human brain is very good at noticing patterns, even without consciously thinking about them. This means if the spacing, layout, button styles, and so on aren’t consistent on your website or app, customers will notice it immediately. Setting rules for how these patterns look is how you create consistency, even in the smallest details.
Visual elements
The colour schemes you decide to use, the typography, illustrations, shapes, patterns, and more are all part of your design language. Not only do these elements need to be consistent, but they must also be unified and feel like they all fit under the same umbrella.
You can do this by starting with a brand identity or looking at a few top logo suggestions to get the branding rolling.
To complement these visual decisions, effective content design ensures that all textual and multimedia elements are not only visually appealing but also strategically crafted to enhance user engagement and clearly communicate your brand’s message.
Voice
Your tone of voice, brand personality, and even values are all considerations you need to make when putting together a consistent design language. This can be one of the trickiest elements to create since it’s about making customers feel like they’re dealing with a single brand persona, not the many people working for you. Do it right, however, and you will deliver a consistent user experience across the board.
Key elements of a design system
Your design language needs to be put into action. To do that, you need to create guidelines. That’s your design system – and here are its key elements.
Style guides
Design language is how your copy should sound. Style guides help your team understand how to recreate that over and over again with new projects. Style guides are also helpful for designers when creating typography, infographics, illustrations, and more.
Style scripts
Style scripts are very similar to style guides. Like style guides, scripts give your team the tools to use a single, unified voice, giving customers a consistent experience. With scripts, however, there’s room for flexibility.
This is ideal for sales and customer service teams, who often need to deal with a wide range of complaints, issues, and queries. The good news is that, with AI tools, updating and implementing scripts is easier than ever.
Implementing an AI-based call center, for example, into your operations helps your team by providing scripted response suggestions based on the conversation as it’s happening live.
Customised software
Sometimes, outlining how your design language is implemented is as easy as using software. For example, if you want your long-form posts to look a specific way, you can build a style guide for your CMS that automatically formats content or use a fill-in form format.
Investing in custom solutions is a big ask, yes, but it’s a part of any digital transformation project. You can set up these systems in-house or on the cloud. If you’re not sure which one to invest in, first understand the difference between on-premises and cloud computing, then select the one that suits your goals best.
Examples of design language
There are a few big brands and organisations that have made it their mission to develop and hone their design language. Take a look at how they’ve mastered their design language for the betterment of their brand.
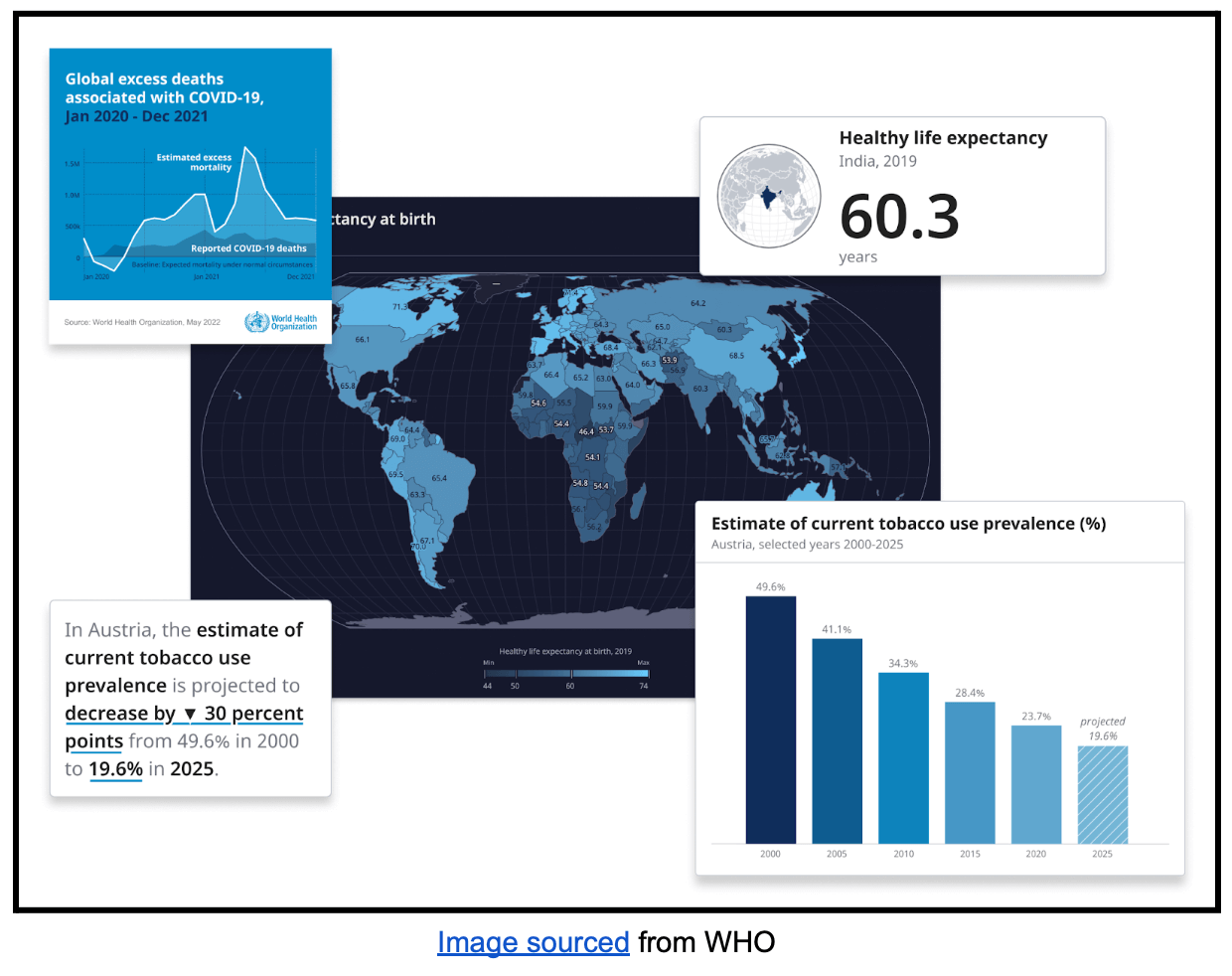
The World Health Organization (WHO)
One of the best examples of a design language in practice is the World Health Organization. They have a fully realised design language and have published their entire approach online for curious onlookers to take a peek.
Here’s what the WHO has to say about their design language:
“By providing a consistent and explicit user interface design vocabulary for the action of inspection and selection, as well as a standardised component architecture, we enable powerful combinations of connected charts, while guaranteeing a consistent, simple and intuitive user experience.”
Apple
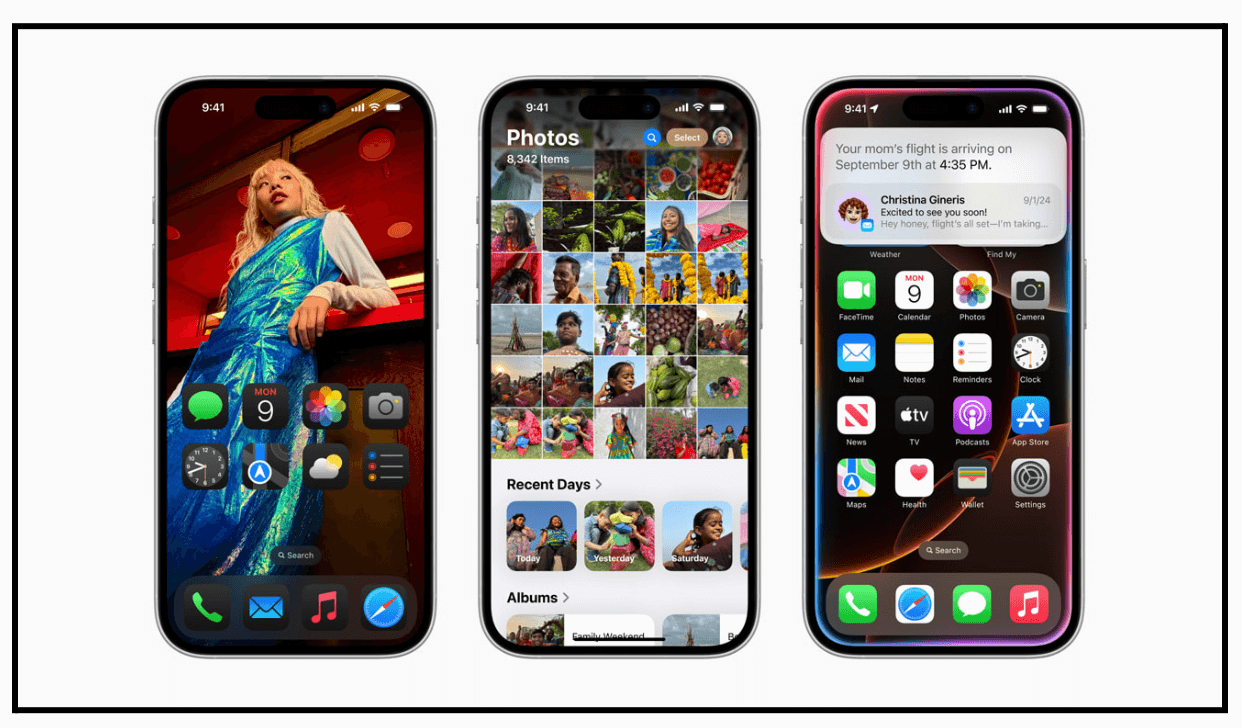
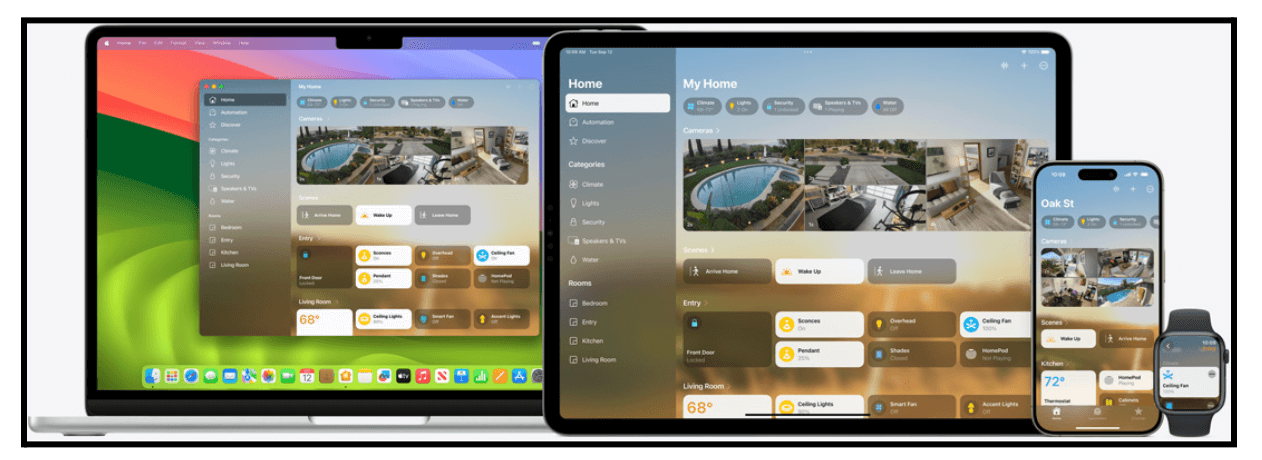
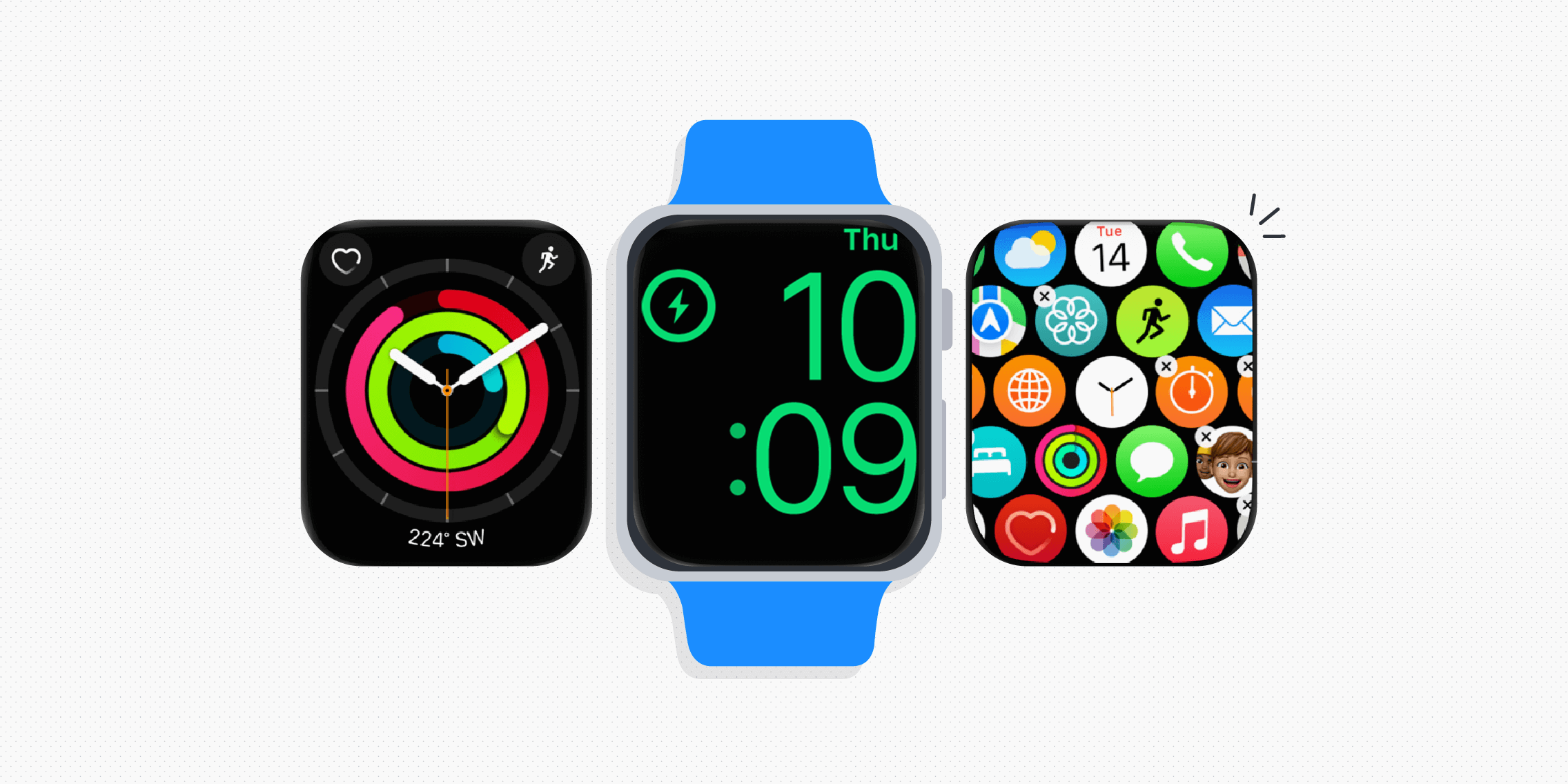
Apple is a masterclass in showcasing how design language is more than just the visual elements. The Apple operating system on all of their devices changed the game when it came to user interface and journeys.
Image sourced from apple.com
It is beautiful, but more importantly, it is so intuitive to use that those who weren’t well-versed in using Apple products could do everything they needed quickly and easily.
It is that experience that defines their brand and is at the crux of their design language. The brand’s fluid animations, beautiful designs, and sleek, modern minimalism add that unmistakable Apple touch across every product, from laptops and iPads to iPhones and the Apple Watch.
Image sourced from apple.com
Duolingo
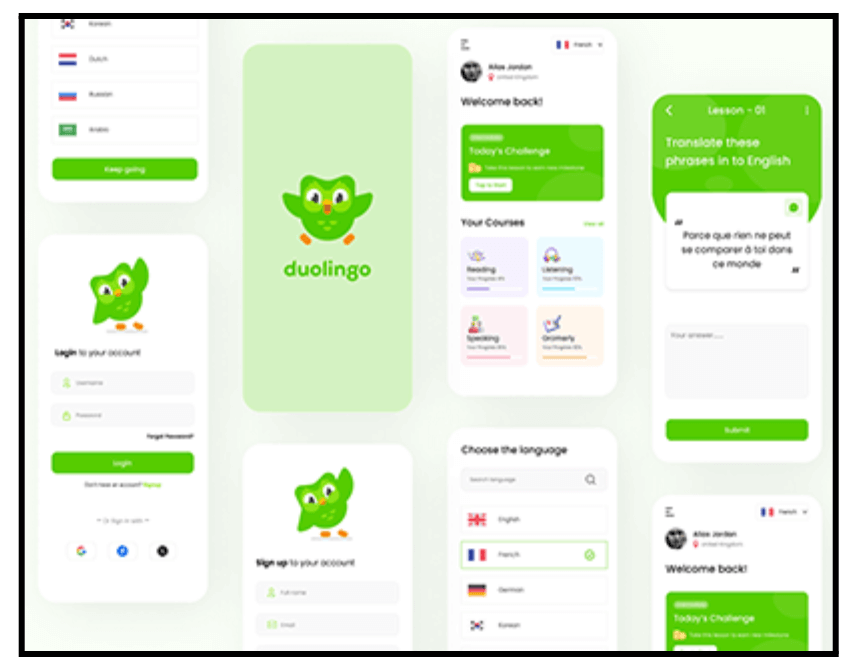
Duolingo is a household name, even amongst those who don’t use it, thanks to its “memability”. The design language itself is a stellar example of how bright, fun, and funny design can take a brand far. Duolingo’s owl, its iconic bright green hue, and even the Feather Bold font are all essential elements of its design language.
Image sourced from epicpxls.com
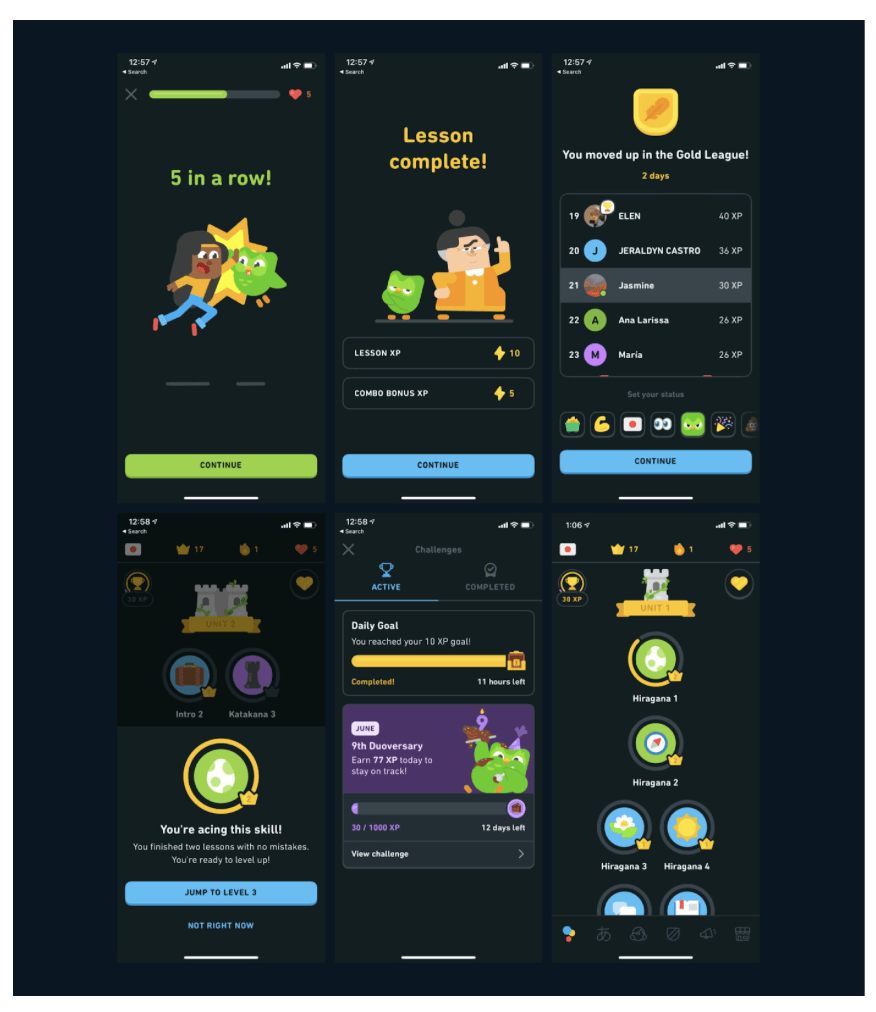
The owl isn’t the only icon used by the brand to great effect. Characters and icons are used to make the interface more relatable, enjoyable, and yes, even easier to learn with.
Image sourced from frontmatter.io
How to create a design language that stands out
Sometimes, you may create a design language from scratch. This happens if your design or UI is inconsistent. Other times, however, you may define what you’ve managed to do so far. Either way, use these steps to create your design language.
1. Uncover and define your brand identity
Invest in your brand identity. Research your target audience, the market, and your competition to understand how your brand sits currently and what you want to change. You’ll also want to clarify your values and put them front and centre. For now, focus mostly on the philosophy of your brand identity. The personality, not the brand persona.
2. Define the design principles
Once you have defined your brand identity, you’ll then need to establish your design principles and use them to further flesh out your philosophy. What is your overall approach to your design elements? Is it fun and cheerful to show how playful and optimistic your brand is? Is it forward-facing and modern? Outline how the visuals and user interfaces will work together to bring your design philosophy to life.
Try to be as explicit as possible when defining your design philosophy. This will help your teams do more than follow style guides – it will help them embody your brand identity.
3. Be inspired by the greats – but don’t copy
You don’t need to pull design ideas out of the void. You can and should look at great content design examples and get inspiration from them. That being said, you also don’t want to copy anything directly.
A good way to do this is to go through the competition or brands you admire and write down the ideas and UI pathways that you enjoy the most. Take those written-down explanations to a fresh team that hasn’t done the research, and have them try to recreate those ideas in ways that resonate with your brand and use your unique voice.
4. Audit your UI
Once you have a new idea fleshed out, it’s time to audit your current efforts. Giving your entire UI an audit will help you:
- Identify key problem areas
- Understand where your branding isn’t consistent
- Find issues with the UX flow
- Know where to focus first
To conduct this audit, you’ll need to go through and compare visual elements, tone of voice, and interactive elements.
For example, if you’re an online retailer and your shirts section looks different from your jeans section, you have a problem. Note the differences, where they exist, and which is more effective. How can you tell which design is more effective than the other? You look at the web analytics. If one page’s design gets more traffic and click-through rates than another, there’s a reason for it.
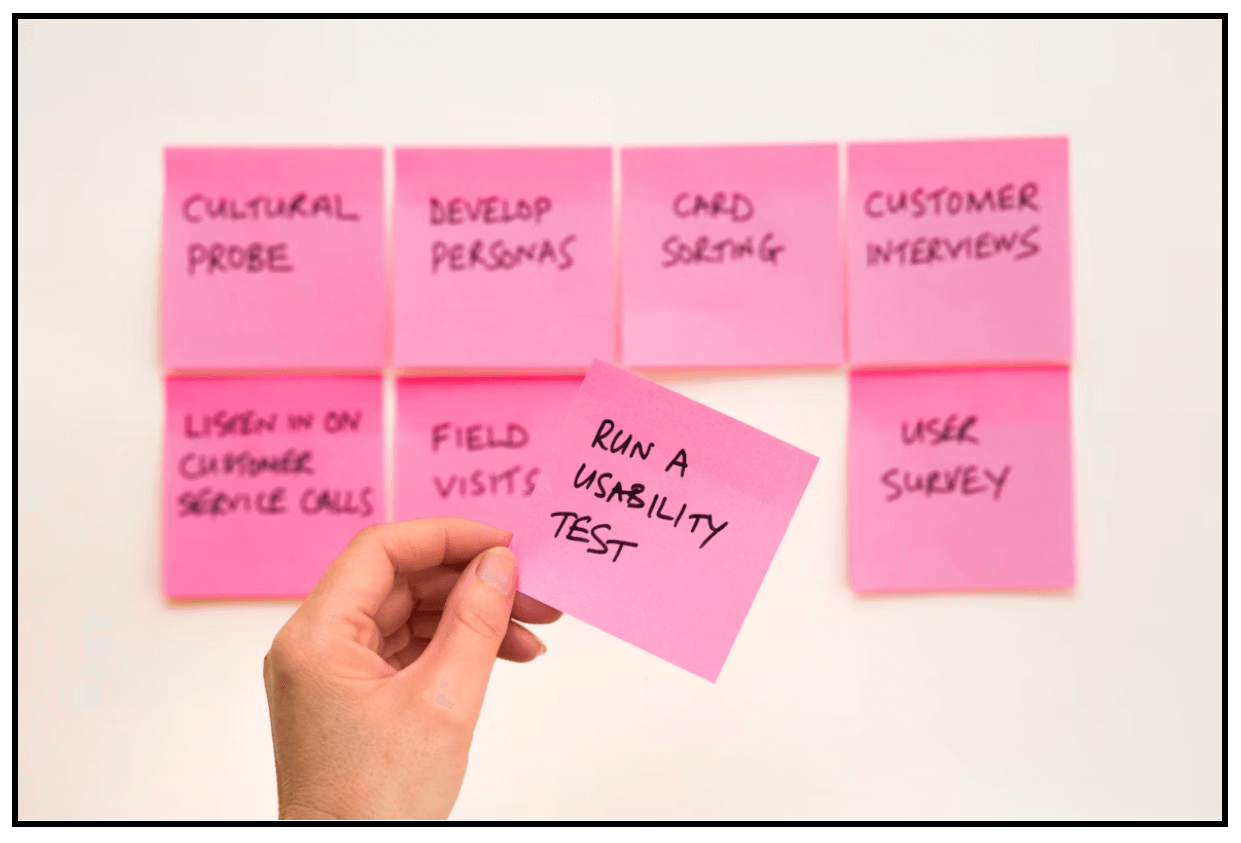
Free to use image sourced from Unsplash
5. Develop the user journey
With a better understanding of where your current UI is holding you back, you can then start to develop a user journey that is fully intuitive. Keep in mind that this journey must accurately reflect the path users take as they navigate your website or app while aligning with your brand identity.
Consider what stages are involved in completing a task or achieving a goal. What actions do you want users to take at each stage? What design elements will they most likely engage with at this stage? How can you use design language to communicate with them and guide them towards a desired action?
It’s helpful to create a customer journey map so you have a visual representation of these stages.
The user journey should be simple to understand and a breeze to use. From there, you can add fun details, like screen wipes for link clicks, pop-ups, and so on (if it suits your brand). You don’t need to design it all from scratch, either. You can use an AI form (for subscription sign-ups, newsletters, and more) that matches your design language in seconds.
6. Create a visual vocabulary
The next step is to go over your design choices from the previous stage, as well as ideas you’ve gathered from other brands. Select the ones you want to keep, then start creating a visual vocabulary. This can be the colour palette you choose and how it needs to be applied (for example, a particular shade of blue is only used for links).
Tone, voice, photography, and typography must all be explicitly selected and defined. There should be no misinterpretations about how something looks or works on your website or app.
7. Create a component library
Free to use image sourced from Unsplash
Design language is all about providing a consistent and coherent experience. The easiest way to do this is to ensure your team has access to an organised, standardised set of digital assets in the form of a component library. This should also include a style guide document outlining all elements that make up your design language.
Doing this brings your design language to life and ensures consistency across all platforms, channels, and touchpoints, establishing a clear visual brand identity for your company.
Remember, this library will be a point of reference for your design team, so it should be comprehensive but not overly complicated. Incorporate logo iterations, colour swatches, patterns, icons, typography, and other visuals as well as guidelines for how and when to use each of them. For example, you might specify that a blue swatch only be used for CTA buttons or that your hero colour is used in all headlines.
Add plenty of in-action examples, mark up every asset so it’s easy to find, and create checklists so your designers can proactively spot issues before your QC gets to it.
8. Implement your design language
Once you have the overall design language, philosophy, and component library ready to go, it’s time to put it to work. Start by bringing all your managers up to speed. If you train them on your design language and system, you can trust that the knowledge will trickle down to everyone else.
You’ll want to start putting your design language to work on all new assets. As for the old ones, create a list based on priority. Your website’s homepage is top priority, followed by its product design, product pages, email formatting, and so on.
9. Keep it fresh
Nothing in business is stagnant, including your brand identity. That means your design language must also be kept fresh with regular updates. These updates, however, shouldn’t be at any random whim. They need to be smart and data-driven.
The good news is that it’s easy to make data-driven decisions today. You only need to use data tracking systems like web analytics for your website’s design or computer telephony integration for your call centre.
These systems track data, particularly about user behaviour. This means just following along with what the numbers say will lead you straight to issues in your UI so that you can make improvements quickly.
Free to use image sourced from Unsplash
Key takeaways
Your design language is a crucial part of digital design. It ensures consistency for users, speeds up the design workflow, gives you the flexibility to scale up when needed, and even impacts the usability of your product.
Creating a design language from scratch may sound complicated, but it doesn’t have to be. Follow the tips we’ve outlined here and take it one step at a time.
Start by researching your target audience, market, and competitors to create (or fine-tune) your brand identity. This will give you a foundation from which to start developing design principles—that is, how you approach design so it aligns with your identity.
Look to big brands as well as competitors in your niche for inspiration. Analyse their UI as well as your own, and consider how your design language fits into the UI and customer journey.
Once you’ve done all this, start to build your design language. Create a visual vocabulary and component library complete with a style guide for the team to access. Then, start rolling it out! Make sure everyone is aware of and has access to the relevant libraries, and offer additional support if needed.
Nailing design language will take time, and it’s important to continue refreshing designs so they’re modern and impactful. By making design language part of your design workflow, you can accelerate your company’s design processes, streamline onboarding, and establish a strong brand identity that will garner trust among users.